
Below I will share with you a method to build a webApp environment for Vue.js 2.0 and Cordova development. It has a good reference value and I hope it will be helpful to everyone.
HTML5 development APP technical documentation
1. Environmental parameters
1. Technical language: HTML, CSS, ES6, Node.js, etc.;
2. Framework: Vue.js 2.x, Cordova;
3. Development system: mac, windows, etc.;
4. Environment configuration: node 6 npm 3 (it is best to download the latest official version of Node.js), jdk1.8, SDK (please download the latest official version of Androidstudio software directly, AndroidSDk has been integrated, it is recommended to install it in the default path).
2. System environment variable configuration (take window7 as an example)
1. AndroidSDK configuration
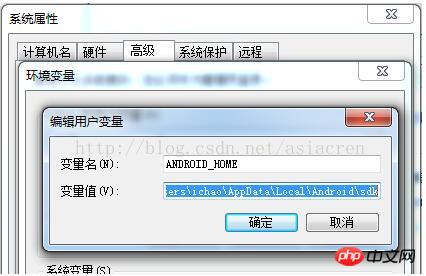
A) Add user variable configuration, as shown in the figure below:
Variable name: ANDROID_HOME
Variable value: Mainly based on the installation path, the default path is C:\Users\username \AppData\Local\Android\sdk

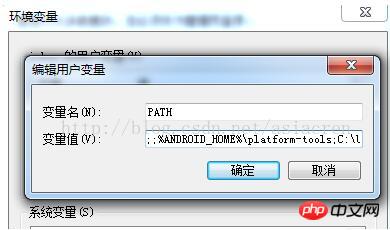
B) Add it to the user variable PATH, as shown below:
;%ANDROID_HOME%\platform-tools ;

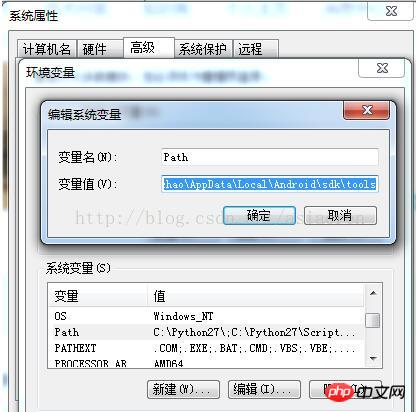
C) Add it to the system variable PATH, as shown in the figure below
The default path is C:\Users\username\AppData\Local\Android \sdk\tools

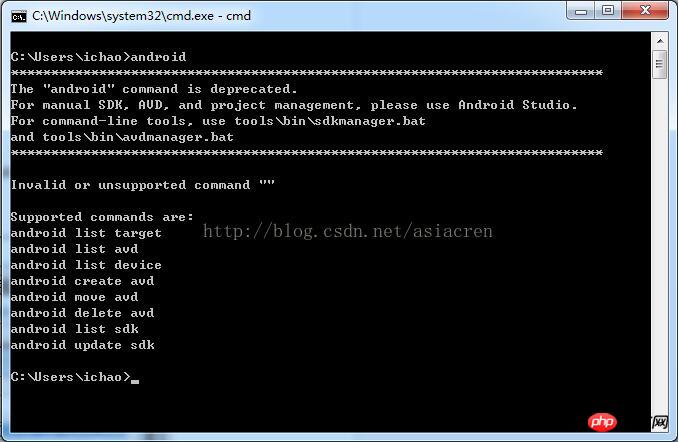
D) Note: Run the 'android' command in the cmd environment, as shown in the figure below, which means the environment variables are configured successfully.

2. JDK configuration
A) Add system variables, as shown in the figure below
Variable name: JAVA_HOME
Variable value: Installation JDK directory

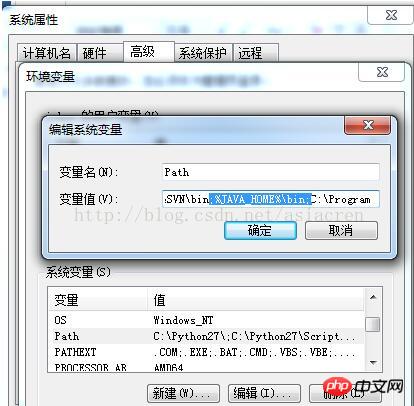
B) Add it to the system variable PATH, as shown below:
;% JAVA_HOME %\ bin;

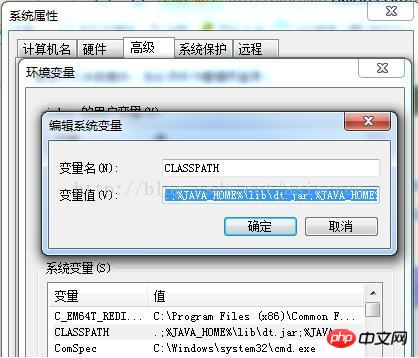
C) Add system variables, as shown in the figure below:
Variable name: CLASSPATH
Variable value:;.;% JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;

