
Now I will share with you an article about $set and array update methods in vue.js, which has a good reference value and I hope it will be helpful to everyone.
Due to JavaScript limitations, Vue cannot detect the following changed arrays:
When using an index to directly set an item of the array, for example : vm.items[indexOfItem] = newValue
When you modify the length of the array, for example: vm.items.length = newLength, the array will not be updated.
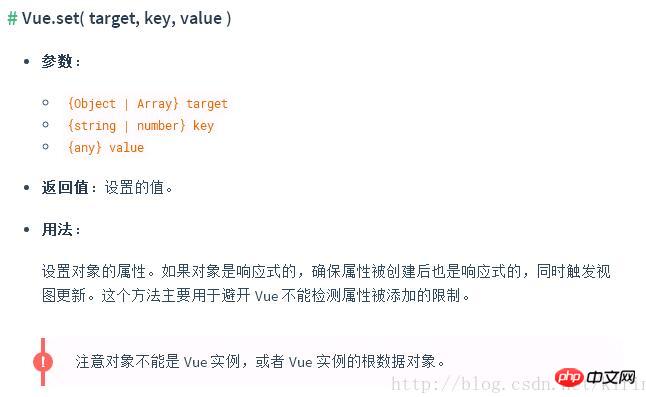
Of course, the solution is given in vue, which is to use Vue.set, vm.$set (a variant of Vue.set) or splice, caoncat, etc. to modify the array, which will also trigger a status update:
ex:

So if you add new properties to the instance after the instance is created, it will not trigger renew.
ps:There are now two arrays, arr1 and arr2. If arr1 changes the array by assigning a subscript value, and arr2 changes the array with $set, what is the result? How about that?
data:{ arr1 = ['a','b','c']; arr2 = [‘foo','bar','baz']; } vm.arr1[1] = 'alpha'; vm.$set(vm.arr2, 1, 'alpha');
According to what we said at the beginning, changing the array based on the subscript index cannot trigger status update. We will know that: the second change of the first array will not be updated on the page, only the change of the second array will Update on page. However, the result is:
arr1 = ['a', 'alpha', 'b', 'c']; arr2 = [‘foo', 'alpha', 'bar','baz'];
The values of both arrays are updated. In other words, when arr2 is updated using the $set() method, the page will be completely updated.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
JQuery selects the selected value method of the select component
Method for code splitting in react-router4 (Based on webpack)
vue.js moves the array position and updates the view at the same time
The above is the detailed content of $set and array update methods in vue.js_vue.js. For more information, please follow other related articles on the PHP Chinese website!




