
This article mainly introduces in detail the addition, deletion, modification and query of the PHP database, as well as the interaction between PHP and JavaScript. It has a certain reference value. Interested friends can refer to it.
Use Language operation of databases is a top priority. If you don’t know how to operate a database in a language, then you still haven’t learned the language.
It is not difficult to operate the database with PHP
At the same time, the value of php can also be controlled with the JavaScript script
Generally, the value of php is passed to javascript. It will not be done the other way round
1. Basic goals
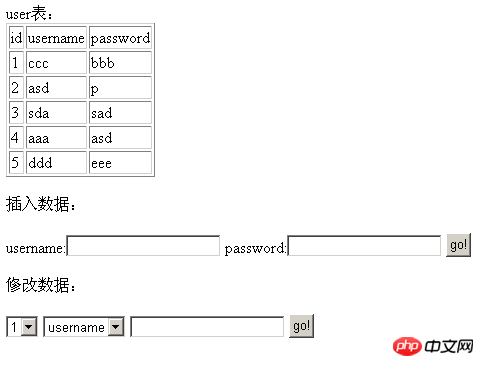
First, there is a user information table user in mysql, the fields in it are id, username and password. Open the web page dbselect.php, first use php to find out the entire user table:

Then, insert a column of data, enter the data, and the data can be Insert into the user table in mysql

#In the column where the data is modified, the first drop-down menu is created through javascript. According to the How much data is given and how many drop-down options are given.

The second drop-down menu allows the user to select the column to be modified
The third input box is for the user to enter the value to be modified

As for why the data is not deleted, it is because the operation of deleting data is similar to modifying data, and the second reason is that data is generally not deleted in auto-increment tables. Yes, just set the key value to hide this data
2. Basic idea
The program entrance is dbselect.php, and the process of operating the database is two new Pages, one is dbinsert.php and the other is dbupdate.php. After these two pages operate the database, they will be returned immediately through javascript.

3. Production process
(1) dbselect.php
It is also the most complicated page in this implementation process
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbselect</title>
</head>
<body>
user表:
<table border="1">
<tr>
<td>id</td>
<td>username</td>
<td>password</td>
</tr>
<?php
//php连接数据库的指定动作,其中第一个root是数据库的用户名,第二个root是数据库的密码
//如果连接失败,马上通过die语句打断后面的所有程序,只输出“连接失败”
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
//要操作test数据库
mysql_select_db("test",$con);
//total变量是用来记录user记录条数的
$total;
//要在test数据库中操作select count(*) as total from user语句并且把结果放到result变量里
$result=mysql_query("select count(*) as total from user");
//result变量是个数据,$total=$row["total"];把查询结果中的total列的值赋予给php中的total变量
//$row=mysql_fetch_array($result)能够把当前行的值赋予给row数组,并把游标下移一行,游标并不需要初始化,自动完成
while($row=mysql_fetch_array($result)){
$total=$row["total"];
}
//输出整个表的过程与上面的过程类此
$result=mysql_query("select * from user");
while($row=mysql_fetch_array($result)){
echo "<tr>";
echo "<td>${row["id"]}</td>";
echo "<td>${row["username"]}</td>";
echo "<td>${row["password"]}</td>";
echo "</tr>";
}
//查询完毕,记得人走带门
mysql_close($con);
?>
</table>
<br />
<!--以下是两个表单,不再赘述了-->
插入数据:
<form action="dbinsert.php" method="get">
username:<input type="text" name="username" />
password:<input type="text" name="password" />
<input type="submit" value="go!" />
</form>
修改数据:
<form action="dbupdate.php" method="get">
<select id="userid" name="userid"></select>
<script>
//这是php与javascript交互部分,把上面求出来的php的$total变量,赋予给javascript的var total
var total=<?php echo $total; ?>;
var i=1;
for(i=1;i<total+1;i++){
//javascript增加节点过程
var selectnode=document.createElement("option");
selectnode.value=i;
selectnode.innerHTML=i;
document.getElementById("userid").appendChild(selectnode);
}
</script>
<select name="rowname">
<option value="username">username</option>
<option value="password">password</option>
</select>
<input type="text" name="rowtext" />
<input type="submit" value="go!" />
</form>
</body>
</html>For details on how javascript controls html nodes, you can refer to the "[ JavaScript] Article "Add, delete, modify and check web page nodes" (click to open the link)
(2) dbinsert.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbinsert.php</title>
</head>
<body>
<?php
//首先从dbselect.php的表单中接受操作的数据
//dbselect.php故意用到get方法,只是想说明php中对get与post的处理同样可以通过$_REQUEST["变量名"]来实现
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
//操作数据库的指定动作同dbselect.php。
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
//控制数据库比dbselect.php更加简单,因为不用对数据库的查询结果进行处理
//只是要注意,这里连接字符串是用到.的,而不是jsp的+,asp的&,请注意!
mysql_query("insert into user(username,password) values ('".$username."','".$password."');");
mysql_close($con);
?>
<script>
alert("添加成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>( 3) The logic of dbupdate.php
is exactly the same as that of dbinsert.php, except that the query statement of mysql_query has changed from the insert into statement to the update statement
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<?php
$userid=$_REQUEST["userid"];
$rowname=$_REQUEST["rowname"];
$rowtext=$_REQUEST["rowtext"];
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
mysql_query("update user set ".$rowname."='".$rowtext."' where id=".$userid.";");
mysql_close($con);
?>
<script>
alert("修改成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>
The above is the entire production process.
Related recommendations:
php database cache implementation ideas
##PHP database processing encapsulation class
The above is the detailed content of Addition, deletion, modification and query of PHP database Interaction between PHP and JavaScript. For more information, please follow other related articles on the PHP Chinese website!