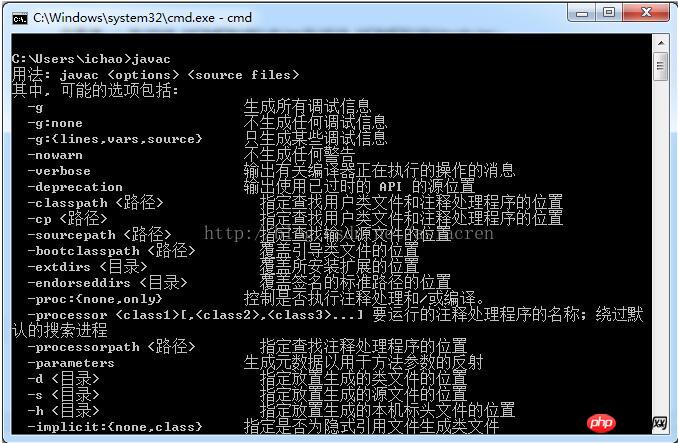
D) Description: Run the 'javac' command in the cmd environment, as shown in the figure below displays, indicating that the environment variables are configured successfully.

3. Cordova VUE project environment construction
1. Cordova
A) Installation: npm install –g cordova
B) Common commands:
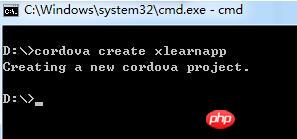
l Create project: cordova create project name; as shown in the figure below, it is successfully created.

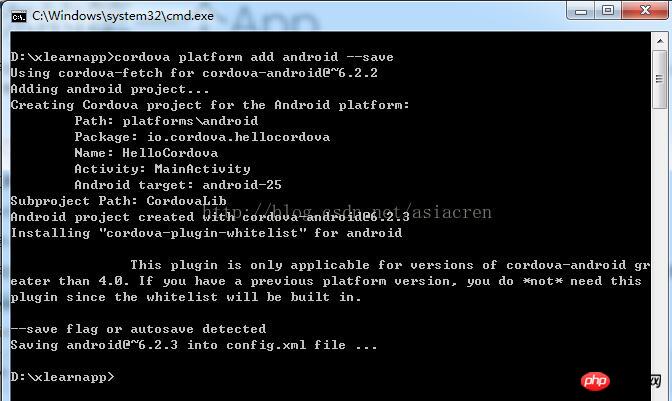
l Add platform: First enter the created project with cmd, and then execute cordova platform add android –save or cordova platform add ios –save, as shown in the figure below, it is successfully created.

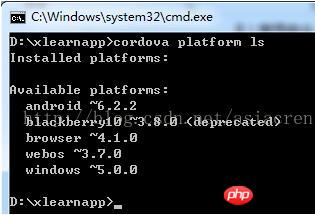
#l Check the platform settings: cordovaplatform ls, as shown in the figure below, it is successfully created.

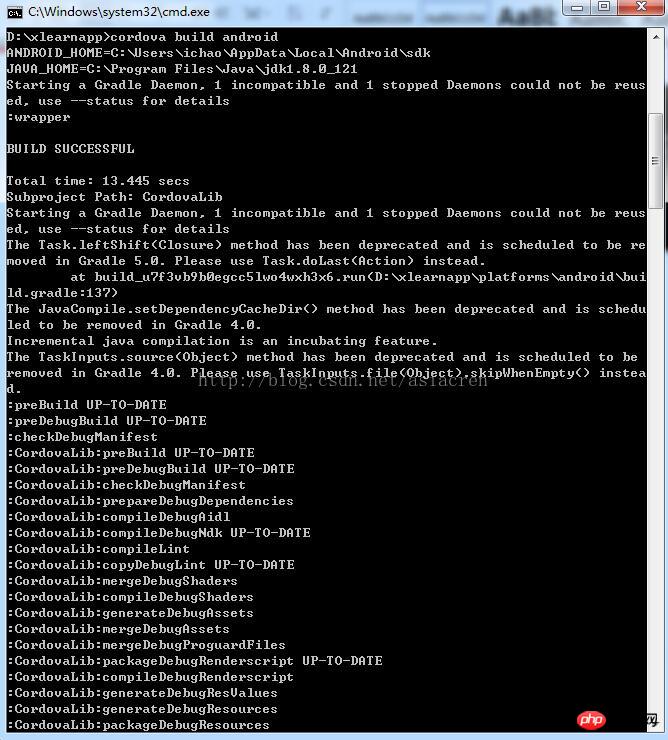
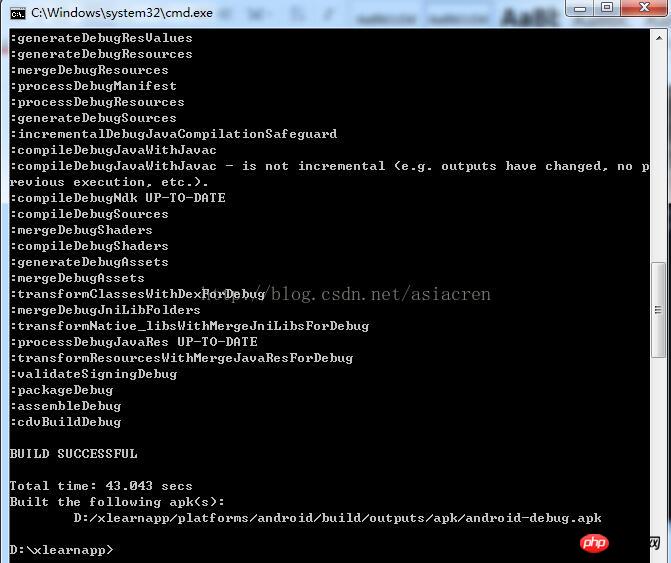
l Create APP: cordova build android or cordova build ios, as shown in the figure below, it is successfully created.


