
This article mainly introduces the detailed explanation of Build and Serve using Angular CLI. Now I share it with you and give it as a reference.
Build.
Build will mainly do the following actions:
Compile the project file and output it Go to a certain directory
Build targets determine the output result
bundling packaging
Production The build of the environment will also perform uglify and tree-shaking (removing useless code)
ng build.
You can read the help first :
ng build --help
For the development environment, use the command ng build.
By default, its output directory is in .angular-cli. The ourDir attribute in the json file is configured, and the default is the /dist directory.
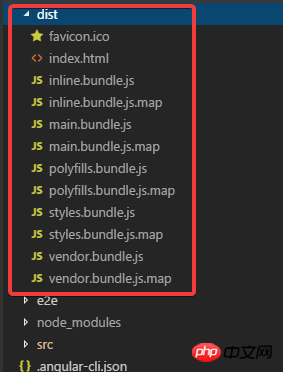
After building, you will see these files in dist:
inline.bundle.js This is webpack runtime.
main.bundle.js is the program code.
pollyfills.bundle.js is the browser’s Pollyfills.
styles.bundle.js Styles
vendor.bundle.js is angular and third-party library
You can use source-map-explorer to analyze dependencies and check which modules and classes are in the bundle.
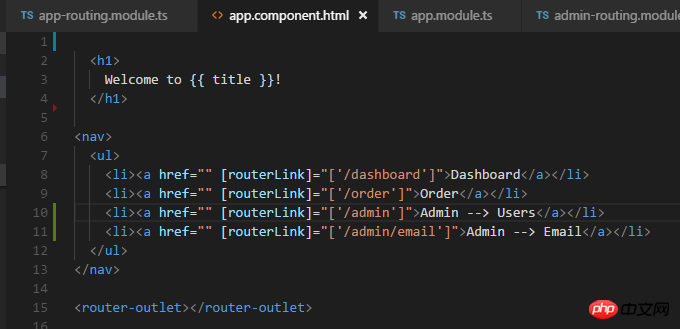
First modify the code in the previous example:

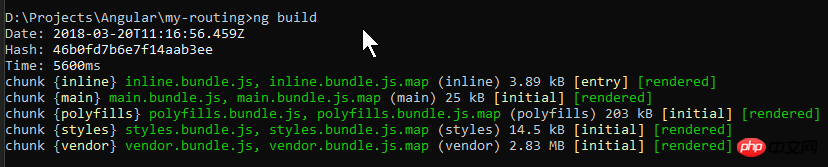
Execute ng build:


You can see that these files are generated.
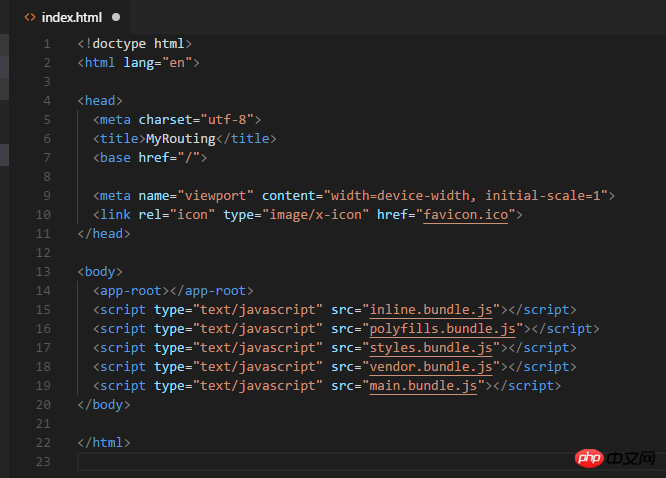
Change the index in dist. Format the html and take a look:

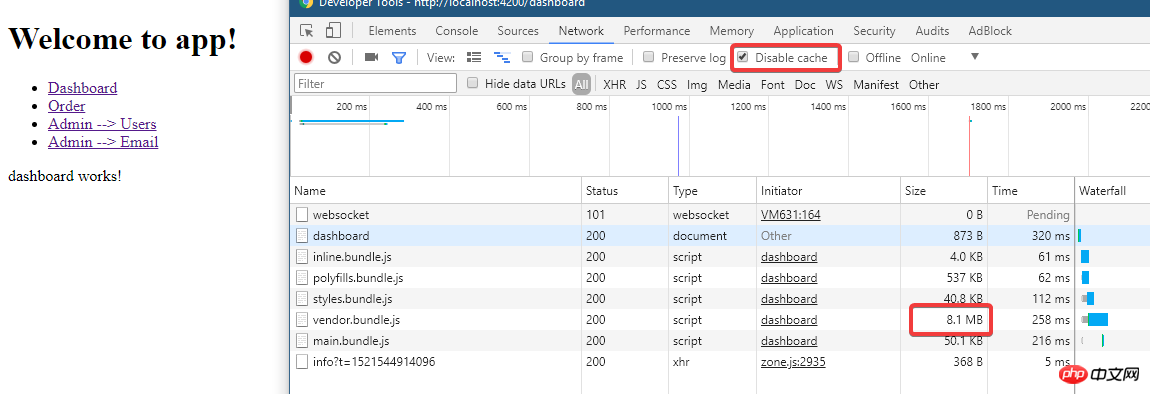
You can see that it refers to the 5 generated js files.
Open main.bundle.js and you can see The code I wrote:

Run the program below: ng serve -o:

You can see it in ng serve When, the above file was loaded.
Because ng build is a development build, no optimization has been done, and the file is quite large.
Looking at the file directory at this time, there is no dist directory:

So how are these files served?
This is because webpack is served in memory at this time.
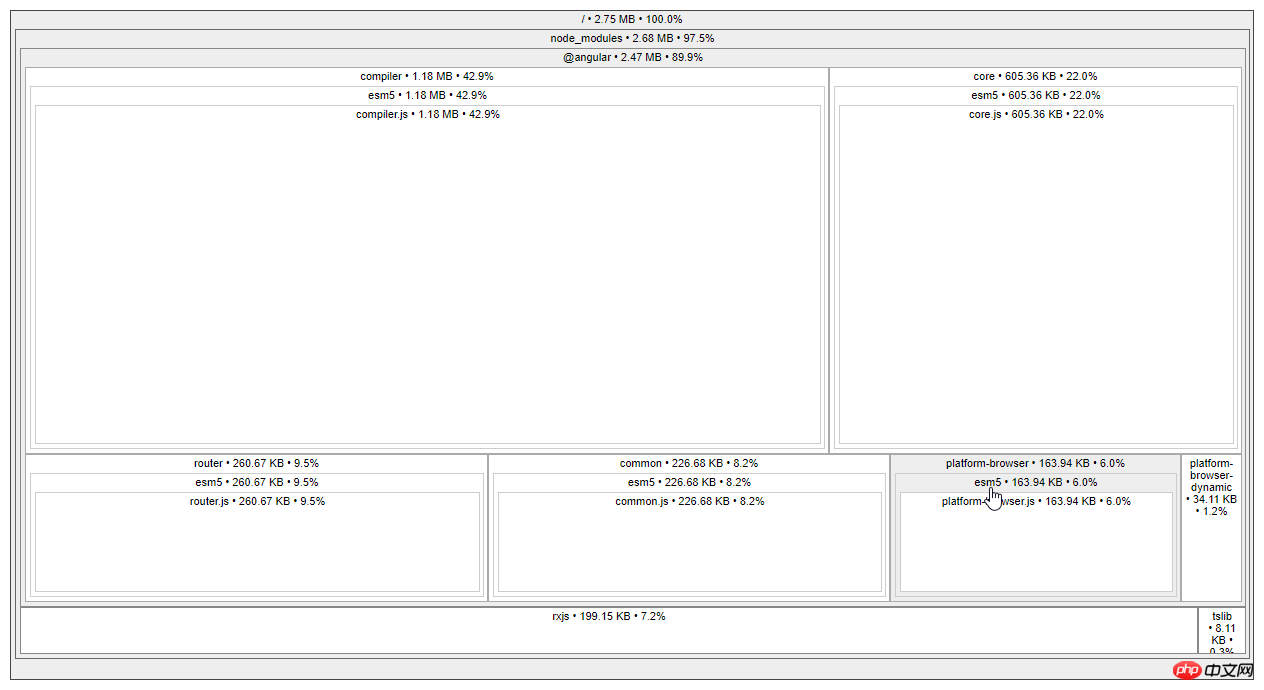
Use source-map-explorer for analysis below. First install it:
npm install --save-dev source-map-explorer
Then execute ng build, and then execute:
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
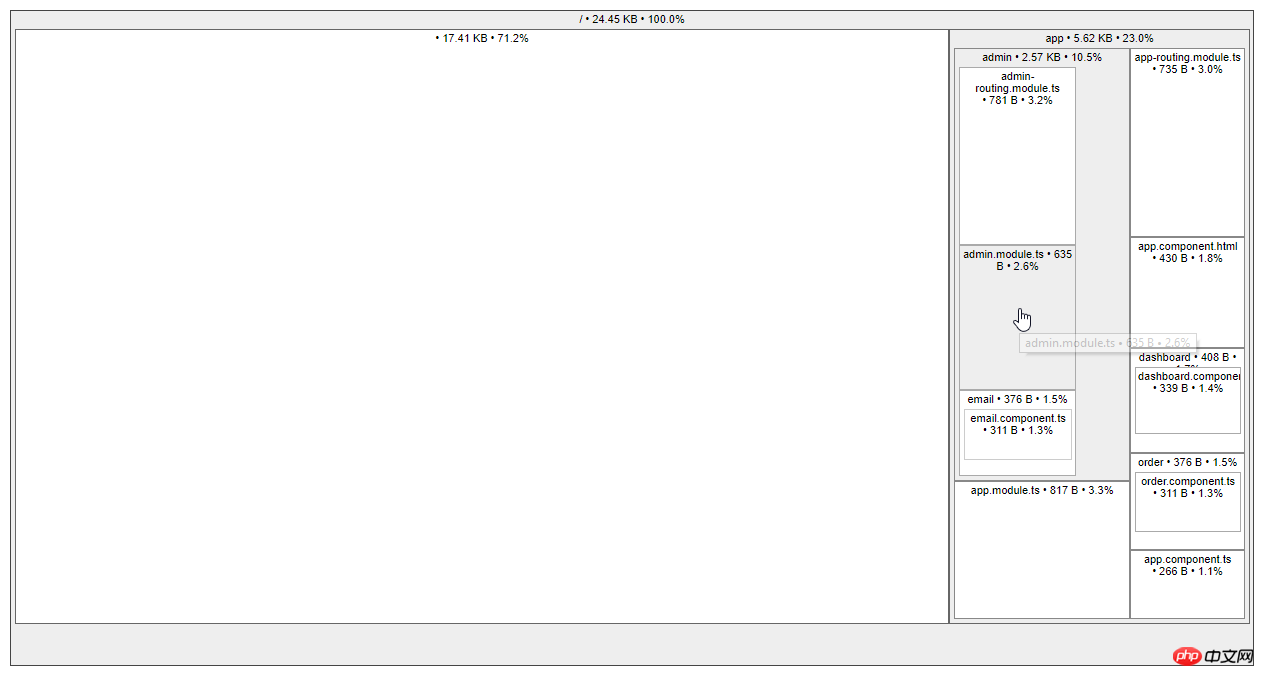
The result will generate this graph:

