
Below I will share with you a summary of several ways to obtain json data from the server based on the $.ajax() method. It has a good reference value and I hope it will be helpful to everyone.
one. What is json
json is a data structure that replaces xml. Compared with xml, it is smaller but has strong description ability. The network transmission data uses less traffic and is faster. quick.
json is a string of characters, marked with the following symbols.
{Key-value pair}: json object
[{},{},{}]: json array
"": Double quotes are attributes or values
: : The colon is preceded by the key and followed by the value (this value can be a value of a basic data type, an array or an object), so {"age": 18} can be understood as a value containing age. 18 json object, and [{"age": 18},{"age": 20}] represents a json array containing two objects. You can also use {"age":[18,20]} to simplify the above json array, which is an object with an age array.
two. The value of the dataType attribute in the $.ajax() method
The dataType attribute in the $.ajax() method is required to be a String type parameter, and the data type expected to be returned by the server. If not specified, JQuery will automatically return responseXML or responseText [explained in Part 3] based on the http package mime information and pass it as a callback function parameter. The available types are as follows:
xml: Returns an XML document that can be processed with JQuery.
html: Returns plain text HTML information; the included script tag will be executed when inserted into the DOM.
script: Returns plain text JavaScript code. Results are not automatically cached. Unless cache parameters are set. Note that when making remote requests (not under the same domain), all post requests will be converted into get requests.
json: Return JSON data.
jsonp: JSONP format. When calling a function using the SONP form, such as myurl?callback=?, JQuery will automatically replace the last "?" with the correct function name to execute the callback function.
three. Mime data type and response's setContentType() method
What is a MIME type? When transmitting the output results to the browser, the browser must start the appropriate application to handle this Output document. This can be accomplished through various types of MIME (Multipurpose Internet Mail Extensions). In HTTP, MIME types are defined in the Content-Type header.
For example, suppose you want to send a Microsoft Excel file to the client. Then the MIME type at this time is "application/vnd.ms-excel". In most practical cases, this file will then be passed to Execl for processing (assuming that we configure Execl to handle special MIME types). In Java, the way to set the MIME type is through the ContentType property of the Response object. For example, commonly used: response.setContentType("text/html;charset=UTF-8") to set.
In the earliest HTTP protocol, there was no additional data type information. All transmitted data were interpreted by the client program as Hypertext Markup Language HTML documents. In order to support multimedia data types, the HTTP protocol used MIME data type information appended to the front of the document to identify the data type.
Each MIME type consists of two parts. The first part is the big category of data, such as text, image, etc., and the second part defines the specific type.
Common MIME types:
Hypertext Markup Language text.html,.html text/html
Normal text.txt text/plain
RTF text.rtf application/rtf
GIF graphics.gif image/gif
JPEG graphics.ipeg,.jpg image/jpeg
au sound file .au audio/basic
MIDI music file mid,.midi audio/midi,audio/x-midi
RealAudio music file .ra, .ram audio/x-pn-realaudio
MPEG file.mpg,.mpeg video/mpeg
AVI file.avi video/x-msvideo
GZIP file.gz application/x-gzip
TAR file.tar application/x-tar
When the client program receives data from the server, it only accepts the data stream from the server and does not know the name of the document, so the server must use additional information to tell the client program The MIME type of the data.
Before the server sends the real data, it must first send the MIME type information that marks the data. This information is defined using the Content-type keyword. For example, for an HTML document, the server will first send the following two lines of MIME Identification information, this identification is not really part of the data file.
Content-type: text/html
Note that the second line is a blank line, which is necessary. The purpose of using this blank line is to separate the MIME information from the real data content. open.
As mentioned before, in Java, the way to set the MIME type is through the ContentType property of the Response object. The setting method is to use the response.setContentType(MIME) statement. The function of response.setContentType(MIME) It enables the client browser to distinguish different types of data and call different program embedded modules in the browser according to different MIMEs to process the corresponding data.
A large number of MIME types are defined in Tomcat’s installation directory \conf\web.xml, which you can refer to. For example, you can set:
response.setContentType("text/html; charset=utf-8"); html
response.setContentType("text/plain; charset=utf-8"); text
application/json json data
This method sets the content type of the response sent to the client. The response has not yet been submitted. The content type given can include character encoding specifications, for example: text/html;charset=UTF-8. If this method is called before the getWriter() method is called, then the character encoding of the response will only be set from the given content type. If this method is called after the getWriter() method is called or after it is submitted, it will not set the character encoding of the response. In the case of using the http protocol, this method sets the Content-type entity header.
