
This time I will bring you a detailed introduction to the development and use of WeChat mini programs. What are the precautions for getting started with the development of WeChat mini programs? The following is a practical case, let’s take a look.
WeChat mini programs have been popular for some time, and I have been paying attention to them before. Judging from the development in the past six months, most companies are still unwilling to convert their main business to native APPs. Put it on the WeChat platform to avoid being restricted by Tencent. However, the application scenarios of mini programs (on-and-off and QR code distribution, etc.) are still worth learning. If you understand React technically, you will find that they are componentizing There are a lot of similarities above. To put it bluntly, mini programs are H5 light applications based on the WeChat platform. WeChat encapsulates the underlying functions of the system (device, location, media, files, etc.) and WeChat’s own functions (login, payment, sharing, etc.) into corresponding API is used by small programs to call.
I have written a DOME based on the official documentation, using the Zephyr Weather Open API interface to implement weather forecast. It is only for learning and communication, thank you~
1. Mini Program Basic concepts
1. Development tools: In order to cooperate with the development of mini programs, WeChat is specially equipped with its own development tools, and you can choose the corresponding version to install.

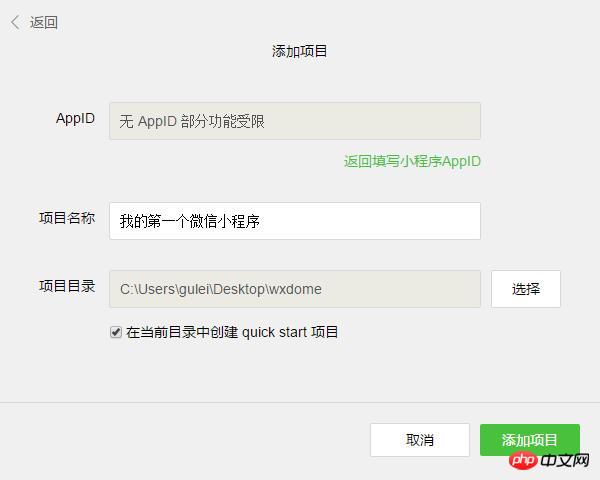
#2. Create a project application: After the installation is complete, open it and scan the QR code to log in. Publishing mini programs requires an enterprise-level certified official account, so personal subscription accounts cannot be published. So I choose no AppID here, select a local empty folder to create the project, and check to create a quick start project to generate a demo.

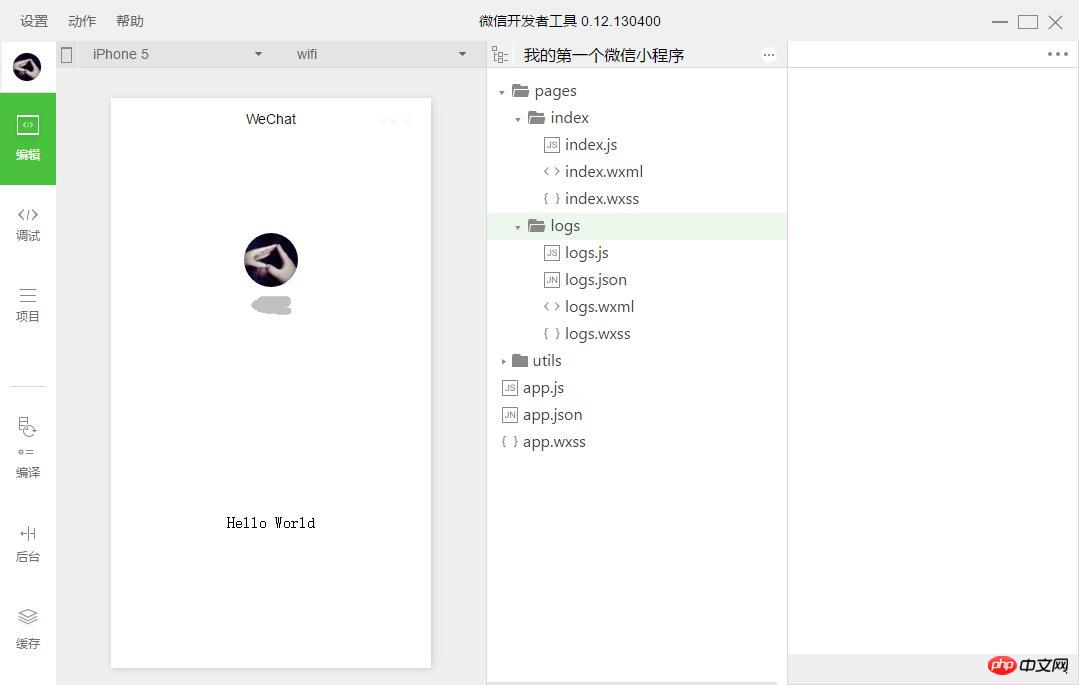
3. Write a small program: the demo is initialized and contains some simple code files, of which app.js, app.json, and app.wxss are essential. At a minimum, the applet will read these files to initialize the instance.
App.js is the initialization script of the mini program. In this file, you can monitor the life cycle of the mini program, apply for global variables and call APIs, etc.
app.json is the global view of the mini program. Configuration, pages sets the page path composition (the first one is the homepage by default), window sets the window performance of the default page, etc.
App.wxss is the common style sheet for the entire applet. Similar to common.css in website development

