
This time I will show you how to implement the drop-down box function in Vue without using select. What are the precautions for implementing the drop-down box function in Vue without using select? The following is the actual combat Let’s take a look at the case.
html part: v-for loopoutput structure<p>
</p><p>{{item.name}}</p>
<transition>
<p>
</p>
<p>
</p>
<p>{{item1.AttrValueName}}</p>
</transition>
data() {
return {
isShowSize: false,
i: -1
};
},
//实现点击哪个下拉框显示
clickSize (item, index) {
this.i = index;
this.isShowSize = !this.isShowSize;
},
//实现选取下拉值
getSize (item, item1) {
this.item.name = item1.AttrValueName;
this.isShowSize = !this.isShowSize;
},
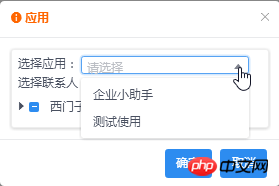
Let’s take a look at the use of the vue--select component and disabling ## Business: There are two ways to push messages, which are "WeChat" and "Mail", you need to select "Application to send" when sending by WeChat, Not required when sending email
When sending by WeChat, the page is as follows:
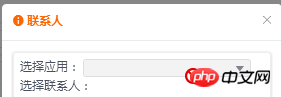
When the email is sent, the selector is not available. The page is as follows: 
Although no specific example is given on the official website, you can check it from the attributes. Go to the "disabled" attribute, 
| Type | Default value | ||
|---|---|---|---|
| Boolean | false | ## Implementation: |
<select>v-bind:disabled="isAble" clearable v-model="dataAgentEntity.ID" style="width:240px">
<option>{{ item.name }}</option>
</select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}Then the value of the operating variable isAble in the logic changes the available and disabled status of the component.
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}The test method only writes the judgment of being unavailable. When changing back to WeChat, it also needs to become Available status, otherwise another bug will be buried, haha. But this is business logic. I only introduce the method and take notes. It depends on the situation.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of using Node.js BufferHow to use JS to call the local camera
How to build a webpack react development environment
The above is the detailed content of How to implement drop-down box function in vue without using select. For more information, please follow other related articles on the PHP Chinese website!




