
This article mainly introduces in detail how to use the WeChat applet picture carousel component gallery slider. It has a certain reference value. Interested friends can refer to it.
The examples in this article are for everyone. The specific code of the WeChat applet image carousel component is shared for your reference. The specific content is as follows
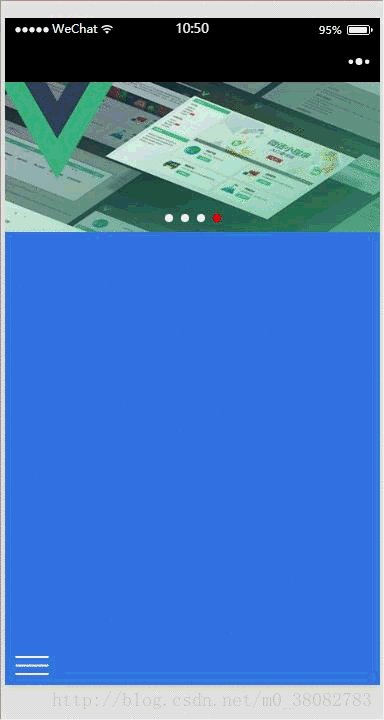
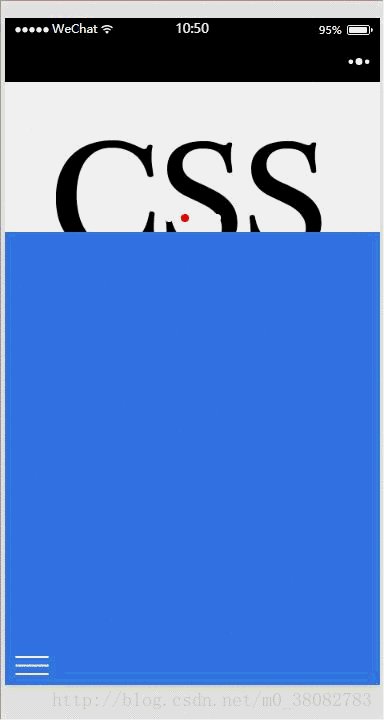
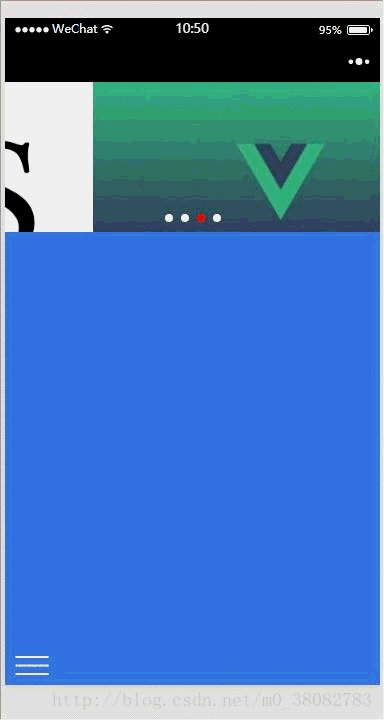
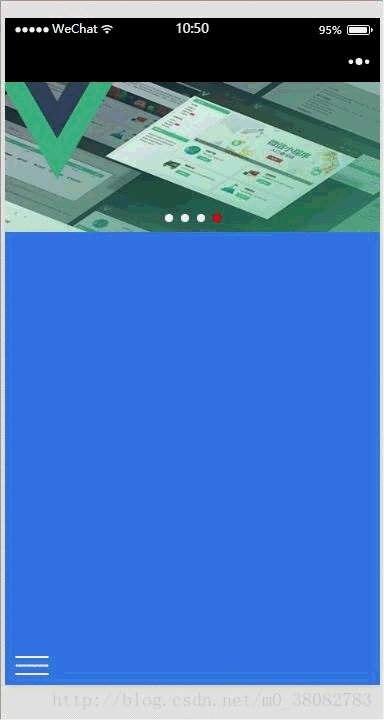
First the rendering:

wxml
wxss
.imgw{width:100%;}
js
/** *页面的初始数据 */ data: { banner_url: data.bannerList(), open: false, indicatorDots: true,//是否显示面板指示点 autoplay: true,//是否开启自动切换 interval: 3000,//自动切换时间间隔 duration: 500//滑动动画时长 }
Final effect:

##Summary:
1. The function of the scroll-view component is to trigger touch sliding2. The function of the swiper component is to automatically switch images to form a carousel
3. The function of the navigator component is to add links to each image
Mainly scroll-view and swiper components are made into sliding carousel components.
Basic internal method diagram of Object in JavaScript (graphic tutorial)
Use axios to encapsulate the fetch method and call
What are the differences between Map and ForEach in JS?
The above is the detailed content of How to use gallery slider component in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!




