
This article mainly introduces the example of vue2.0 vue-dplayer to implement hls playback. Now I will share it with you and give you a reference.
Cause
I wrote an article before "vue2.0 vue-video-player implements hls playback", which mentioned that before using vue-video-player , I tried to use vue-dplayer to implement hls playback, but time was tight at the time and before it was completed, I changed the plan. Take the time to complete it now.
Start
Install dependencies
npm install vue-dplayer -S
Write component HelloWorld.vue
Introducing hls.js
It was originally introduced using import, but an error was reported during execution. So first introduce it using the script tag in index.html.
Note:
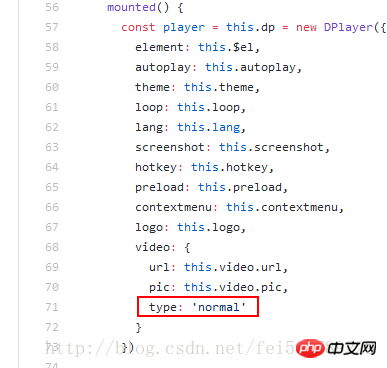
According to the DPlayer Demo page code, if you want to support hls, you need to add video. The type is set to "hls", but after I modified it, I found that it couldn't be played. So I went to look at the source code and found that there is this place in the source code:

That is to say, no matter what you fill in in your component, it is actually Use 'normal' to new the Dplayer instance.
Modify the source code
Customize a component VueDPlayerHls.vue, then copy the source code, and modify the problem to: type: this.video.type
Import the new component in the original component (HelloWorld.vue)
import VueDPlayer from './VueDPlayerHls';
Realize playback

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to solve the problem of red reporting and warning when using v-for in vue (detailed tutorial)
How to implement the search matching function method in Vuejs (detailed tutorial)
Use the select drop-down box to implement binding and value methods in vue.js
The above is the detailed content of Examples of how to implement hls playback using vue2.0+vue-dplayer technologies. For more information, please follow other related articles on the PHP Chinese website!




