This time I will show you how to deal with es6 syntax errors in webstorm and .vue. What are the precautions for dealing with es6 syntax errors in webstorm and .vue? The following is a practical case. Let’s take a look. .
1. es6 syntax error in webstorm, solution:
Open Settings =>Languages & Frameworks => Javascript
Change the Javascript Language version to ECMAScript 6In this way, es6 will no longer report errors in all .js files, but es6 syntax in .vue files Still getting error.2. es6 syntax error in .vue file
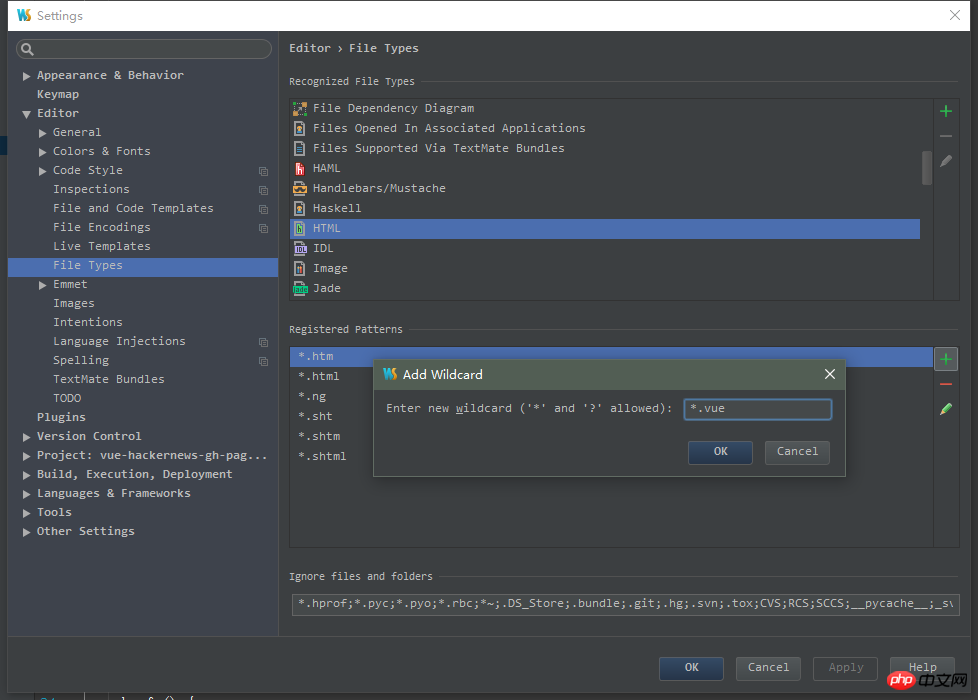
(1) Open Settings =>