
This time I will show you how to use vue to hide divs by clicking on blank spaces, and how to use vue to hide divs by clicking on blank spaces.What are the precautions?The following is a practical case, let's take a look take a look.
How to implement it simply?
1. Definitely add a click event listener to the document
2. When a click event occurs, determine whether the current object is clicked
We will implement it by combining this idea and instructions.
A brief introduction to vue instructions
An instruction definition object can provide the following hook functions (all optional):
bind: Called only once, when the instruction is bound to an element for the first time. One-time initialization settings can be performed here.
inserted: Called when the bound element is inserted into the parent node (only the parent node is guaranteed to exist, but not necessarily inserted into the document).
update: Called when the VNode of the component is updated, but may occur before its child VNode is updated. The value of the directive may or may not have changed. But you can ignore unnecessary template updates by comparing the values before and after the update (detailed hookfunction parameterssee below).
componentUpdated: Called after the VNode of the component where the instruction is located and its sub-VNodes have all been updated.
unbind: Called only once, when the instruction is unbound from the element.
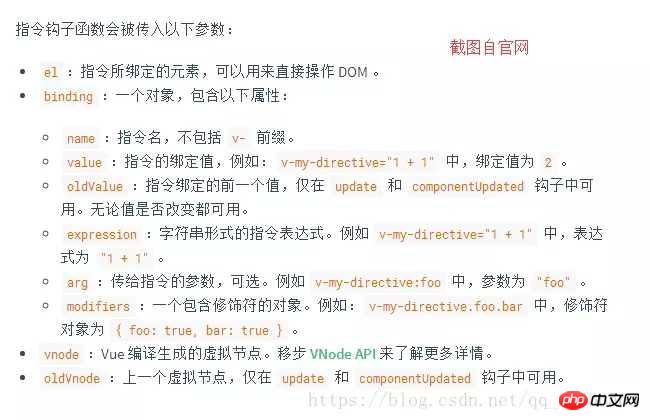
Next let’s take a look at the parameters of the hookfunction(i.e. el, binding, vnode and oldVnode).

Code implementation
Create the instruction object and put the analysis in the code
显示
I believe I read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use Vue to implement a countdown button
How to use Vue to write a two-way data binding
The above is the detailed content of How to use vue to hide div by clicking on the blank space. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the usage of MySQL ELT function
Introduction to the usage of MySQL ELT function OuYi withdrawal method
OuYi withdrawal method The difference between external screen and internal screen broken
The difference between external screen and internal screen broken The difference between sqlserver and mysql
The difference between sqlserver and mysql Else usage in Python loop structure
Else usage in Python loop structure What exactly is fil coin?
What exactly is fil coin? OGG common commands
OGG common commands The difference between distributed and microservices
The difference between distributed and microservices



