
This article mainly introduces the method of JS to simply obtain and modify the content of the input text box, and analyzes JavaScript's related operation techniques for obtaining and assigning page elements in the form of examples. Friends in need can refer to it
The example in this article describes how to simply obtain and modify the content of the input text box using JS. Share it with everyone for your reference, the details are as follows:
1 Introduction
To get the text box and modify its content, you can usegetElementById( )method to achieve.
getElementById()The method can get the HTML tag by the specified id and return it.
Syntax:
sElement=document.getElementById(id)
sElement: Used to receive an object returned by this method.
id: Used to set the id value that needs to be obtained from the HTML tag.
Second Application
Get the text box and modify its content
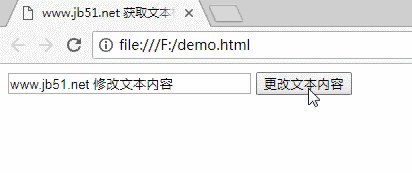
It will be displayed in the text box after the page is loaded "Initial text content", the content in the text box will be changed when the button is clicked.
Three codes
Four running results

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Server-side configuration to implement AJAX cross-domain requests
Ajax get request cache processing solution
Zero-based learning of AJAX to create automatic verification forms
The above is the detailed content of Example of a simple JS method to obtain and modify the content of the input text box. For more information, please follow other related articles on the PHP Chinese website!




