
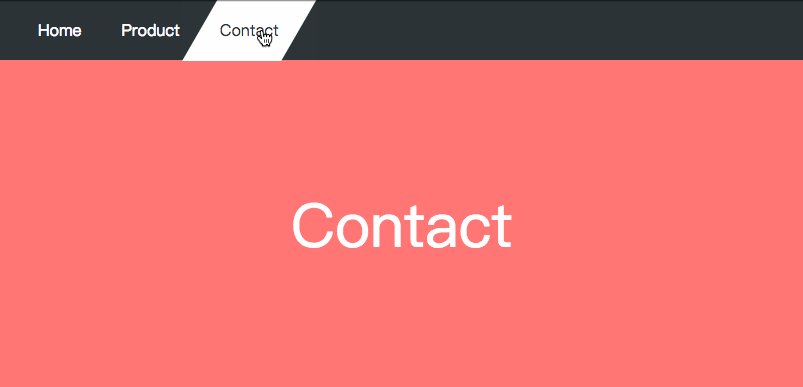
This time I will show you how to use BubbleTransition to create a page switching effect. What are the precautions for using BubbleTransition to create a page switching effect? The following is a practical case, let's take a look.

Steps
##Functional calling componentI hope the effect is to be called through an object, rather than instructions such as v-show, v-if, and to maintain uniformity, still use Vue to write components. I usually implement this with a new Vue root node to keep the effect independent of the business components.
let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
}Then implement BubbleTransitionComponent, then BubbleTransition.scaleIn, BubbleTransition.scaleOut will work normally. Animation execution end events that animejs can listen to. anime().finished gets the Promise object.
<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}The original idea is to add a mark to a specific route meta in the router config, and then judge the mark to perform animation during beforeEach. However, this method is not flexible enough. Instead, it is marked by Hash, combined with Vue-router, and the hash is reset when switching.
<router-link class="router-link" to="/#bubbletransition">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = 'bubbletransition'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})Cool animations can catch users’ attention in an instant. I often say, wocao, so cool when browsing some websites! ! ! sigh. Maybe the final implementation won't require more than a few lines of code. I'll try to implement it myself. Next time the designer puts forward unreasonable animation requirements, I can show off. I can make this effect in minutes, but I don't think it should be used here** The animation does not meet the user’s psychological expectations.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Use vue-infinite-loading to achieve infinite loading functionUse vue-i18n to make vue code globalizationThe above is the detailed content of How to use BubbleTransition to create page switching effects. For more information, please follow other related articles on the PHP Chinese website!




