
This article mainly introduces in detail how the WeChat applet wx.getImageInfo() obtains image information. It has a certain reference value. Interested friends can refer to it.
The examples in this article are for everyone. The specific code for Android Jiugongge picture display is shared for your reference. The specific content is as follows
1. Knowledge points

# #二. Liezi
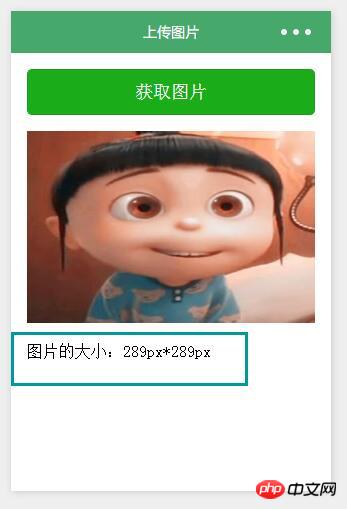
(1). When loading图片的大小:{{imgwidth}}px*{{imgheight}}px
var app = getApp() Page({ data: { tempFilePaths: '../uploads/foods.jpg', imgwidth:0, imgheight:0, }, onReady:function(){ // 页面渲染完成 var _this = this; wx.getImageInfo({ src: _this.data.tempFilePaths, success: function (res) { _this.setData({ imgwidth:res.width, imgheight:res.height, }) } }) } })

图片的大小:{{imgwidth}}px*{{imgheight}}px
.zn-uploadimg{ padding:1rem; } .zn-uploadimg image{ margin:1rem 0; }
var app = getApp() Page({ data: { tempFilePaths: '', imgwidth:0, imgheight:0, }, /** * 上传图片 */ chooseimage: function () { var _this = this; wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 _this.setData({ tempFilePaths:res.tempFilePaths }) wx.getImageInfo({ src: res.tempFilePaths[0], success: function (res) { _this.setData({ imgwidth:res.width, imgheight:res.height, }) } }) } }) } })

How vux implements the pull-up refresh function
How to implement calls between methods in vue
How to use the Upload component of element-ui in vue
The above is the detailed content of How to obtain picture information in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!
 How to solve the slow download problem of Baidu Netdisk
How to solve the slow download problem of Baidu Netdisk How to connect php to mssql database
How to connect php to mssql database The role of base tag
The role of base tag What is the function of Huawei nfc?
What is the function of Huawei nfc? Introduction to the usage of axis function in Matlab
Introduction to the usage of axis function in Matlab Problems with your wireless adapter or access point
Problems with your wireless adapter or access point The difference between powershell and cmd
The difference between powershell and cmd js split usage
js split usage



