
This article mainly introduces the example of how to return to the homepage of the WeChat applet sharing page. Now I share it with you and give it as a reference.
When developing small programs, I found that after a page is shared, it is difficult for users to find the way back to the homepage through the shared page. (The official operation of WeChat is to click the three dots in the upper right corner, which will be displayed below the phone to return to the homepage). Many private solutions are to add a floating Home mark to the page yourself.
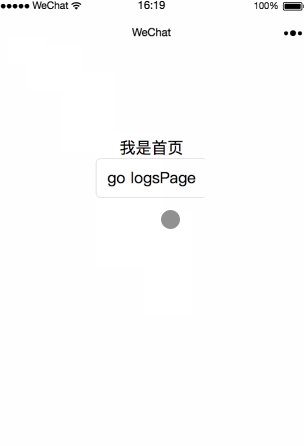
Today I will share another method. Please look at the .gif below;

Have you noticed that there is a return button in the upper left corner? The principle is simple. On the page you want to share, configure your homepage when sharing the configuration, and bring the corresponding parameters, which can be obtained in the onLoad method of the homepage. The code is as follows:
const app = getApp() Page({ data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, //事件处理函数 goLogs: function() { wx.navigateTo({ url: '/pages/logs/logs' }) }, onLoad: function (options) { console.log(options) if (options.share_query){ wx.showLoading({ title: '我是从分享页面进入的', }) setTimeout(function () { wx.hideLoading() wx.navigateTo({ url: '/pages/logs/logs', }) }, 2000) } } }) 我是首页 const app = getApp() Page({ data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, //事件处理函数 goLogs: function() { wx.navigateTo({ url: '/pages/logs/logs' }) }, onLoad: function (options) { console.log(options) //判断是否分享进入 if (options.share_query){ wx.showLoading({ title: '我是从分享页面进入的', }) setTimeout(function () { wx.hideLoading() wx.navigateTo({ url: '/pages/logs/logs', }) }, 2000) } } }) {{index + 1}}. {{log}}
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax request nested within Ajax request sample code
How to create an ajax object and be compatible with multiple Browser
Use ajax technology to dynamically call Sina stock real-time data without refreshing
The above is the detailed content of Example of how to return to the homepage of the sharing page of WeChat Mini Program. For more information, please follow other related articles on the PHP Chinese website!




