
This article mainly introduces a brief discussion of React high-order components. Now I will share it with you and give you a reference.
Some time ago when I was writing a Hybrid page at work, I encountered such a scenario. The company needed a series of active components, and when each component was registered, it needed to call an interface provided by the App. Several methods were considered at the beginning, including mixins, component inheritance, and react higher-order components. But after various considerations, we finally chose to use high-level components.
So what are advanced components? First of all, you must first understand that requesting classes in ES6 is just syntactic sugar, and the essence is prototypal inheritance. To better illustrate this, we will not modify the component's code. Instead, it provides components that wrap components and enhance them with additional functionality. We call such components higher-order components (Higher-Order Component).
1. Disadvantages of Mixins
React officially does not recommend the use of Mixins technology to achieve code reuse. Mixins technology has a series of shortcomings. First, Mixins will cause naming problems. Conflict, we inject Mixins in the following way:
var myMixins = require('myMixins'); var Button = React.createClass({ mixins: [myMixins], // ... })
If you need to inject multiple mixins, one of them is your own, and the other may be a third party of. It is possible to use a method with the same name in two mixins, which will cause one of them to not work, and all you can do is change the name of one of the methods. On the other hand, a mixins may be very simple at first, only needing to implement a certain function, but when the business becomes more complex and more methods need to be added, it will become very complicated. To learn more about the shortcomings of mixins, you can check out the official blog.
2. Component inheritance
For myself, this method has been used more often. First, create a BaseComponent and implement a series of public methods in it. Each subsequent component inherits from this component, but the disadvantage is that it is not flexible enough. Only some relatively fixed methods can be implemented in the basic components, and there are great restrictions on the customization of each component.
3. React high-order components
Due to a series of shortcomings of mixins, React officials also realized that the pain points caused by using mixins are far higher than those caused by the technology itself. Advantages, high-order components can replace mixins, and it has richer uses when you go deeper.
Higher-order components (HOC) are advanced technologies in React that reuse component logic. But higher-order components themselves are not React APIs. It's just a pattern that arises inevitably from the compositional nature of React itself.
Higher-order function
Speaking of high-order components, we must first talk about high-order functions. High-order functions are functions that at least meet the following conditions :
1. Accept one or more functions as input
2. Output a function
In JavaScript, a language where functions are first-class citizens, higher-order functions There are still many uses, such as our usual callback functions, etc., which all use the knowledge of high-order functions. Let's first look at a simple higher-order function
var fun = function(x, y) { return x + y; }
fun is a function. Next we pass the entire function as a parameter to another function
var comp = function(x, y, f) { return f(x,y); }
Verify it
comp(1,2,fun) // 3
Higher-order component definition
Analogy to the definition of a higher-order function, a higher-order component accepts a component as a parameter, performs a series of processes on the component in the function, and then returns a new component as the return value.
We first define a high-order component BaseActivity
const BaseActivity = (WrappedComponent) => { return class extends Component { render() { return ( 我的包裹组件
) } } }
The component accepts a wrapped component as a parameter and returns a processed anonymous components.
Use this high-order component in other components
class Example extends React.PureComponent { constructor(props) { super(props); this.state = { width: '100%', height: '100%' } } componentWillMount() { if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) { return; } else { this.setState({ width: '375px', height: '640px' }) } } render() { let { width, height } = this.state; return (
) } } export default BaseActivity(Example);
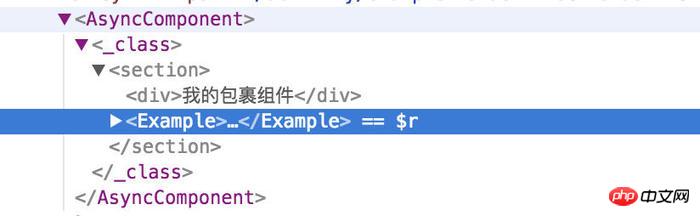
The specific usage is to use the BaseActivity function when exporting the component. Wrap this component and look at the output react dom content

An anonymous component is wrapped outside the Example component.
Parameters
Since the higher-order component is a function, we can pass the parameters we need to it
const BaseActivity = (WrappedComponent, title) => { return class extends Component { render() { return ( {title}
) } } }
Export like this in Example
export default BaseActivity(Example, '这是高阶组件的参数');
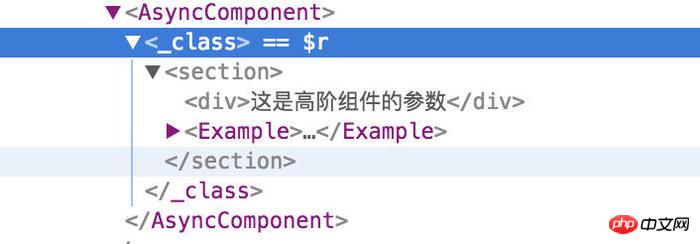
Let’s take a look at the output react dom

You can see that the parameters have been passed in.
Of course you can also use it like this (currying)
const BaseActivity (title) => (WrappedComponent) => { return class extends Component { render() { return ( {title}
) } } }
Export like this in Example
export default BaseActivity('这是高阶组件的参数')(Example);
We can see this usage in the form of ant-design and the connect of redux
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
High-order components You can also extend the props attribute of the original component, as shown below:
const BaseActivity (title) => (WrappedComponent) => { return class extends Component { render() { const newProps = { id: Math.random().toString(8) } return ( {title}
) } } }
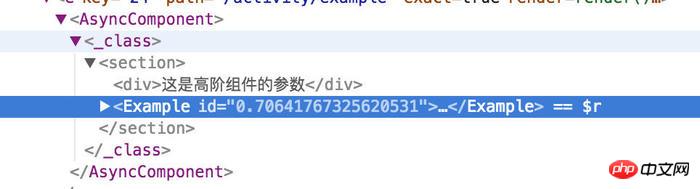
Look at the output react dom

Disadvantages of higher-order components
High-order components also have a series of disadvantages. The first is that the static method of the wrapped component will Disappear, this is actually very easy to understand. When we pass the component into the function as a parameter, what is returned is not the original component, but a new component. The original static method naturally no longer exists. If we need to retain it, we can manually copy the methods of the original component to the new component, or use a library such as hoist-non-react-statics to copy.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax method to obtain response content length
Ajax method to regularly update a certain piece of content on the page Method
Ajax method of reading properties resource file data
The above is the detailed content of A brief discussion of React high-order components. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component Introduction to laravel components
Introduction to laravel components Solution to insufficient memory of cloud host server
Solution to insufficient memory of cloud host server Web page opens slowly
Web page opens slowly Xiaomi computer data recovery method
Xiaomi computer data recovery method What are the java flow control statements?
What are the java flow control statements? What is the statement to delete a table in sql
What is the statement to delete a table in sql Introduction to laravel components
Introduction to laravel components



