
This time I will show you how to use the .sync modifier in vue, and what are the precautions for using the .sync modifier in vue. The following is a practical case, let's take a look.
In some cases, we may need to perform "two-way binding" on a prop (property for parent-child components to pass data).
The functions provided by the .sync modifier in vue 1.x. When a child component changes the value of a prop with .sync, the change is also synchronized to the value bound in the parent component. This is convenient, but can also cause problems because it breaks the one-way data flow. (Data flows from top to bottom, and events flow from bottom to top) Since the code for changing the prop of a subcomponent is no different from the code for ordinary state changes, so when you just look at the code of the subcomponent, you It silently changes thestate of the parent component without knowing it's appropriate.
This will bring high maintenance costs when debugging applications with complex structures. So we removed .sync in vue 2.0. But in actual applications, we find that .sync still has its applications, such as when developing reusable component libraries. (Stupid ○△○)All we need to do is to make the code that changes the state of the parent component in the child component easier to distinguish. So starting from vue 2.3.0, we reintroduced the .sync modifier, but this time it only exists as a compile-time syntax sugar. It will be automatically expanded into a v-on listener that automatically updates the properties of the parent component. For example<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)




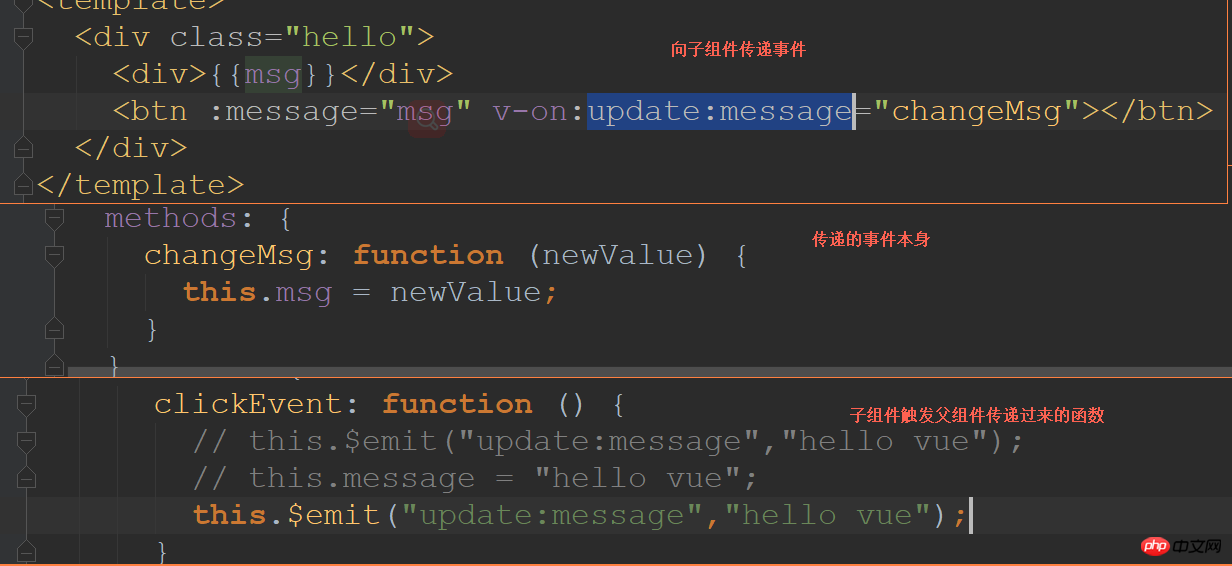
function to the child component: function (newValue) { this.msg = newValue; }

