
This time I will show you how to operate vue-cli2.9.3 and what are the precautions for operating vue-cli2.9.3. The following is a practical case, let's take a look.
1. Install vue-cli
1. Use npm to install vue-cli globally (provided that you have installed nodejs, otherwise you Even npm cannot be used), the command is as follows:
npm install vue-cli -g
2. You can use vue -V to check the version number of vue-cli. Note that the V here is capitalized. If the vue -V command can display the version number, it means that vue-cli has been successfully installed on our computer.

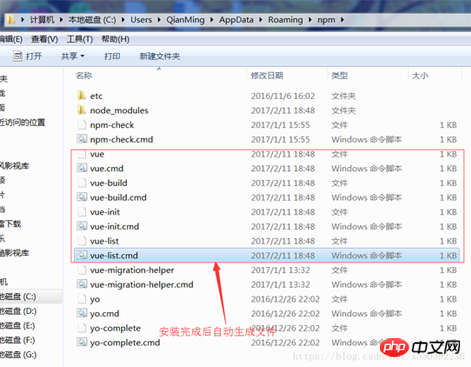
3. At the same time, several files will be generated in the C:\Users\xxx\AppData\Roaming\npm directory:

2. Initialize the project
1. Use the vue init command to initialize the project:
vue init <template-name> <project-name></project-name></template-name>
webpack-a comprehensive webpack vue-loader template, with functions including hot loading, linting, detection and CSS extension.
webpack-simple-A simple webpack vue-loader template that does not include other functions, allowing you to quickly build a vue development environment.
browserify-A comprehensive Browserify vueify template, with functions including hot loading, linting, and unit detection.
browserify-simple-A simple Browserify vueify template, which does not include other functions, allows you to quickly build a vue development environment.
simple-A simplest single page application template.
2. In actual development, we generally use the webpack template, so we will also install this template here and enter the following command on the command line:
vue init webpack vuecli_demo
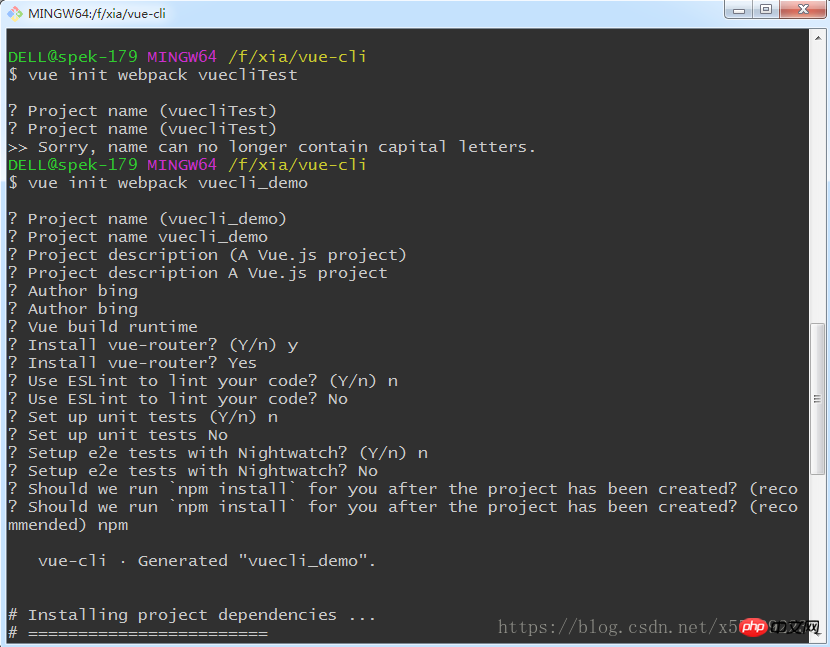
After entering the command, we will be asked We just need to fill in a few simple options according to our needs.
Project name: Project name, if you don’t need to change, just press Enter. Note: Capital letters cannot be used here
Project description: Project description, the default is A Vue.js project, just press Enter without writing.
Author: Author, if you have configured git author, he will read it.
Install vue-router? Whether to install vue's routing plug-in, we need to install it here, so choose y
Use ESLint to lint your code? Whether to use ESLint to limit your code errors and style. We don’t need to enter n here. If you are developing in a large team, it is best to configure it.
setup unit tests with Karma Mocha? Do you need to install the unit testing tool Karma Mocha? We don’t need it here, so enter n.
Setup e2e tests with Nightwatch? Do you want to install e2e for user behavior simulation testing? We don’t need it here, so enter n.

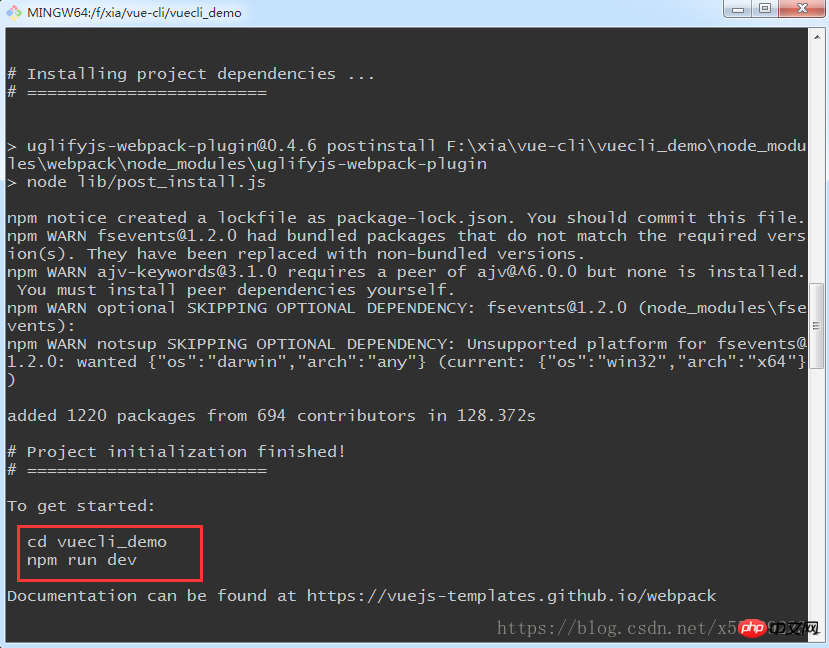
After waiting for a period of time, the successful installation will be displayed as follows:

3. Enter the project directory cd vuecli_demo
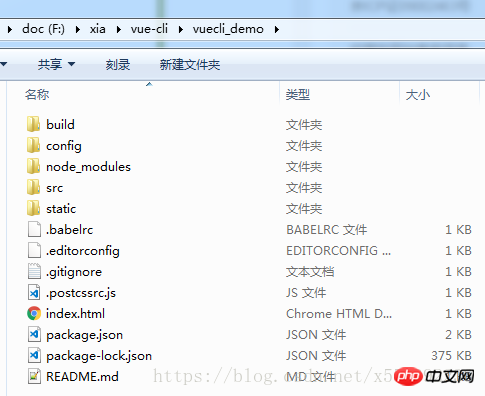
The directory structure is as follows

4.npm run dev (or npm start) runs our program in development mode. We automatically built a server environment for development and opened it in the browser, and monitored our code changes in real time and presented them to us in real time.

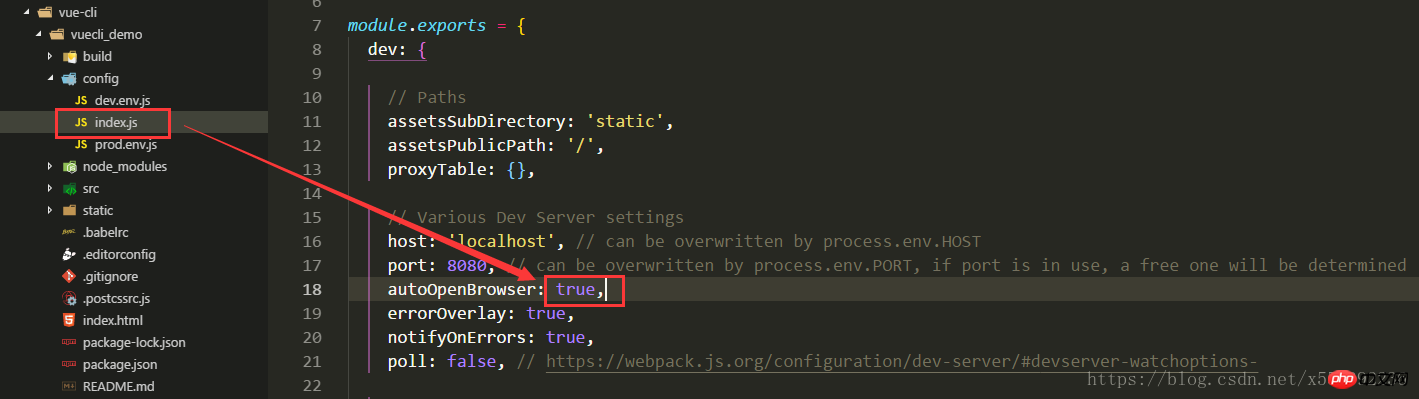
5. If you want to automatically open the web page after executing npm run dev (or npm start), you need to make the following settings:

3. Vue-cli project structure explanation
由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
以下项目结构是vue-cli@2.9.3版本
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- logo.png // logo图片 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // vue-loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境配置 | |-- index.js // 项目主要配置(包括监听端口,打包路径等) | |-- prod.env.js // 生产环境配置 |-- src // 源码目录 | |-- assets // 静态资源 | |-- components // vue公共组件 | |-- router // vue路由 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- .postcssrc.js // post-loader的插件配置文件 |-- index.html // 入口页面 |-- package.json // 项目基本信息 |-- package-lock.json // 锁定当前安装的包的依赖 |-- README.md // 项目说明
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等
3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router
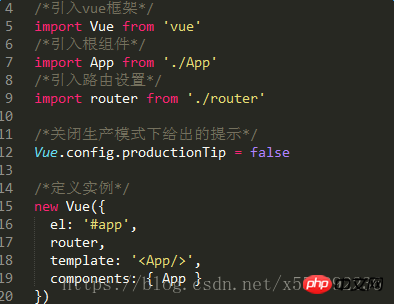
main.js——[入口文件]
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
下图中的components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

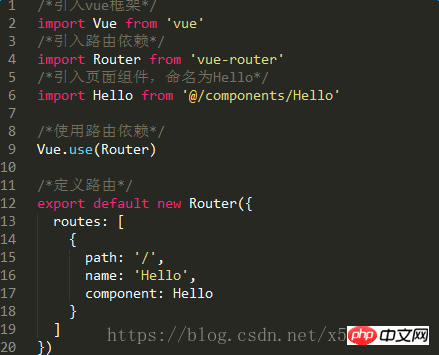
router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How to operate vue-cli2.9.3. For more information, please follow other related articles on the PHP Chinese website!




