
This article mainly introduces the implementation method of PHP mysql ajax lightweight chat room, and analyzes the specific steps and related implementation techniques of php mysql to implement the real-time chat room function in the form of examples. Friends in need can refer to the following
I made a QQ chat and dating website, and wanted to add a chat function, so I used PHP to create a simple and powerful chat room
1. Create a mysql database table:
Copy code The code is as follows:
create table chat(id bigint AUTO_INCREMENT,username varchar(20), chatdate datetime,msg varchar(500), primary key(id) );
2. Write the suggested connection database function:
dbconnect.php
<?php
function db_connect()
{
date_default_timezone_set("Asia/Shanghai");
$link = mysql_connect("xxx.xxx.xxx.xxx", "databasename", "password")
or die('无法连接: ' . mysql_error());
mysql_select_db("databasename") or die('没有你找到指定数据库');
return true;
}
function quote($strText)
{
$Mstr = addslashes($strText);
return "'" . $Mstr . "'";
}
function isdate($d)
{
$ret = true;
try
{
$x = date("d",$d);
}
catch (Exception $e)
{
$ret = false;
}
echo $x;
return $ret;
}
?>3. Write ajax to send and Receive function:
ajax send function chat_send_ajax.php
<?php
require_once('dbconnect.php');
db_connect();
$msg = iconv("UTF-8","GB2312",$_GET["msg"]);
$dt = date("Y-m-d H:i:s");
$user = iconv("UTF-8","GB2312",$_GET["name"]);
$sql="INSERT INTO chat(USERNAME,CHATDATE,MSG) " .
"values(" . quote($user) . "," . quote($dt) . "," . quote($msg) . ");";
echo $sql;
$result = mysql_query($sql);
if(!$result)
{
throw new Exception('Query failed: ' . mysql_error());
exit();
}
?>ajax receive function chat_recv_ajax.php
<?php
header("Content-Type:text/html;charset=gb2312");
header("Expires: Thu, 01 Jan 1970 00:00:01 GMT");
header("Cache-Control: no-cache, must-revalidate");
header("Pragma: no-cache");
require_once('dbconnect.php');
db_connect();
$sql = "SELECT *, date_format(chatdate,'%Y年%m月%d日 %r') as cdt from chat order by ID desc limit 200";
$sql = "SELECT * FROM (" . $sql . ") as ch order by ID";
$result = mysql_query($sql) or die('Query failed: ' . mysql_error());
// Update Row Information
$msg="<table border='0' style='font-size: 10pt; color: white; font-family: verdana, arial;'>";
while ($line = mysql_fetch_array($result, MYSQL_ASSOC))
{
$msg = $msg . "<tr><td>" . $line["cdt"] . " </td>" .
"<td>" . $line["username"] . ": </td>" .
"<td>" . $line["msg"] . "</td></tr>";
}
$msg=$msg . "</table>";
echo $msg;
?>4. Chat room page:
chat.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>聊天页面</title>
<script type="text/javascript">
var t = setInterval(function(){get_chat_msg()},5000);
//
// General Ajax Call
//
var oxmlHttp;
var oxmlHttpSend;
function get_chat_msg()
{
if(typeof XMLHttpRequest != "undefined")
{
oxmlHttp = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
oxmlHttp = new ActiveXObject("Microsoft.XMLHttp");
}
if(oxmlHttp == null)
{
alert("浏览器不支持XML Http Request!");
return;
}
oxmlHttp.onreadystatechange = get_chat_msg_result;
oxmlHttp.open("GET",encodeURI("chat_recv_ajax.php"),true);
oxmlHttp.send(null);
}
function get_chat_msg_result()
{
if(oxmlHttp.readyState==4 || oxmlHttp.readyState=="complete")
{
if (document.getElementById("p_CHAT") != null)
{
document.getElementById("p_CHAT").innerHTML = oxmlHttp.responseText;
oxmlHttp = null;
}
var scrollp = document.getElementById("p_CHAT");
scrollp.scrollTop = scrollp.scrollHeight;
}
}
function set_chat_msg()
{
if(typeof XMLHttpRequest != "undefined")
{
oxmlHttpSend = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
oxmlHttpSend = new ActiveXObject("Microsoft.XMLHttp");
}
if(oxmlHttpSend == null)
{
alert("浏览器不支持XML Http Request!");
return;
}
var url = "chat_send_ajax.php";
var strname="noname";