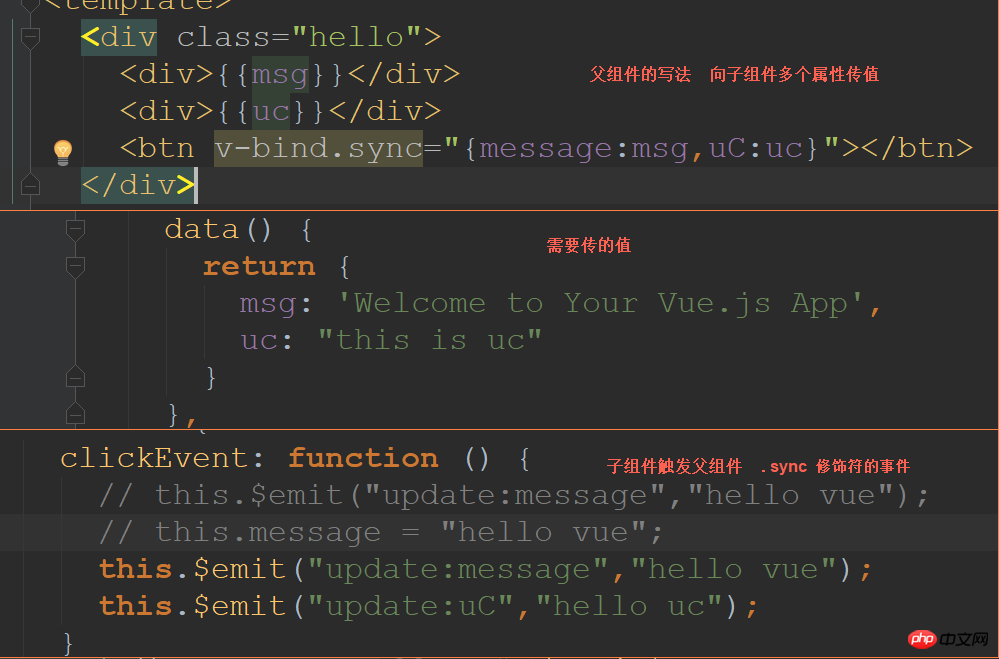
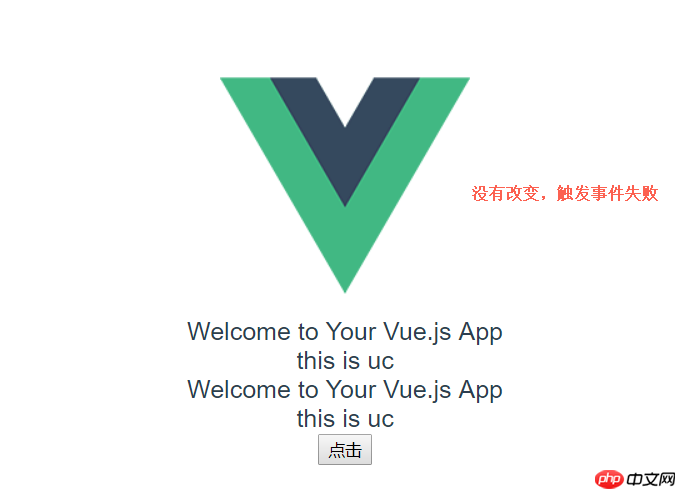
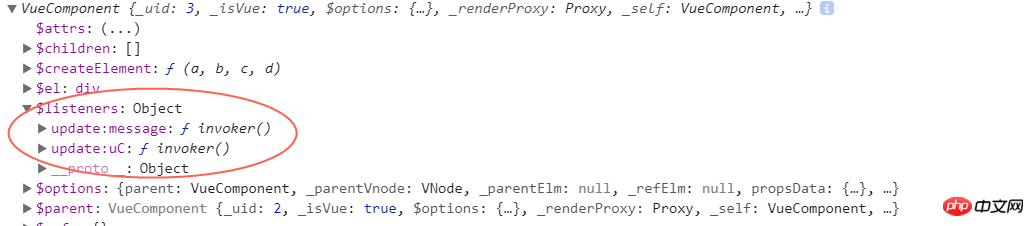
object to set multiple properties at once, this .sync modifier can also be used with v-bind.
For example: (cannot be written as :.sync="{ *********}", otherwise an error will be reported)



How to search and operate JQuery elements
The above is the detailed content of How to use .sync modifier in vue. For more information, please follow other related articles on the PHP Chinese website!




