
Below I will share with you an example of using JS to synchronize the selected content to the input box by clicking on the drop-down menu. It has a good reference value and I hope it will be helpful to everyone.
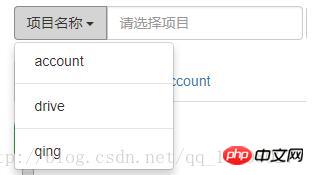
Recently, the blogger was learning flask while writing a test platform, and encountered a common scenario as shown below

There is an input box group here , there are 3 options in the drop-down menu, and an input box. The code is written in bootstrap. The code is also posted for everyone
My purpose is when I click an option in this drop-down menu When , the value can be automatically obtained and filled in the input, which saves the user the trouble of manually typing in the previous version when there was only one input. How to do synchronization? Of course, you need to use js to monitor, which is relatively simple.
$("#project").on("click", "li", function(){ $("#proname").val($(this).text()); });
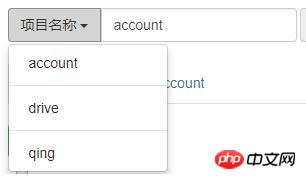
The meaning of this code is to monitor the click event of ul. The object is the li element below. When li is clicked, the text in li is obtained and assigned to the value of the input input box. This is achieved The effect is as shown below.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use cli request proxy and project packaging issues in vue
Used in vue-cli The webpack template solves the problem of project construction and packaging path
Bus global event center in vue (detailed tutorial)
Detailed interpretation of the changes in the Angular series Detection problem
#How to solve the problem of customizing your own colors and styles in Bootstrap 4?
Implementing modal box in vue (general writing method)
How to implement dynamic progress bar in D3.js
How to implement the dialog pop-up box in vue
Related dialog box el-dialog closing event in element ui (detailed tutorial)
The above is the detailed content of Implement click-to-drop-down menu content synchronization input box in JS. For more information, please follow other related articles on the PHP Chinese website!




