
This article mainly introduces the implementation example code of vue vuex todolist. I think it is quite good. Now I will share it with you and give it as a reference.
todolist demo
I recently took a look at vuex again when I had time, and then wrote a small todolist demo. The principle is relatively simple, mainly because I have standardized it myself. Here’s how to write the code.
Download address: vue-test_jb51.rar
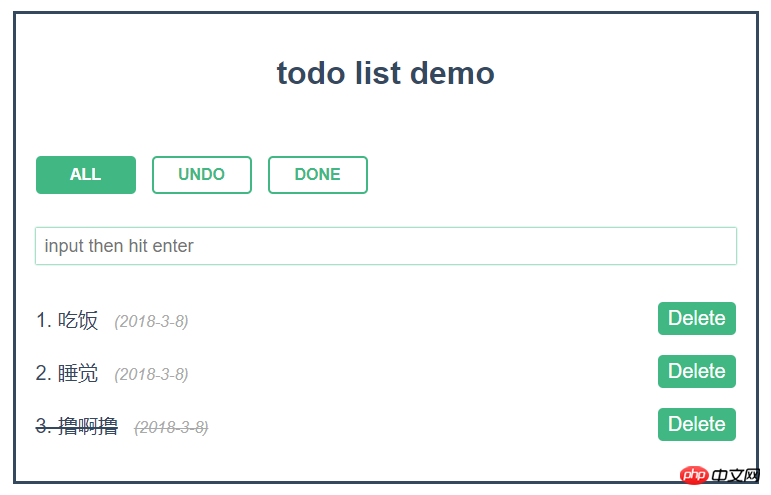
Rendering

Root component
todo list demo
Filter condition component
- {{item}}
Add to-do Component
Single To-Do Component
{{index+1}}. {{data.message}}{{dateFormat(data.id)}} Delete
vuex part (module)
const state = { list: [], types: ['ALL', 'UNDO', 'DONE'], filter: 'ALL' } const mutations = { handleAdd(state, item) { state.list = [...state.list, item] }, handleRemove(state, id) { state.list = state.list.filter(obj => obj.id !== id) }, handleToggle(state, id) { state.list = state.list.map( obj => (obj.id === id ? { ...obj, status: !obj.status } : obj) ) }, handleUpdateFilter(state, filter) { state.filter = filter } } export default { namespaced: true, state, mutations }
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
JQuery Implementation of Enter Trigger Button Event Function Example
jQuery Cookie Implementation of Switching Skin Function
Sample code for interactions between Angular components
##
The above is the detailed content of Implement todolist through two technologies: vue + vuex (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