Look at the situation of vendor.bundle:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

There are more things here.
Build Targets and Environment.
Environment refers to which environment file is used:

And Targets is used to determine how the project file is optimized.
See Let’s compare development and production builds.
ng build |
##ng build --prod | |
| Environment | environment.ts | ##environment..prod.ts|
| Only cache images referenced in css | All build files | |
| Generate | Do not generate | |
| Global css output to js file | The generated is css file | |
| not | is | |
| Do not remove useless code | Remove useless code | |
| No | is | |
| is | is | |
| No | ##Yes (with AOT and Angular5) |
--named-chunks |
Yes |
No |
--output-hashing |
media |
all |
下面命令都是针对开发时的build, 它们的作用是一样的: ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
Copy after login
下面则是生产build: ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
Copy after login
其它常用的参数还有:
Production Build. 先使用--aot: ng build --aot
Copy after login
使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了. 执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看). 试试生产环境: ng build --prod
Copy after login
可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来). Serve. ng serve. 已经一直在用了, 下面看看它常用的参数:
试试 --prod: ng serve --prod
Copy after login
通过文件大小可以看出确实是prod build的. ng eject. 为项目生成webpack配置和脚本. 执行该命令试试:
看看有哪些变化: .angular-cli.json:
package.json:
命令脚本都变了
还多出来一个webpack.config.js文件:
为什么要这么做呢? 可以对项目更深入的配置.... 这时运行程序就是 npm start了. 我还是把reject恢复回去吧, 使用git来恢复吧. 如果需要Serve 其他js/css/assets文件:
放在.angular-cli.json就行, 例如jquery就应该放在scripts里面. 上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: The above is the detailed content of Detailed explanation of Build and Serve using Angular CLI. For more information, please follow other related articles on the PHP Chinese website!
Previous article:How to use Angular CLI for unit testing and E2E testing
Next article:How to generate routes using Angular CLI
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
Latest Issues
Angular application without annotations
Is there any configuration setting to remove these empty comments and spaces? My build com...
From 2023-11-10 10:51:51
0
2
172
Issues with Vue.js 3 and Pinia Getters
I'm switching from Angular to Vue.js and trying to understand its architecture. I'm curren...
From 2023-11-03 18:52:56
0
1
244
Related Topics
More>
Popular Recommendations
Popular Tutorials
More>
Latest Downloads
More>
|