
Now I will share with you a jQuery toggle method to achieve left and right sliding. It has a good reference value and I hope it will be helpful to everyone.
We know that jQuery is used to move up and down, and you can directly use the slideUp() and slideDown() methods.
The slideUp() method and slideDown() method will only change the height of the element. If the display attribute value of an element is "none", when the slideDown() method is called, the element will be displayed extending from top to bottom. The slideUp() method is just the opposite. The element will be shortened and hidden from top to bottom.
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-jquery1.9</title>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
<style>
p.container {
height: 320px;
border: 1px solid #ccc;
}
p.left {
width: 200px;
height: 300px;
background-color: #36f;
}
</style>
</head>
<body>
<p class="container">
<p class="left"></p>
</p>
<button id="toggle">toggle</button>
<script>
$(document).ready(function(){
$('#toggle').click(function(){
$('.left').slideToggle(300);
});
});
</script>
</body>
</html>
So, what about sliding in and out left and right?
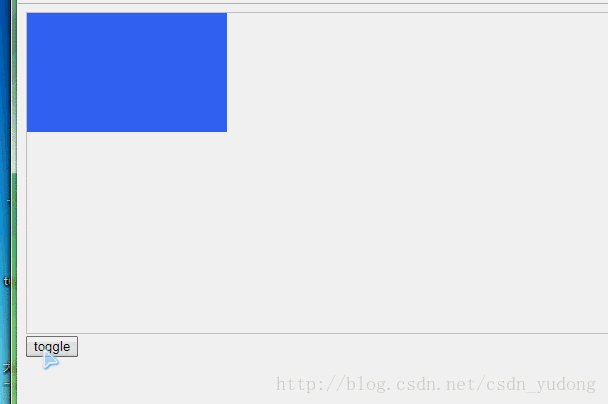
The demo is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-jquery1.9</title>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
<style>
p.container {
height: 320px;
border: 1px solid #ccc;
}
p.left {
width: 200px;
height: 300px;
background-color: #36f;
}
</style>
</head>
<body>
<p class="container">
<p class="left"></p>
</p>
<button id="toggle">toggle</button>
<script>
$(document).ready(function(){
$('#toggle').click(function(){
$('.left').animate({width:'toggle'},350);
});
});
</script>
</body>
</html>The effect is as follows:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
vue.js project nginx deployment tutorial
How to determine whether the page has scroll bars through JS
##
The above is the detailed content of How to implement the toggle method of left and right sliding using jQuery?. For more information, please follow other related articles on the PHP Chinese website!




