How to solve some problems when using the vue-aplayer plug-in
This article mainly introduces the solutions to the problems that occur when using the vue-aplayer plug-in. Now I will share it with you and give you a reference.
This article introduces the solution to the problems that occur when using the vue-aplayer plug-in, and shares it with everyone, as follows:
Installation
$ npm install vue-aplayer --save
Use
<aplayer autoplay :music="{
title: 'Preparation',
author: 'Hans Zimmer/Richard Harvey',
url: 'http://devtest.qiniudn.com/Preparation.mp3',
pic: 'http://devtest.qiniudn.com/Preparation.jpg',
lrc: '[00:00.00]lrc here\n[00:01.00]aplayer'
}">
</aplayer>
// ES6
import Aplayer from 'vue-aplayer'
new Vue({
components: {
Aplayer
}
})Attributes
Most of these attributes are the same as Aplayer’s options
| Attributes Name | Type | Default value | Description |
|---|---|---|---|
| Boolean | false | Compact style | |
| String | null | Whether to play automatically , null means it will not play automatically | |
| Boolean | false | Whether to display lyrics | |
| Boolean | false | When one piece of music is playing, pause other music | |
| String | '#b7daff'(light blue) | Theme color | |
| String | 'circulation' | Play mode, random: random mode sigle: single loop circulation: list loop order: sequential play (stop after the list is played) | |
| String | 'auto' | Music loading method, none, metadata, auto | |
| String | none | Maximum height of playlist | |
| String | Object or Array | Song information, see "Song Information" below for details |
Song Information
Properties music can be either an object type containing song information or an array type containing these objects| Default value | Description | |
|---|---|---|
| 'Untitled' | Song Title | |
| 'Unknown' | Singer | ##url |
| Song address | pic | |
| Song poster | lrc | |
| Lyrics Or the address of the lyrics file |
| Description | ||
|---|---|---|
| Triggered when starting playback | pause | |
| Triggered when paused | canplay | |
| When Data supports triggering during playback | playing | |
| will be triggered regularly during playback | ended | |
| Triggered when playback stops | error | |
| Triggered when an error occurs | update:mode | |
| See mode attribute above | 刚刚接触vue-aplayer,从github上找到了用法,首先需要npm install vue-aplayer –save ,之后在组件中引入import VueAplayer from ‘vue-aplayer',别忘了注册components: { –2017.12.2 ,现在的代码版本是这样的~ <template>
<p class="music">
<a-player v-if='isShow' :autoplay='true' :music="musicList"></a-player>
</p>
</template>
<script>
import Axios from 'axios'
import VueAplayer from 'vue-aplayer'
export default{
data(){
return {
musicList:[],
isShow:false
}
},
mounted(){
Axios.get('../static/data/musicdata.json').then(res=>{
let List = res.data.musicData;
// console.log(res);
List.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
});
this.isShow=true;
console.log(this.musicList);
}).catch();
},
components: {
'a-player': VueAplayer
}
}
</script>
<style>
.music{
margin:1rem 0;
}
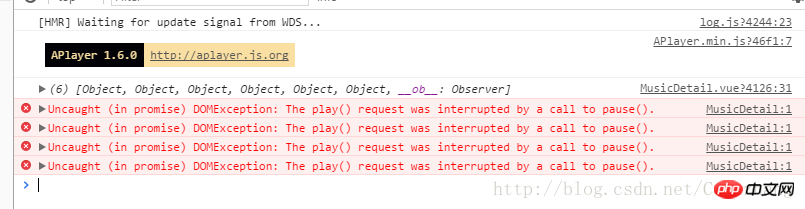
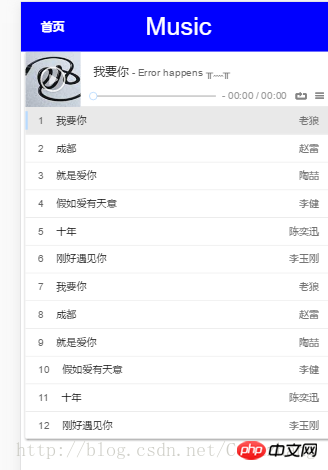
</style>还是有问题,网上查过之后,是因为在执行了play()方法以后立即执行pause()方法,至于解决方法……还在寻找中
之前遇到的问题是
~~~~想明白了一些
酱紫,this.musicList是空的,obj就是空的喽。
如果先给this.musicList赋值了,那么push之后就会酱紫,重复两遍 其实是很好想明白的哈。 补充的代码,看起来更直观
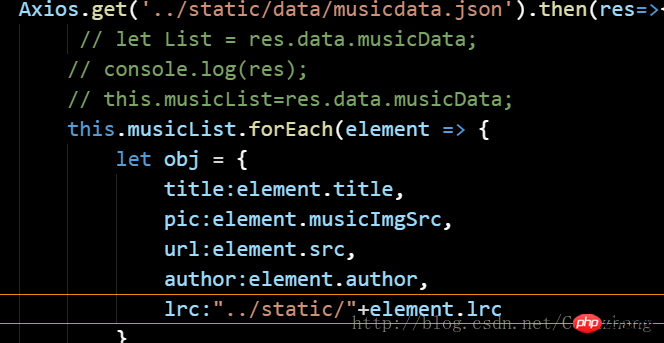
Axios.get('../static/data/musicdata.json').then(res=>{
// let List = res.data.musicData;
// console.log(res);
this.musicList.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
console.log(this.musicList);
});
this.isShow=true;
console.log(this.musicList);
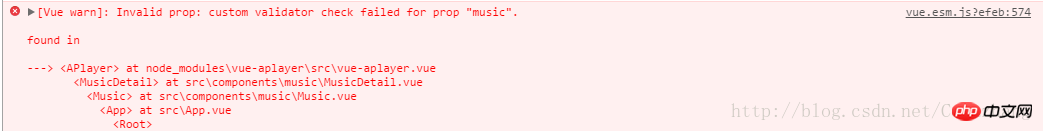
}).catch();错误是这样的
正确的是酱紫的
上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: 利用nodejs爬虫使用superagent和cheerio的方法 The above is the detailed content of How to solve some problems when using the vue-aplayer plug-in. For more information, please follow other related articles on the PHP Chinese website! Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools
Undress AI ToolUndress images for free 
Undresser.AI UndressAI-powered app for creating realistic nude photos 
AI Clothes RemoverOnline AI tool for removing clothes from photos. 
