
This time I will show you how to build a vue2.0 boostrap project and what are the precautions for building a vue2.0 boostrap project. The following is a practical case, let’s take a look.
1. Vue CLI initialization Vue project
GlobalInstallationvue cli
npm install - -global vue-cli creates a new project based on the webpack template
vue init webpack my-project Enter the project directory for a trial run
npm run dev
2. WillBootStrap Join the Vue project
InstallJQuery(Because Boostrap depends on JQuery)
npm install jquery --save-dev
Install Boostrap
npm install bootstrap --save-dev
Add jquery, bootstrap.css, bootstrap.js respectively in main.js
import 'jquery/dist/jquery.min' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min'
Check
Add the following code in any template:
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button> <p class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <h4 class="modal-title">模态弹出窗标题</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </p> <p class="modal-body"> <p>模态弹出窗主体内容</p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </p> </p> </p> </p> </p>
Run npm run dev, the page appears:

##ButtonPresents the bootstrap button style, proving that the Bootstrap style library is added successfully
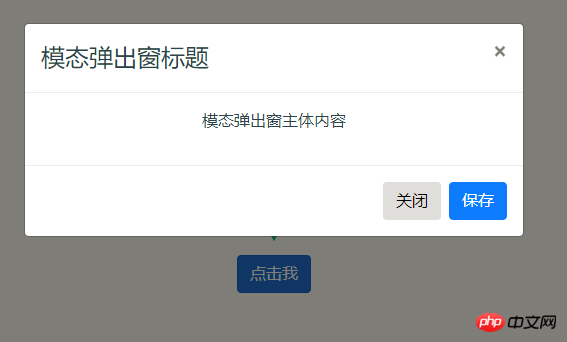
Click the button and the following appears:
Elegant use of CSS Modules in Vue
How to write a custom component with vue
The above is the detailed content of How to build a vue2.0+boostrap project. For more information, please follow other related articles on the PHP Chinese website!




