
This article introduces the function of custom events of Vue components in the form of pictures and texts. It is very good and has reference value. Friends in need can refer to it
Use v-on to bind custom events
(1) Project initialization based on webpack
Before use, we first use npm to build a vue application so that the project can be easily It is best to use it with the webpack module packager. The command is as follows
Enter the custom empty folder vuepro. Myapp project initialization needs to use webpack packaging to generate a project folder in a standard directory
vue init webpack myapp
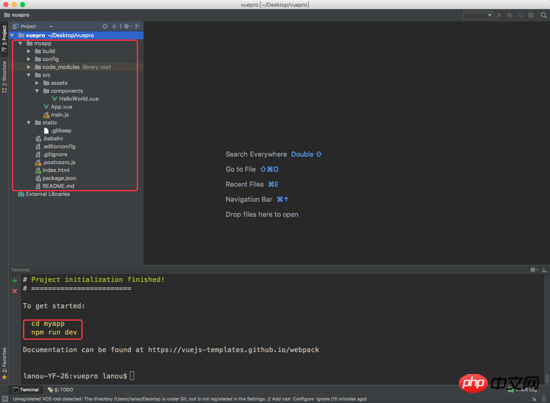
Installation During the process, the following places will appear for us to operate. For the first few, just press Enter and then enter n, as shown below

After the installation is completed, the myapp folder Some files and folders will be automatically generated below, indicating that our project initialization is complete, and our APP.vu is the main component. The components component is a code reuse mechanism of Vue. Components mixes js and HTML together as The foundation of the entire Vue application layer

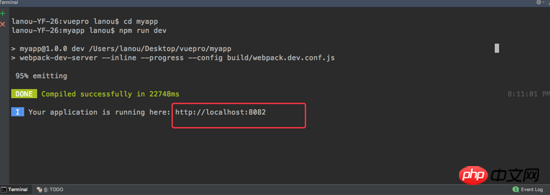
We can run our project according to the command prompted by the terminal in the picture above
cd myapp
npm run dev

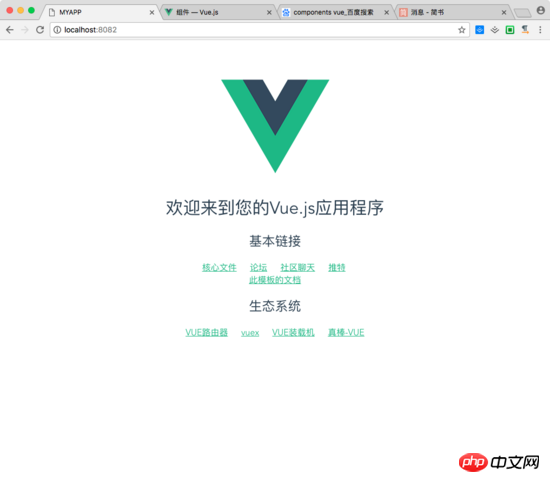
We then assign the URL obtained in the above picture to the browser and open it. The following page indicates that our webpack-based project was successfully built

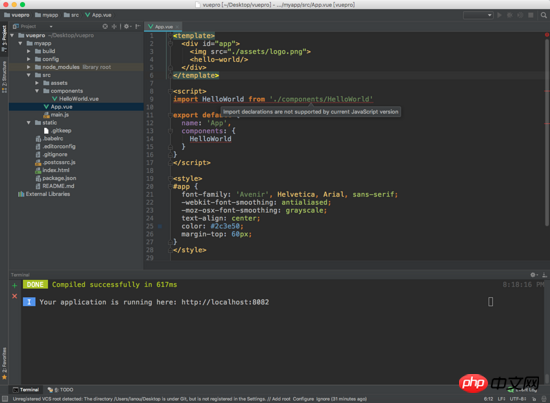
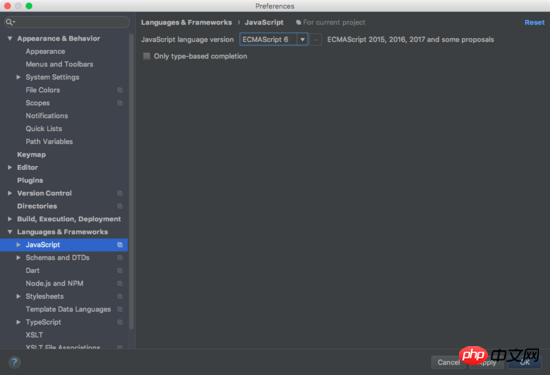
Open the main component. If you see the same reminder as me in the picture below, it is because our javascript does not support ES6 syntax. We only need to enter the settings and change the language type.


Here we can introduce the use of component custom events
( 2) v-on && $emit Use $on(eventName) to listen to events and use $emit(eventName) to trigger events
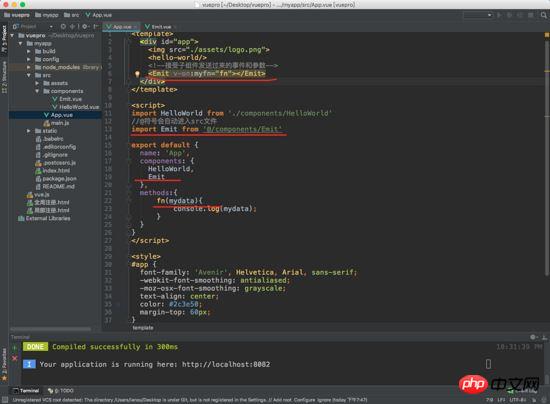
We create a new component Emit.vue under myapp/src/components , at the same time we have to introduce the component in the main component APP.vue, and register the component

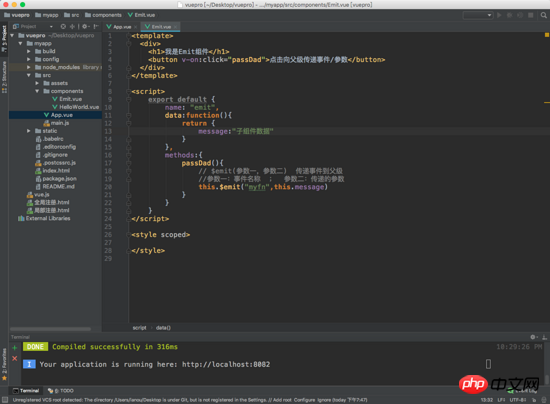
Then we go to some examples of custom events in the Emit.vue file

When we click the button, we can get the event box parameters inside the component

The above is what I compiled for everyone Yes, I hope it will be helpful to everyone in the future.
Related articles:
Use native JavaScript to achieve the magnifying glass effect
Detailed analysis of Vue Socket.io source code
Vue component communication (detailed tutorial)
The above is the detailed content of About custom events in Vue components (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




