
This article mainly introduces the problem of adding expressions in v-show in Vue to determine whether to display or not. Many friends often encounter such needs. There are two rows of options: data source and label type, which need to be clicked. When one of the above data sources is used, the label type automatically switches function. Friends who are interested can take a look together
1. Demand scenario
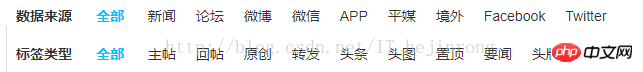
1. Let me talk about my needs first. There are two rows of options: data source and label type, as shown in the figure below:

2. According to the needs, I need to click on the above When a certain data source is selected, the following tag types are automatically switched.
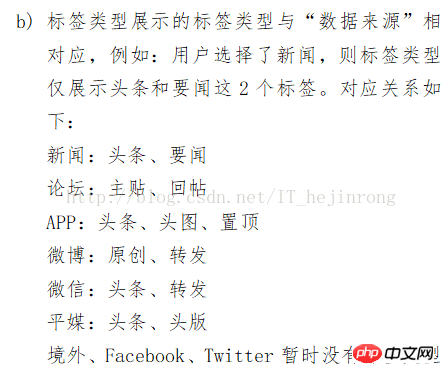
The requirements are as follows:

3. At the beginning, I wanted to write it to death. Just write down various situations on the page. After checking the official documents for a while, the collection of data sources can be written like this. id is the identifier of each type, name is the name, and mark is the label type when a certain data source is clicked. Click the data source to judge and switch. As shown below:
infoTypeList: [ { id: 11, name: '新闻', mark: 'news' }, { id: 13, name: '论坛', mark: 'bbs' }, { id: 17, name: '微博', mark: 'wb' }, { id: 6, name: '微信', mark: 'wx' }, { id: 7, name: 'APP', mark: 'app' }, { id: 8, name: '平媒', mark: 'pm' }, { id: 20, name: '境外', mark: 'overseas' }, { id: 21, name: 'Facebook', mark: 'facebook' }, { id: 22, name: 'Twitter', mark: 'twitter' } ],
4. Then the tag type collection data structure is as follows, in which the mark field stores which data sources are included in the current tag.
markTypeList: [ { id: 32, name: '主帖', mark: 'bbs' }, { id: 33, name: '回帖', mark: 'bbs' }, { id: 34, name: '原创', mark: 'wb' }, { id: 35, name: '转发', mark: 'wb_wx' }, { id: 36, name: '头条', mark: 'news_app_wx_pm' }, { id: 37, name: '头图', mark: 'app' }, { id: 38, name: '置顶', mark: 'app' }, { id: 39, name: '要闻', mark: 'news' }, { id: 40, name: '头版', mark: 'pm' }, ],
5. Add a click event to each name of the data source, and store a variable infoTypeMark in the data to save the clicked data source identification. I also posted the code of the data source.
全部 {{item.name}}
6. The key point is the following line of code. By adding an expression to v-show, it is used to judge clicked news. Headlines and important news should be displayed. Mainly look at the block marked in red, the code is as follows:
Tag type
全部 {{item.name}}
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Introduction to the problems and differences between apply and Math.max() functions in js
A brief discussion Application scenarios of Vue's built-in component components
##Simple tutorial on using less in vue2
The above is the detailed content of Problem with adding expressions to v-show in Vue (determining whether to display). For more information, please follow other related articles on the PHP Chinese website!