Four. Three ways to obtain json data using the $.ajax() method
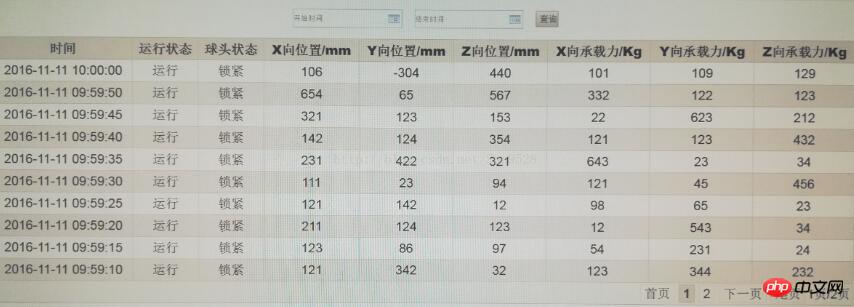
The configuration of the dataType parameter determines how jquery helps us automatically parse the data returned by the server. There are several ways to obtain the background The returned json string is parsed into a json object. The following is Java as an example. The results of the following three methods are shown in Figure 1. The project is running on the intranet and cannot take screenshots. It can only take photos. Please forgive me.

1. If the dataType is not set in the $.ajax() parameter, and the return type is not set in the background response, it will be processed as ordinary text by default [response.setContentType("text /html;charset=utf-8"); is also processed as text]. In js, you need to manually use eval() or $.parseJSON() and other methods to convert the returned string into a json object for use.
//Java代码:后台获取单个数控定位器的历史表格的数据 public void getHistorySingleData() throws IOException{ HttpServletRequest request = ServletActionContext.getRequest(); HttpServletResponse response = ServletActionContext.getResponse(); response.setHeader("Content-type", "text/html;charset=UTF-8"); response.setContentType("text/html;charset=utf-8"); String deviceName = request.getParameter("deviceName"); String startDate= request.getParameter("startDate"); String endDate = request.getParameter("endDate"); SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate); System.out.println(singleHistoryData.length); System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....} response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString()); }
/*js代码:选择查询某一时间段的数据,点击查询之后进行显示*/ $("#search").click(function () { var data1 = []; var n; var deviceName=$("body").attr("id"); var startDate = $("#startDate").val(); var endDate = $("#endDate").val(); $.ajax({ url:"/avvii/chart/getHistorySingleData", type:"post", data:{ "deviceName":deviceName, "startDate": startDate, "endDate": endDate }, success: function (data) { alert(data);//---->弹出[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....],后台传过来几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....} alert(Object.prototype.toString.call(data)); //--->弹出[object String],说明获取的是String类型的数据 var JsonObjs = eval("(" + data + ")"); //或者:var JsonObjs = $.parseJSON(data); alert(JsonObjs);//alert(JsonObjs);---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个[object Object] n=JsonObjs.length; if(n==0){ alert("您选择的时间段无数据,请重新查询"); } for(var i = 0; i < JsonObjs.length; i++){ var name = JsonObjs[i]['time'];//针对每一条数据:JsonObjs[i],或者:JsonObjs[i].time var state = JsonObjs[i]['state']; var ball = JsonObjs[i]['ball']; var xd = JsonObjs[i]['xd']; var yd = JsonObjs[i]['yd']; var zd = JsonObjs[i]['zd']; var xf = JsonObjs[i]['xf']; var yf = JsonObjs[i]['yf']; var zf = JsonObjs[i]['zf']; data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};//个数与下面表头对应起来就可以了,至于叫什么名字并不影响控件的使用 } if(JsonObjs.length != 10){ for(var j=0;j<(10-((JsonObjs.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变 data1[j+JsonObjs.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""}; } } var userOptions = { "id":"kingTable", //必须 表格id "head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头 "body":data1, //必须 tbody 后台返回的数据展示 "foot":true, // true/false 是否显示tfoot --- 默认false "displayNum": 10, //必须 默认 10 每页显示行数 "groupDataNum":6, //可选 默认 10 组数 sort:false, // 点击表头是否排序 true/false --- 默认false search:false, // 默认为false 没有搜索 lang:{ gopageButtonSearchText:"搜索" } } var cs = new KingTable(null,userOptions); } }); });
2. Set dataType="json" in the $.ajax() parameter, then jquery will automatically convert the returned string into a json object. The background can be set to: [Recommended] response.setContentType("text/html;charset=utf-8"); or response.setContentType("application/json;charset=utf-8");
//Java代码:后台获取单个数控定位器的历史表格的数据 public void getHistorySingleData() throws IOException{ HttpServletRequest request = ServletActionContext.getRequest(); HttpServletResponse response = ServletActionContext.getResponse(); response.setHeader("Content-type", "text/html;charset=UTF-8"); response.setContentType("text/html;charset=utf-8"); String deviceName = request.getParameter("deviceName"); String startDate= request.getParameter("startDate"); String endDate = request.getParameter("endDate"); SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate); System.out.println(singleHistoryData.length); System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....} response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString()); }
