
This article mainly introduces the relevant information of WeChat applet to implement folding panel in detail. It has certain reference value. Interested friends can refer to it.
The example in this article is shared with everyone on WeChat. The specific code of the mini program MUI folding panel is for your reference. The specific content is as follows
Implementation principle
The folding effect is achieved by controlling the display and hiding of the details part. At the same time Toggle the down arrow on the right.
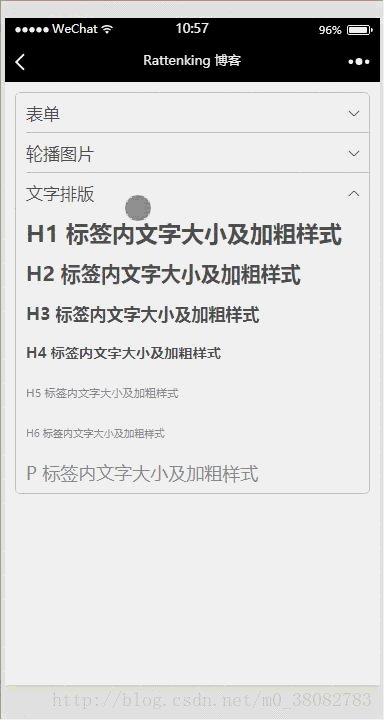
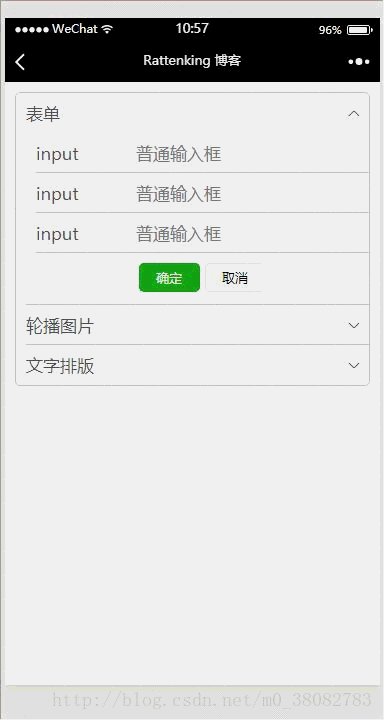
Rendering

表单 input input input 轮播图片 文字排版 H1 标签内文字大小及加粗样式 H2 标签内文字大小及加粗样式 H3 标签内文字大小及加粗样式 H4 标签内文字大小及加粗样式 H5 标签内文字大小及加粗样式 H6 标签内文字大小及加粗样式 P 标签内文字大小及加粗样式
/* pages/accordion/accordion.wxss */ .tui-accordion-content{ margin: 10px; border: 1px solid #c8c7cc; border-radius: 5px; overflow: hidden; } .tui-accordion-from{padding-left: 0;} .tui-accordion-from input{ height: 80rpx; line-height: 80rpx; } .tui-input-name{ height: 80rpx; float: left; width: 200rpx; }
var banner = require("../../src/js/banner.js"); Page({ data: { isShowFrom1: false, isShowFrom2: false, isShowFrom3: false, indicatorDots: true, vertical: false, autoplay: true, interval: 3000, duration: 800, banner_url: banner.bannerList }, onLoad: function (options) { }, showFrom(e){ var param = e.target.dataset.param; this.setData({ isShowFrom1: param == 1 ? (this.data.isShowFrom1 ? false : true) : false, isShowFrom2: param == 2 ? (this.data.isShowFrom2 ? false : true) : false, isShowFrom3: param == 3 ? (this.data.isShowFrom3 ? false : true) : false }); } })
Summary:
1 Each folding panel needs a Boolean variable to control;2 When controlling the hiding and display of details, the arrow on the right must be switched accordingly;
3 showFrom The function optimizes the modified ternary expression for each Boolean variable.
How to implement custom instructions in Vue?
How to modify the sub-component style through the parent component in vue
How to implement asynchronous component loading in vue webpack?
The above is the detailed content of How to implement folding panels in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




