
This time I will show you how to use the icon icon in the Vue project. What are the precautions when using the Vue project to introduce the icon icon. The following is a practical case, let’s take a look. take a look.
1. To download the icon icon, we recommend the icomoon website, which has a large number of vector images icons, which can also be customized. Of course, you can also go to Alibaba vector icon library to download what you need. Small icon. Click to enter the icomoon website, click "IcoMoon App" in the upper right corner, find the icon you need, select it and click "Generate Font" in the lower right corner, and then click the second button "Preferences" in the upper left corner to customize your To download the icon information, I usually go in and change the "Font Name", then go back and click "Download" in the lower right corner, so that you download the icon.
2. Unzip the downloaded icon compressed package and get a file like this:

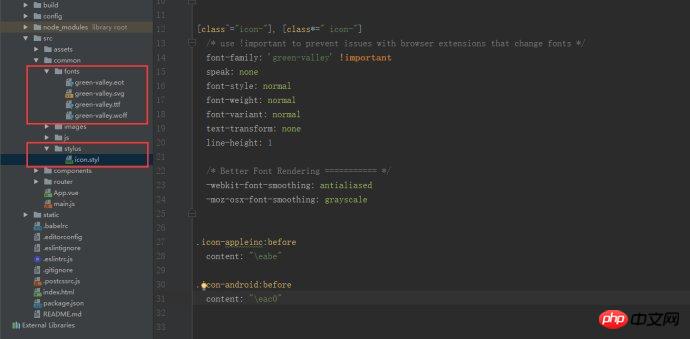
3. Create a new common folder in the src folder in the vue project, Copy the fonts here to common, then create a new stylus folder in the common folder, and copy the style.css here to stylus. This css file contains the relevant style code of the icon. I put it in and changed it to icon.styl is easy to identify (PS: I use the stylus preprocessor, so I create a new stylus with the suffix name styl. Different preprocessors can be different. This is a matter of opinion, just try to follow the code specification), The folder structure after placing it is as follows:

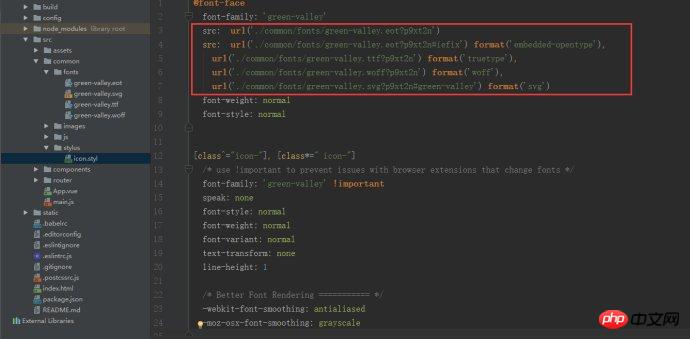
4. Now is the key point. The url path of @font-face in style.css in the file you just decompressed is required. If modified to the path in the project, modify it as follows:

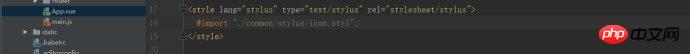
5. Then introduce this file into App.vue, otherwise it will not take effect:

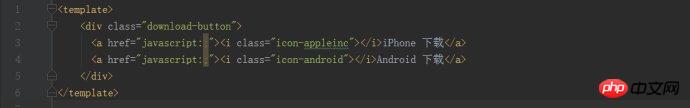
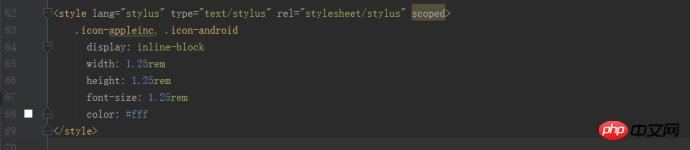
6. Then write the corresponding class name on the template and add the style:


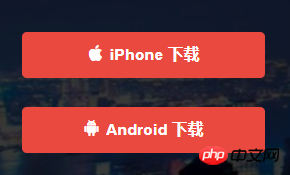
The obtained page is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use js to pass array parameters to the background controller
Use Vue.js to make configurable Login form
The above is the detailed content of How to use icon icon in Vue project. For more information, please follow other related articles on the PHP Chinese website!




