
This time I will show you how to use and disable the vue select component, and what are the precautions for using and disabling the vue select component. The following is a practical case, let's take a look.
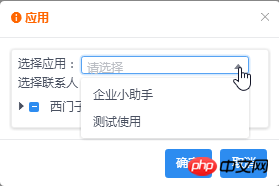
Business: There are two ways to push messages, namely "WeChat" and "Mail". When sending via WeChat, you need to select "Application to be sent",No need to select ## when sending by email #When sending by WeChat, the page is as follows:
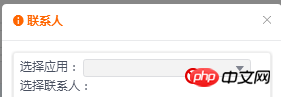
 When sending by email, the selector is not available, and the page is as follows:
When sending by email, the selector is not available, and the page is as follows:
 Although no specific example is given on the official website, the "disabled" attribute can be found from the attributes,
Although no specific example is given on the official website, the "disabled" attribute can be found from the attributes,
| Description | Type | Default value | |
|---|---|---|---|
| Boolean | false |
Add the disabled attribute and write it in the following red mark format; define an isAble variable for Stores TRUE and FALSE values to determine whether this selection box is available.
<select>v-bind:disabled="isAble" clearable v-model="dataAgentEntity.ID" style="width:240px">
<option>{{ item.name }}</option>
</select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
} methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}How to use JS to merge multiple arrays to recalculate
antd drop-down box linkage usage steps Detailed explanation
The above is the detailed content of How to use and disable the vue select component. For more information, please follow other related articles on the PHP Chinese website!




