
This time I will show you how to use the publicPath path in Webpack, and what are the precautions for using the publicPath path in Webpack. The following is a practical case, let's take a look.
output
The output option specifies the location of the webpack output. The more important and often used ones are path and publicPathoutput.path
Default value: process.cwd()output.path just indicates the output directory, corresponding to an absolute path, such as usually in a project The following configuration will be made:output: {
path: path.resolve(dirname, '../dist'),
}output.publicPath
Default value: empty The publicPath is specified in the official documentation The explanation is that webpack provides a very useful configuration that can help you specify a base path for all resources in the project, which is called the public path (publicPath). There is no clear explanation on how to apply this path...In fact, the basic path of all resources mentioned here refers to Final access path of static resources = output.publicPath Resource loader or plug-in configuration path For exampleoutput.publicPath = '/dist/'
// image
options: {
name: 'img/[name].[ext]?[hash]'
}
// 最终图片的访问路径为
output.publicPath + 'img/[name].[ext]?[hash]' = '/dist/img/[name].[ext]?[hash]'
// js output.filename
output: {
filename: '[name].js'
}
// 最终js的访问路径为
output.publicPath + '[name].js' = '/dist/[name].js'
// extract-text-webpack-plugin css
new ExtractTextPlugin({
filename: 'style.[chunkhash].css'
})
// 最终css的访问路径为
output.publicPath + 'style.[chunkhash].css' = '/dist/style.[chunkhash].css'publicPath in webpack-dev-server
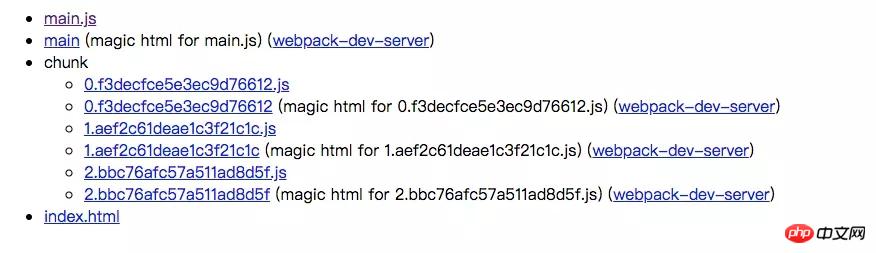
Click to view the official documentation Introduction to devServer.publicPathIn the development stage, we use devServer to start a development server for development. A publicPath will also be configured here. The packaged files under the publicPath path here can be accessed in the browser. Static resources still use output.publicPath. The content packaged by webpack-dev-server is placed in memory. The external root directory of these packaged resources is publicPath. In other words, here we set the location where the packaged resources are stored.For example:// 假设devServer的publicPath为
const publicPath = '/dist/'
// 则启动devServer后index.html的位置为
const htmlPath = `${pablicPath}index.html`
// 包的位置
cosnt mainJsPath = `${pablicPath}main.js`
##html-webpack-plugin This plug-in is used to add css and js to html templates, where template and filename will be affected by the path. From the source code, we can see the
templateeffect : used to define the path of the template file
Source code:
Copy codeThe code is as follows: this.options.template = this.getFullTemplatePath(this .options.template, compiler.context);
Therefore, template will only be recognized if it is defined in the context of webpack. The default value of webpack context is process.cwd(), which is the file in which the node command is run. Absolute path to the folder
filenameFunction: The output HTML file name, the default is index.html, can be directly configured with subdirectories Source code: Copy code The code is as follows: this.options.filename = path.relative(compiler.options.output.path, filename); So the path of filename is relative to output.path, and in webpack-dev- In server, it is relative to the publicPath configured in webpack-dev-server. If the publicPath of webpack-dev-server is inconsistent with output.publicPath, using html-webpack-plugin may cause failure to reference static resources, because static resources are still referenced by output.publicPath in devServer, and webpack The resource access paths provided by -dev-server are inconsistent and cannot be accessed normally. There is one exception, that is, output.publicPath is a relative path, and local resources can be accessed at this time. So in general, it is necessary to ensure that the publicPath in devServer is consistent with output.publicPath. Finally About the path in webpack, that’s all. In the process of studying the webpack path, I saw some information about the path. The fragmentary knowledge is as follows: The meaning of slash/ / in the configuration represents the url root path, such as http://localhost:8080/dist/js/test.js ://localhost:8080/ devServer.publicPath & devServer.contentBase Path in node Using JS to determine the content contained in a string Summary of methods
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website! Recommended reading:
The above is the detailed content of How to use publicPath path in Webpack. For more information, please follow other related articles on the PHP Chinese website!