4. Create a page: In the pages directory, it consists of four files of different types with the same name in a folder. .js is a script file, .json is a configuration file, .wxss is a style sheet file, .wxml is a page Structure file , of which json and wxss files are optional ( will inherit the app’s json and wxss default settings by default ).
2. Mini Program Framework
1. Mini Program Configuration
app.json is mainly divided into five parts: pages: page group , window: frame style (status bar, navigation bar, title, window background color), tabBar: bottom menu, networkTimeout: network timeout setting, debug: turn on debug mode
Page.json is set individually for the page, cascading Remove the global settings of app.json
 ##
##
"pages""pages/index/index""pages/logs/logs""window""backgroundTextStyle":"light""navigationBarBackgroundColor": "#000""navigationBarTitleText": "WeChat""navigationBarTextStyle":"white"

app.js, and multiple
 cannot be registered.
cannot be registered.
App({//如下为小程序的生命周期
onLaunch: function() { },//监听初始化
onShow: function() { },//监听显示(进入前台)
onHide: function() { },//监听隐藏(进入后台:按home离开微信)
onError: function(msg) { },//监听错误
//如下为自定义的全局方法和全局变量
globalFun:function(){},
globalData: 'I am global data'})

Page({
data: {text: "This is page data."},//页面数据,用来维护视图,json格式
onLoad: function(options) { },//监听加载
onReady: function() { },//监听初次渲染完成
onShow: function() { },//监听显示
onHide: function() { },//监听隐藏
onUnload: function() { },//监听卸载
onPullDownRefresh: function() { },//监听下拉
onReachBottom: function() { },//监听上拉触底
onShareAppMessage: function () { },//监听右上角分享
//如下为自定义的事件处理函数(视图中绑定的)
viewTap: function() {//setData设置data值,同时将更新视图
this.setData({text: 'Set some data for updating view.'})
}
})3. View and event binding of the mini program
In the wxml file in each page, perform data on the data in the page js Binding, and custom event binding<!--{{}}绑定data中的指定数据并渲染到视图--><view>{{text}}</view><!--wx:for获取数组数据进行循环渲染,item为数组的每项--><view> {{item}} </view><!--wx:if条件渲染--><view> WEBVIEW </view><view> APP </view><view> MINA </view><!--模板--><template>
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view></template><template></template><template></template><!--bindtap指定tap事件处理函数为ViewTap--><view> 点我点我 </view>Page({
data: {//data数据主要用于视图绑定
text:"我是一条测试",
array:[0,1,2,3,4],
view:"APP",
template:{
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'}
}
},
ViewTap:function(){console.log('额,点到我了了~')}//自定义事件,主要用于事件绑定})三、小程序实战-天气预报(利用和风天气API)
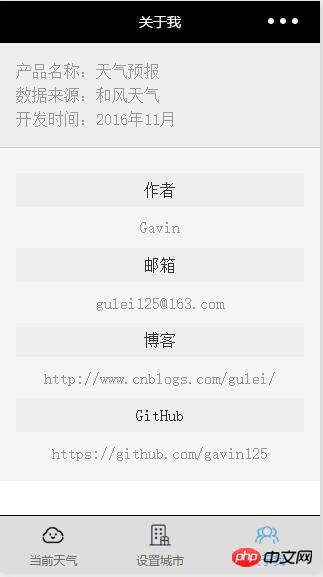
先看看完成后的效果,一共三个页面,测试demo不求美观,不喜勿喷~



