
This time I will bring you a summary of Webpack loading module methods, what are the precautions for Webpack loading modules, the following is a practical case, let's take a look.
1There are only two scopes in js
a: global scope
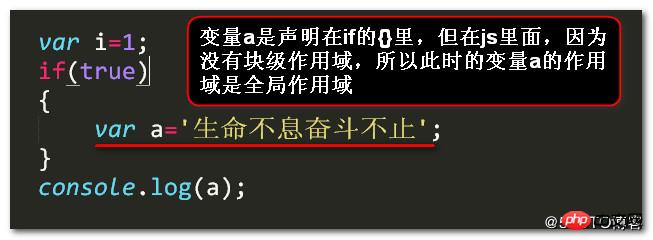
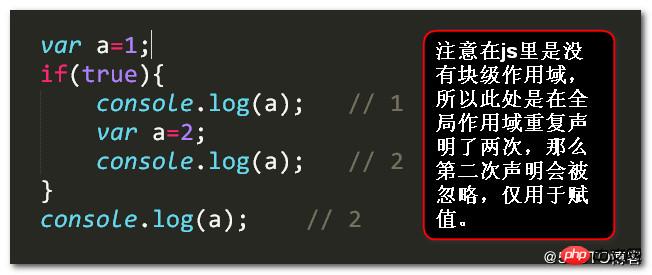
Before ES6, js did not have block-level scope.
First of all, let’s explain what there is no block-level scope?

So at this time, the value of variable a can be printed.
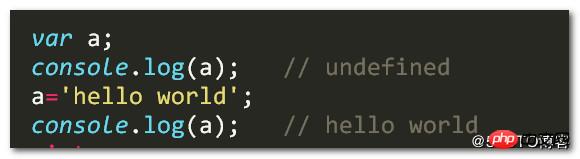
2: What is variable promotion?
In our js, the code is executed in two steps, 1. Parsing 2. Step by step execution
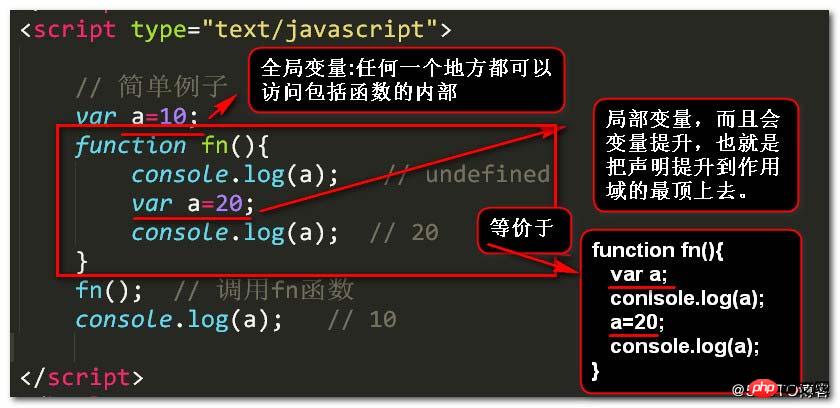
Then variable promotion means that the variable declaration will be promoted to the top of the scope, that is, the variable will be promoted to the top of the scope no matter where it is declared.

Then the above writing method is actually equivalent to the following writing method:

Look at a few examples:

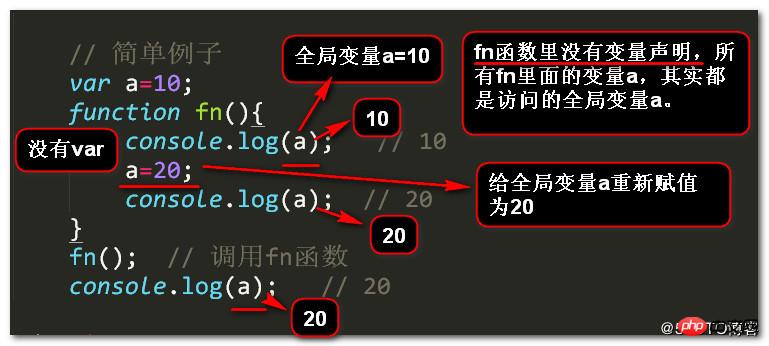
Slightly change the above example:
The result will be very different,

Let’s look at another example:

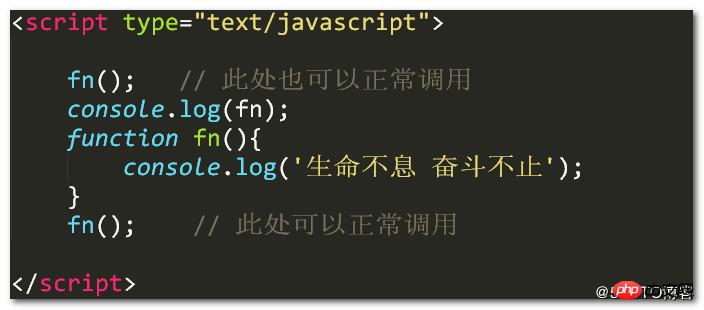
3: What is function promotion?

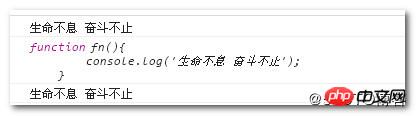
Output The result is:

#Note: The function declaration will raise the declaration and definition of the function to the top of the scope.
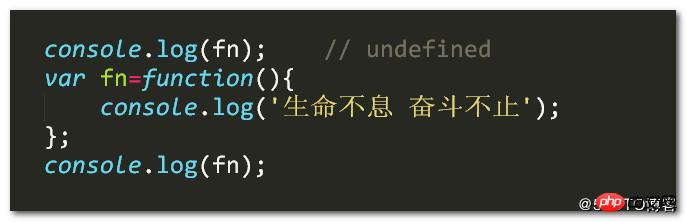
If it is written this way:Function expressionDeclared function



Detailed explanation of the regular expression statement annotation steps
Detailed explanation of the regular expression acquisition steps using regular expression objects
The above is the detailed content of Summary of Webpack loading module methods. For more information, please follow other related articles on the PHP Chinese website!