Clothoff.ioAI clothes remover 
Video Face SwapSwap faces in any video effortlessly with our completely free AI face swap tool! 
Hot Article
Agnes Tachyon Build Guide | A Pretty Derby Musume
2 weeks ago
By Jack chen
Oguri Cap Build Guide | A Pretty Derby Musume
3 weeks ago
By Jack chen
Peak: How To Revive Players
1 months ago
By DDD
Grass Wonder Build Guide | Uma Musume Pretty Derby
2 weeks ago
By Jack chen
PEAK How to Emote
4 weeks ago
By Jack chen

Hot Tools
Notepad++7.3.1Easy-to-use and free code editor 
SublimeText3 Chinese versionChinese version, very easy to use 
Zend Studio 13.0.1Powerful PHP integrated development environment 
Dreamweaver CS6Visual web development tools 
SublimeText3 Mac versionGod-level code editing software (SublimeText3) 
Hot Topics How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.  Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl  What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.  How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch  A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
The main difference between ES module and CommonJS is the loading method and usage scenario. 1.CommonJS is synchronously loaded, suitable for Node.js server-side environment; 2.ES module is asynchronously loaded, suitable for network environments such as browsers; 3. Syntax, ES module uses import/export and must be located in the top-level scope, while CommonJS uses require/module.exports, which can be called dynamically at runtime; 4.CommonJS is widely used in old versions of Node.js and libraries that rely on it such as Express, while ES modules are suitable for modern front-end frameworks and Node.jsv14; 5. Although it can be mixed, it can easily cause problems.  How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
There are three common ways to initiate HTTP requests in Node.js: use built-in modules, axios, and node-fetch. 1. Use the built-in http/https module without dependencies, which is suitable for basic scenarios, but requires manual processing of data stitching and error monitoring, such as using https.get() to obtain data or send POST requests through .write(); 2.axios is a third-party library based on Promise. It has concise syntax and powerful functions, supports async/await, automatic JSON conversion, interceptor, etc. It is recommended to simplify asynchronous request operations; 3.node-fetch provides a style similar to browser fetch, based on Promise and simple syntax  What are best practices for writing clean and maintainable JavaScript code?
Jun 23, 2025 am 12:35 AM
What are best practices for writing clean and maintainable JavaScript code?
Jun 23, 2025 am 12:35 AM
To write clean and maintainable JavaScript code, the following four points should be followed: 1. Use clear and consistent naming specifications, variable names are used with nouns such as count, function names are started with verbs such as fetchData(), and class names are used with PascalCase such as UserProfile; 2. Avoid excessively long functions and side effects, each function only does one thing, such as splitting update user information into formatUser, saveUser and renderUser; 3. Use modularity and componentization reasonably, such as splitting the page into UserProfile, UserStats and other widgets in React; 4. Write comments and documents until the time, focusing on explaining the key logic and algorithm selection  How does garbage collection work in JavaScript?
Jul 04, 2025 am 12:42 AM
How does garbage collection work in JavaScript?
Jul 04, 2025 am 12:42 AM
JavaScript's garbage collection mechanism automatically manages memory through a tag-clearing algorithm to reduce the risk of memory leakage. The engine traverses and marks the active object from the root object, and unmarked is treated as garbage and cleared. For example, when the object is no longer referenced (such as setting the variable to null), it will be released in the next round of recycling. Common causes of memory leaks include: ① Uncleared timers or event listeners; ② References to external variables in closures; ③ Global variables continue to hold a large amount of data. The V8 engine optimizes recycling efficiency through strategies such as generational recycling, incremental marking, parallel/concurrent recycling, and reduces the main thread blocking time. During development, unnecessary global references should be avoided and object associations should be promptly decorated to improve performance and stability. 
|