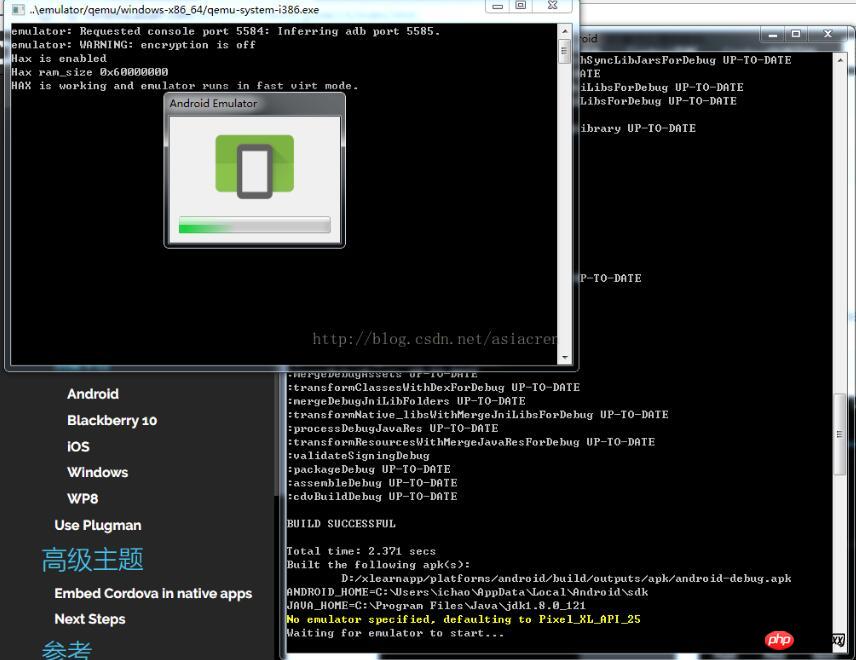
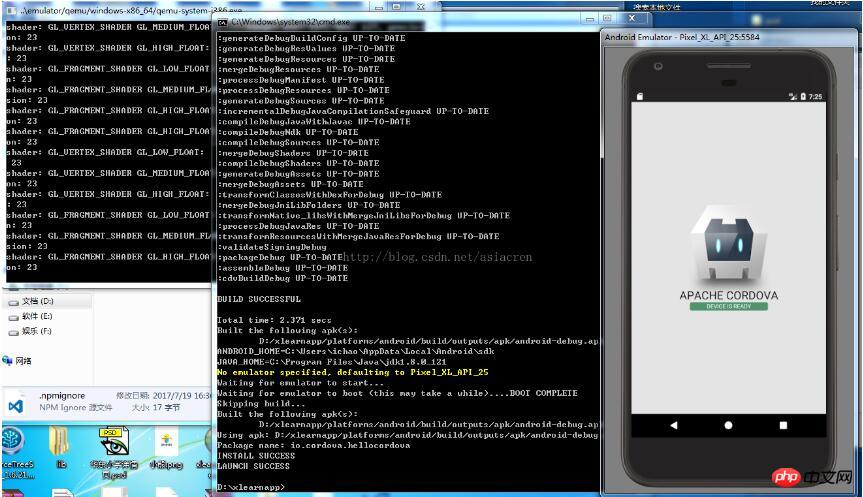
l Test APP: cordova emulate android, as shown in the figure below, it is successfully created.


