
This time I will show you how to use vue to transfer data, and what are the precautions for using vue to transfer data. The following is a practical case, let's take a look.
Component is the most powerful feature of Vue.js. Components can encapsulate reusable code and realize component reuse by passing in different objects. However, component value transfer becomes a problem that needs to be solved.1. Parent component passes value to child component
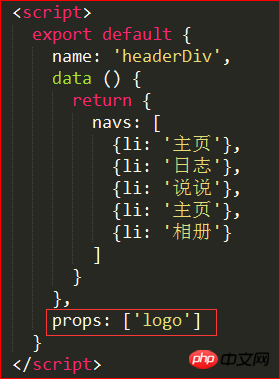
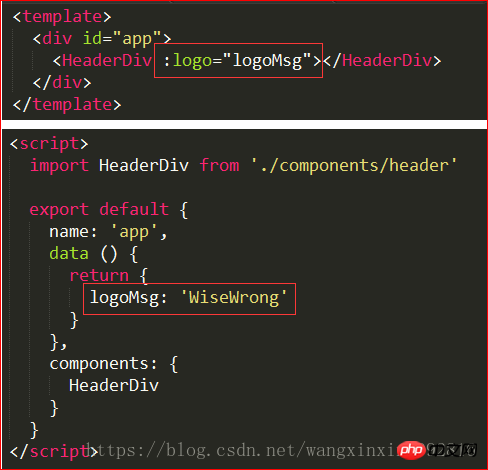
The scope of a component instance is isolated. This means that the parent component's data cannot be referenced directly within the child component's template. To make the child component use the data of the parent component, we need to pass the props option of the child component. Sub component:![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/396b30af1a90c0ce4ad997091765d433-0.png)


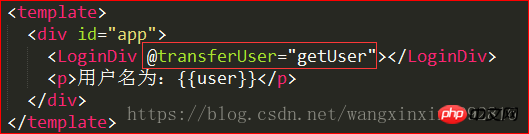
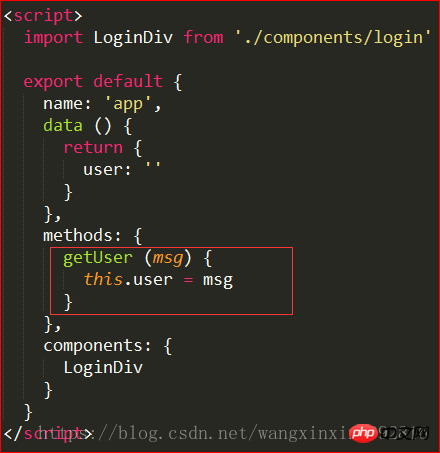
2. Child component passes value to parent component
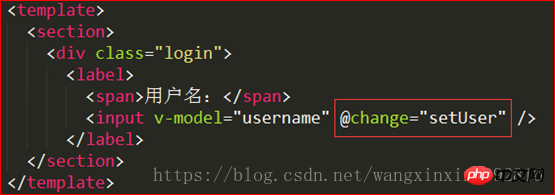
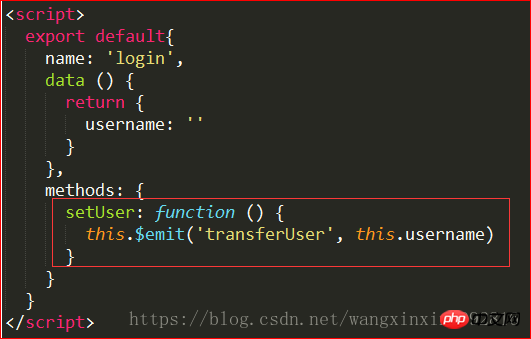
Subcomponents mainly pass data to parent components throughevents.
Subcomponent:



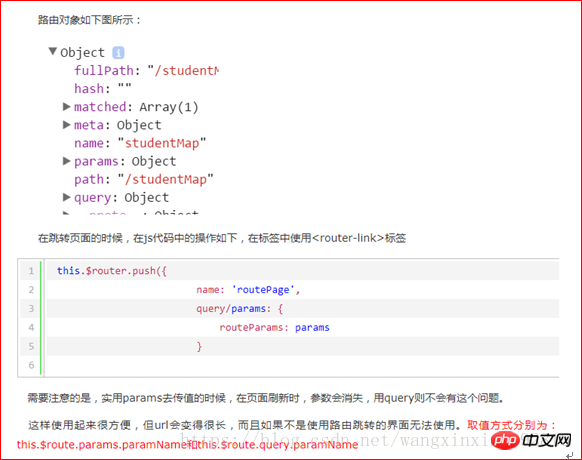
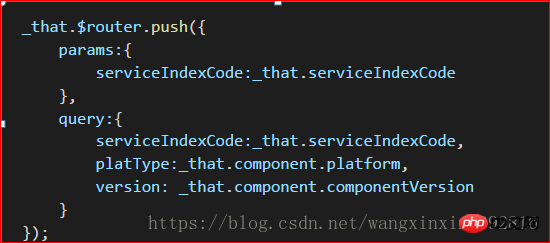
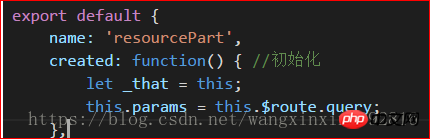
3.RoutingPassing value

 ##When used, in
##When used, in

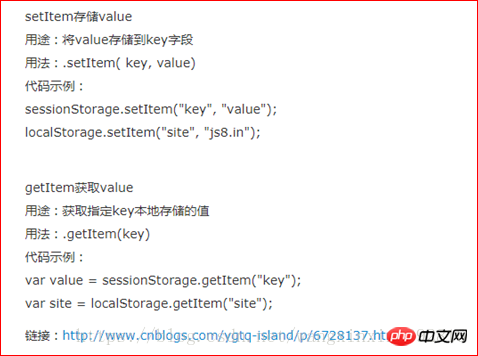
4. Store data through localStorage or sessionStorage
 I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to operate JS to obtain the city and geographical location of the userHow to use webpack modular management and Packaging toolThe above is the detailed content of How to pass data using vue. For more information, please follow other related articles on the PHP Chinese website!
 How to bind data in dropdownlist
How to bind data in dropdownlist
 Four major characteristics of blockchain
Four major characteristics of blockchain
 How to clean the C drive when it turns red
How to clean the C drive when it turns red
 How to install printer driver in linux
How to install printer driver in linux
 mom.exe initialization error
mom.exe initialization error
 How to introduce external css into html
How to introduce external css into html
 Tutorial on buying and selling Bitcoin on Huobi.com
Tutorial on buying and selling Bitcoin on Huobi.com
 Free data recovery software
Free data recovery software




