
This time I will bring you an analysis of vuex use cases and what are the precautions for using vuex. The following is a practical case, let's take a look.
1. npm install vuex
2. Create a new folder store under src (why is this word? vuex is used for state management. It is used to store the state of some components and retrieve the storage , meaning warehouse), create a new file index.js under the store file (why index.js? When importing, this file called index will be selected first)
3. index.js import import vue and vuex (import is the syntax of es6, es5 is require), the code is as follows:
The demo here is an appellation that changes the mode of the app, choosing whether it is night mode or day mode
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})4. main.js import the index.js code as follows:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 会找index.js
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根组件,其他子组件 都可以引用
template: '<App/>',
components: { App }
})5. Using vuex status
Component 1:
dom:
<p class="header" :class="model">
js
computed: {
model() {
return this.$store.state.className // 是ninght 还是 morning
}
},Note:
:class="model" This class can bind a method to pass parameters, you can use js expressions directly, and you can bind a calculation Attribute
Component 2:
dom:
<p class='modal' @click="changeModel">
<p class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</p>
<p class="name">
{{currentModel}}
</p>
<!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</p>js:
computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}Note: currentModel in
js and dom in {{ currentModel }} is one, and :class can be used like expression methods, variables, expression methods, and expressions (here is a flexible template method, look back at the source code, and then add this explanation, why vue templates are so powerful! )
Click event triggers the method changeModel, changeModel triggers the mutation method, and displays the changed value. This is a fixed syntax, this.$store.commit('increment');
increment can set parameters and pass parameters when defining, this.$store.commit('increment', 'argumnet'), in mutation increment (state, arg ) { .. = arg; ....};
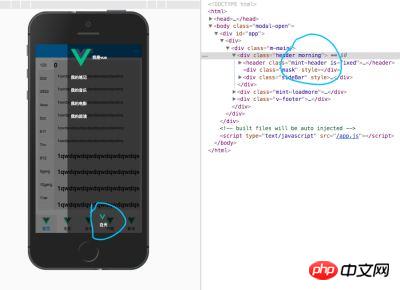
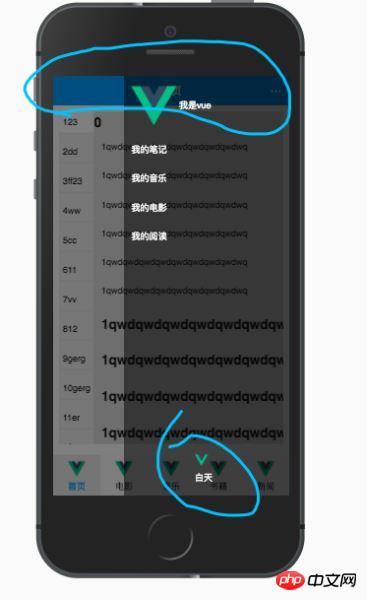
The screenshot is as follows:

Default mode:
As above Figure shows. The default is daytime mode, className is morning;
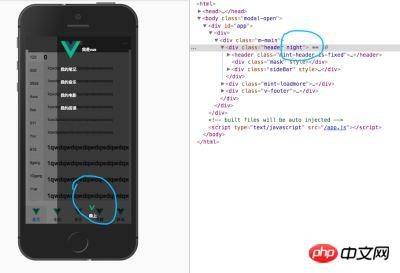
click event trigger mode;

When you click again, you can change it back, this trick , which is a logical method in index.js that increment pairs the night variable. Similar to the toggle in jq,

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Judge the values that exist in the array
How to optimize the Vue project
The above is the detailed content of Vuex use case analysis. For more information, please follow other related articles on the PHP Chinese website!
 what is vuex
what is vuex
 Windows cannot access the specified device path or file solution
Windows cannot access the specified device path or file solution
 mysql backup data method
mysql backup data method
 What are the disk cleanup commands?
What are the disk cleanup commands?
 securefx cannot connect
securefx cannot connect
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 How to use plot function in Python
How to use plot function in Python
 How to clean up your computer's C drive when it's full
How to clean up your computer's C drive when it's full