1、设置底部菜单和页面
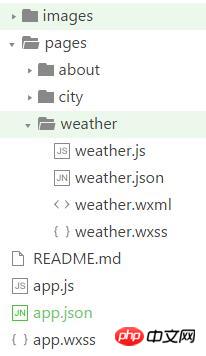
我们就在quick start生成的demo基础上进行修改即可,因为涉及图标icon,我们新建一个images文件夹来存放图片
在原先pages文件夹中,删除index和log页面文件夹,新建weather、city、about三个页面文件夹,及三个页面对应的四个文件类型,文件结构如下图

接下来配置app.json文件
/*app.json,该文件不能含有任何注释,所以正式应用需删除所有注释内容*/{ "pages":[//小程序的页面路径数组,第一条默认为首页,所有页面均需写在这里,否则不能加载
"pages/weather/weather", "pages/about/about", "pages/city/city"
], "window":{//小程序框架设置
"navigationBarBackgroundColor": "#000", "navigationBarTitleText": "天气预报", "navigationBarTextStyle":"#fff", "backgroundColor":"#666", "backgroundTextStyle":"light", "enablePullDownRefresh":true
}, "tabBar": {//小程序底部菜单设置
"color": "#666", "selectedColor": "#56abe4", "backgroundColor": "#ddd", "borderStyle":"black", "list": [{ "pagePath": "pages/weather/weather", "iconPath": "images/tabbar/weather1.png", "selectedIconPath": "images/tabbar/weather2.png", "text": "天气预报"
}, { "pagePath": "pages/city/city", "iconPath": "images/tabbar/city1.png", "selectedIconPath": "images/tabbar/city2.png", "text": "设置城市"
}, { "pagePath": "pages/about/about", "iconPath": "images/tabbar/about1.png", "selectedIconPath": "images/tabbar/about2.png", "text": "关于我"
}], "position":"bottom"
}
}2、注册小程序和整体样式
修改app.js和app.wxss两个文件如下
//app.jsApp({ //1、系统事件部分
onLaunch: function () {//小程序初始化时执行
var that=this;
that.curid = wx.getStorageSync('curid') || that.curid;//API:获取本地缓存,若不存在设置为全局属性
that.setlocal('curid', that.curid);//调用全局方法 }, //2、自定义全局方法部分
setlocal:function(id,val){
wx.setStorageSync(id, val);//API:设置本地缓存 }, //3、自定义全局属性部分
curid:"CN101010100",
version:"1.0"})/**app.wxss**/.container {margin: 0; padding: 0;}.title{font-size: 14px; font-weight: bold;}3、页面的结构(wxml)、样式(wxss)、逻辑(js)和配置(json)
小程序中的wxml摒弃了HTML标签, 改用view(类似p)、text(类似span)、icon等等,class同html指定样式,bindtap绑定事件(类似onclick),该页面无特殊配置,json文件内容为空(非必须文件)
当前城市:{{basic.city}}
{{basic.update.loc}}/**weather.wxss**/.city {padding: 3% 5%; background: #ddd;}.city text{font-size: 16px; color: #666;}.city .update{ font-size: 12px; float: right;} app = getApp();
data:{cur_id:app.curid,basic:"",now:""},
onShow: that = '加载中',icon: 'loading',duration: 10000})
that.getnow((d){="http://files.heweather.com/cond_icon/"+d.now.cond.code+".png"
getnow:
url: 'https://free-api.heweather.com/v5/now''01a7798b060b468abdad006ea3de4713''Content-Type': 'application/json'(res) {fn(res.data.HeWeather5[0]);}
bindViewTap:(){wx.switchTab({url: '../city/city'})}})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed introduction to getting started with WeChat mini program development. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




