
This article mainly introduces the relevant information summarized and sorted out some common errors when using ajax in PHP. Friends in need can refer to it
When PHP is used as the backend, the front-end js uses ajax technology to transmit mutual information. When doing this, errors often occur, making it a bit confusing for novices. Summarize mistakes and experiences and review them at any time in the future.
The first problem is that when there are no errors on the front end, the page debugging also shows that there are no problems, but ajax cannot obtain the information sent by the back-end php file:
The front-end code is as follows:
$.ajax({
url:'1.php',//目的php文件
data:{"age":12,"name":'zh'},//传送的数据
type:‘post',//方式post/get
dataType:'json',//数据传送格式
success:function(response)
{
console.log(response);
},
error:function(response)
{
console.log(response);
console.log("错误");
}
});php back-end code is as follows:
$postAge = $_POST['age']; $postName = $_POST['name']; echo $postAge; echo $postName;
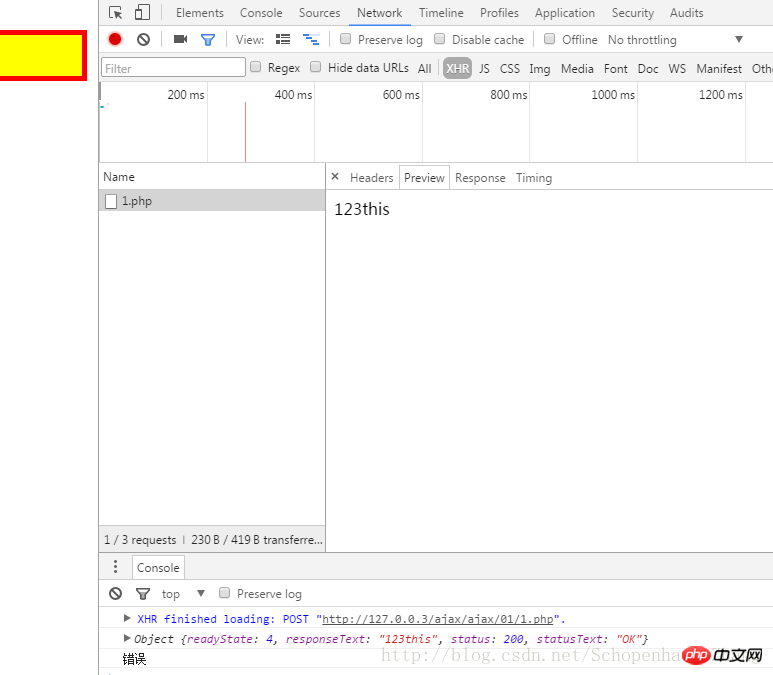
After the page appears, the F12 debugging view is as follows:

The status code is OK, and the status is 200 , responseReady is 4, indicating that there is no problem in the process of sending html file information to php. And php also returned information. But why does the program go to error instead of success?
You need to be careful at this time! Because multiple echoes in the PHP backend do not organize the data into json format. In other words, php returns a string and not data in json format. Someone said to add json_encode()? This is not possible because the function of json_encode() is not clear. Baidu will take a closer look. json_encode() and json_decode() are a pair.
json_encode(json), organize json into json format data. In the above example, even if the PHP backend code is rewritten as: echo json_encode(postAge); and echojsonencode(postName);, it is incorrect. Because this only organizes a single postAge and postName into json format, but since there are two returns, there are two responses. You can also see one post and two responses on the browser debugging page. As a result, the two json format data returned to the front end are no longer json format data (I understand it as json pollution, which is convenient for understanding). That is to say, a single data is in json format, but multiple json format data are "randomly" combined together without being merged according to json format, which will cause "pollution". As a result, the overall data format is confusing and cannot be recognized. This situation can be seen at any time during data processing and transmission.
json_decode(json,true/false)The function is to organize json into an array or object (understood as a class). True means it is forced to be converted into an (associative) array, false means it will be converted into object form data by default.
Back to the example presented in this article.
Since the data sent back is no longer in json format, then it is a problem with dataType.
dataType tells the browser to check the transmitted data format. If it is not written, the browser will not check the data format. If it is written, it will be checked and must meet the format requirements. In this example, since it is written in json format, but the format returned is not json, the browser thinks that there is an error during the transmission process, so it chooses error instead of success.
The best way at this time is to modify the php code, change the content of echo to an array, and use the array letter form to organize the overall data into json format for transmission (json_encode) to avoid errors. .
Of course, you can also use another method, which is similar to a cheating method. Directly comment out (or not write) the dataType, so that the browser will not check the form of the data but instead based on the form of the data. Intelligent judgment is similar to muddling through.
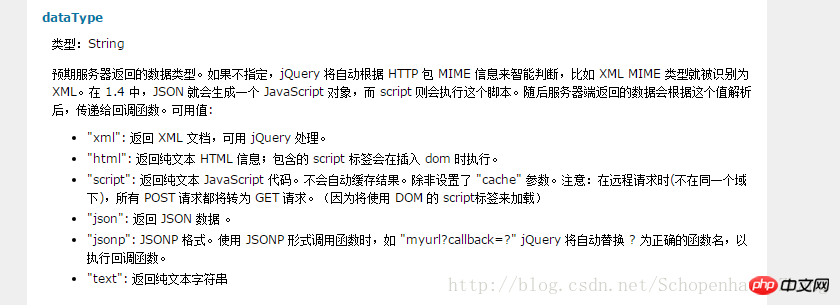
The following is the W3school explanation of dataType:

PHP errorHow to use the register_shutdown_function function
A brief analysis of PHP error handling, automatic loading, stack memory and running mode
##
The above is the detailed content of Summary of some errors when using ajax in PHP. For more information, please follow other related articles on the PHP Chinese website!