var strmsg="";
if (document.getElementById("txtname") != null)
{
strname = document.getElementById("txtname").value;
document.getElementById("txtname").readOnly=true;
}
if (document.getElementById("txtmsg") != null)
{
strmsg = document.getElementById("txtmsg").value;
document.getElementById("txtmsg").value = "";
}
url += "?name=" + strname + "&msg=" + strmsg;
oxmlHttpSend.open("GET",encodeURI(url),true);
oxmlHttpSend.send(null);
}
function clickBtn(e)
{
if(window.event.keyCode==13)
{
var id=e.id;
switch(id)
{
case "txtmsg":
document.getElementById("Submit2").click();
window.event.returnValue=false;
break;
}
}
}
function fRandomBy(under, over){
switch(arguments.length){
case 1: return parseInt(Math.random()*under+1);
case 2: return parseInt(Math.random()*(over-under+1) + under);
default: return 0;
}
}
function SetTxtName(){
var i=fRandomBy(10);
if(i==0)document.getElementById('txtname').value='无敌战神';
if(i==1)document.getElementById('txtname').value='令狐冲';
if(i==2)document.getElementById('txtname').value='西门吹雪';
if(i==3)document.getElementById('txtname').value='超级玛丽';
if(i==4)document.getElementById('txtname').value='奥巴马';
if(i==5)document.getElementById('txtname').value='恐怖分子';
if(i==6)document.getElementById('txtname').value='聊斋奇女子';
if(i==7)document.getElementById('txtname').value='天朝?潘?;
if(i==8)document.getElementById('txtname').value='中500万了';
if(i==9)document.getElementById('txtname').value='神级奇葩';
if(i==10)document.getElementById('txtname').value='爱你不是两三天';
}
</script>
</head>
<body onload="SetTxtName();">
<p style="border-right: black thin solid; border-top: black thin solid;
border-left: black thin solid; border-bottom: black thin solid;
background:#fff url('http://www.ihaonet.com/chat/blue.jpg') repeat-x left top;
height: 450px;width: 500px; ">
<table style="width:100%; height:100%">
<tr>
<td colspan="2" style="font-weight: bold; font-size: 16pt; color: white; font-family: verdana, arial;
text-align: center">
聊天窗口--全球最大QQ聊天交友网站</td>
</tr>
<tr>
<td colspan="2" style="font-weight: bold; font-size: 16pt; color: white; font-family: verdana, arial;
text-align: left">
<table style="font-size: 12pt; color: white; font-family: Verdana, Arial;border: white thin solid; ">
<tr>
<td style="width: 100px">
名字:</td>
<td style="width: 100px"><input id="txtname" style="width: 150px" type="text" name="name" maxlength="15" value="匿名" /></td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="vertical-align: middle;" valign="middle" colspan="2">
<p style="width: 480px; height: 300px; border-right: white thin solid; border-top: white thin solid; font-size: 10pt; border-left: white thin solid; border-bottom: white thin solid; font-family: verdana, arial; overflow:scroll; text-align: left;" id="p_CHAT">
</p>
</td>
</tr>
<tr>
<td style="width: 310px">
<input id="txtmsg" style="width: 350px" type="text" name="msg" onkeydown="return clickBtn(this)"/></td>
<td style="width: 85px">
<input id="Submit2" style="font-family: verdana, arial" type="button" value="发送" onclick="set_chat_msg()"/></td>
</tr>
<tr>
<td colspan="1" style="font-family: verdana, arial; text-align: center; width: 350px;">
</td>
<td colspan="1" style="width: 85px; font-family: verdana, arial; text-align: center">
</td>
</tr>
</table>
</p>
</body>
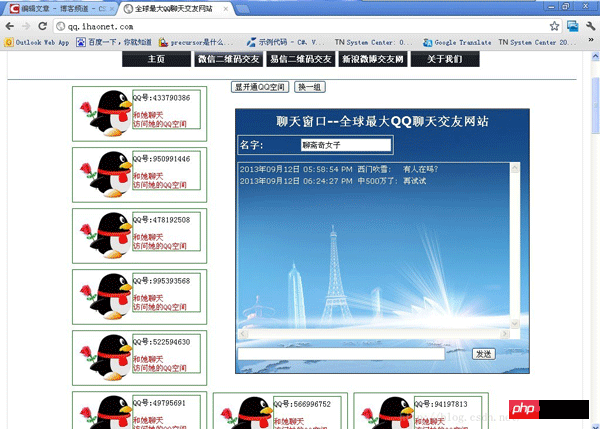
</html>The rendering is as follows:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
Related recommendations:
How PHP executes system commands through bypass disable functions
Send to PHP’s email address Summary of the usage of "{}" braces in
The above is the detailed content of How to implement lightweight chat room with PHP+mysql+ajax. For more information, please follow other related articles on the PHP Chinese website!