/*js代码:页面首次加载时,显示规定时间段的数据*/ var data1 = []; var deviceName=$("body").attr("id"); var startDate = $("#startDate").val("2000-01-01 00:00:00"); var endDate = $("#endDate").val("2018-01-01 00:00:00"); $.ajax({ url:"/avvii/chart/getHistorySingleData", type:"post", data:{ "deviceName":deviceName, "startDate": "2000-01-01 00:00:00", "endDate": "2018-01-01 00:00:00" }, dataType:"json", success: function (data) { alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object] for(var i = 0; i < data.length; i++){ var name = data[i]['time']; var state = data[i]['state']; var ball = data[i]['ball']; var xd = data[i]['xd']; var yd = data[i]['yd']; var zd = data[i]['zd']; var xf = data[i]['xf']; var yf = data[i]['yf']; var zf = data[i]['zf']; data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf}; } if(data.length != 10){ for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变 data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""}; } } var userOptions = { "id":"kingTable", //必须 表格id "head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头 "body":data1, //必须 tbody 后台返回的数据展示 "foot":true, // true/false 是否显示tfoot --- 默认false "displayNum": 10, //必须 默认 10 每页显示行数 "groupDataNum":6, //可选 默认 10 组数 sort:false, // 点击表头是否排序 true/false --- 默认false search:false, // 默认为false 没有搜索 lang:{ gopageButtonSearchText:"搜索" } } var cs = new KingTable(null,userOptions); } });
3. DataType is not specified in the ajax method parameters, and the return type is set to "application/json" in the background. In this way, jquery will intelligently judge based on the mime type and automatically parse it into a json object.
//Java代码:后台获取单个数控定位器的历史表格的数据 public void getHistorySingleData() throws IOException{ HttpServletRequest request = ServletActionContext.getRequest(); HttpServletResponse response = ServletActionContext.getResponse(); response.setHeader("Content-type", "text/html;charset=UTF-8"); response.setContentType("application/json;charset=utf-8"); String deviceName = request.getParameter("deviceName"); String startDate= request.getParameter("startDate"); String endDate = request.getParameter("endDate"); SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate); System.out.println(singleHistoryData.length); System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....} response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString()); }
/*js代码:页面首次加载时,显示规定时间段的数据*/ var data1 = []; var deviceName=$("body").attr("id"); var startDate = $("#startDate").val("2000-01-01 00:00:00"); var endDate = $("#endDate").val("2018-01-01 00:00:00"); $.ajax({ url:"/avvii/chart/getHistorySingleData", type:"post", data:{ "deviceName":deviceName, "startDate": "2000-01-01 00:00:00", "endDate": "2018-01-01 00:00:00" }, success: function (data) { alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object] for(var i = 0; i < data.length; i++){ var name = data[i]['time']; var state = data[i]['state']; var ball = data[i]['ball']; var xd = data[i]['xd']; var yd = data[i]['yd']; var zd = data[i]['zd']; var xf = data[i]['xf']; var yf = data[i]['yf']; var zf = data[i]['zf']; data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf}; } if(data.length != 10){ for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变 data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""}; } } var userOptions = { "id":"kingTable", //必须 表格id "head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头 "body":data1, //必须 tbody 后台返回的数据展示 "foot":true, // true/false 是否显示tfoot --- 默认false "displayNum": 10, //必须 默认 10 每页显示行数 "groupDataNum":6, //可选 默认 10 组数 sort:false, // 点击表头是否排序 true/false --- 默认false search:false, // 默认为false 没有搜索 lang:{ gopageButtonSearchText:"搜索" } } var cs = new KingTable(null,userOptions); } });
Note: As long as there is a setting to return a json object in the foreground or background, there is no need to use the eval() method or $.parseJSON() method to parse, and an error will occur if you parse again.
Summary: Among the above methods, it is recommended to use the second method, which is convenient and less error-prone.
five. eval() method
var json object=eval('(' json data')'); The content enclosed in curly brackets is returned by eval() after being executed. A JSON object is returned .
How the eval function works: The eval function evaluates a given string containing JavaScript code and attempts to execute the expression or a series of legal JavaScript statements contained in the string. The eval function will return the value or reference contained in the last expression or statement.
Why do we need to add "("(" data ")");//" to eval?
The reason is:eval itself. Since json starts and ends with "{}", it will be processed as a statement block in JS, so it must be forced to be converted into an expression. The purpose of adding parentheses is to force the eval function to convert the expression in the parentheses into an object when processing JavaScript code, rather than executing it as a statement. For example, take the object literal {}. If no outer brackets are added, then eval will recognize the braces as the beginning and end marks of the JavaScript code block, and {} will be considered to execute an empty statement.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
JavaScript recursive traversal and non-recursive traversal
How to use the Upload upload component of element-ui in vue
How to implement calling between methods in vue
The above is the detailed content of About how to get json data from the server in the $.ajax() method. For more information, please follow other related articles on the PHP Chinese website!