#2. Integrate VUE
A) Install the vue tool: npm install -- g vue-cli
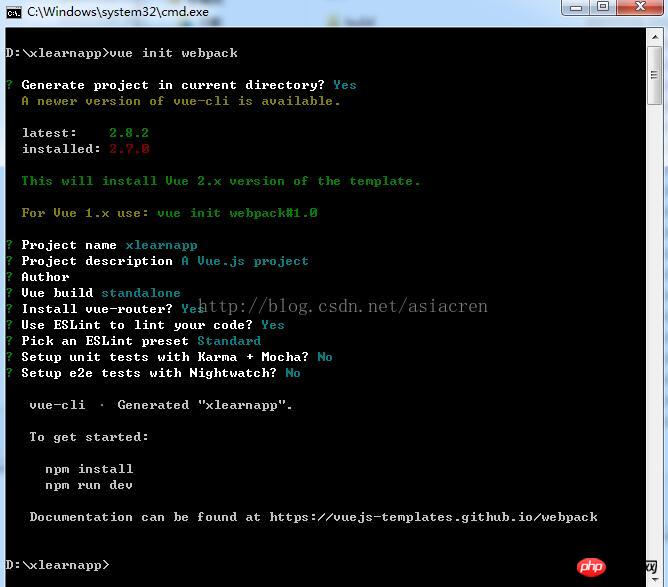
B) Create the project: First cmd into the project created by cordova, and then execute vue init webpack, as shown in the figure below, that is success

C) npm install installs the vue project development dependency package, as shown in the figure below, which is successful.


3. Project related instructions
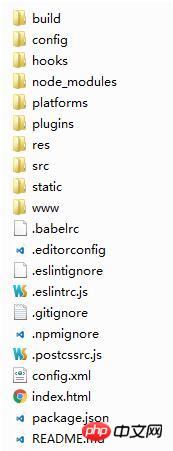
A) Final project directory:

B) Modification items:
l Clear the files in the www folder
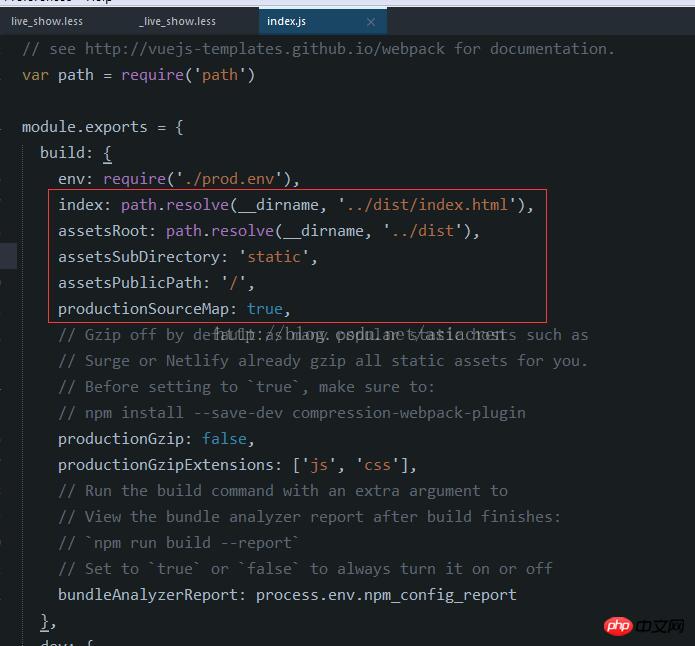
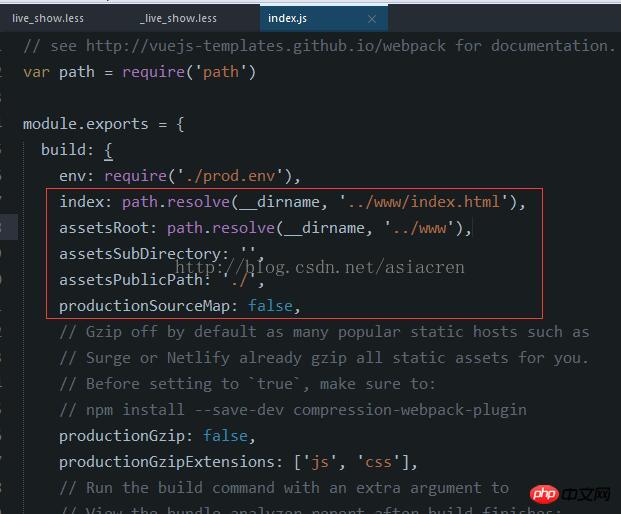
l Find the config folder and modify the index. Js
Default:


Example of implementing finger zoom pictures in WeChat applet Code
Detailed explanation of the configuration method using sass based on css preloading in vue
The above is the detailed content of How to build a webApp environment in Vue.js 2.0 and Cordova development. For more information, please follow other related articles on the PHP Chinese website!




