
I have nothing to do today to do a small ajax exercise, which has troubled me for a long time. The ajax code I wrote runs normally on IE, 360, and Firefox browsers, but it cannot run normally on Google Chrome. I was so worried that I finally found a solution. I would like to share it with you to help those friends who encounter the same problem as me
Problem analysis: My ajax code is in IE browser, 360 IE core The browser and Firefox all run normally, but it gives me a lot of headaches under GOOGLE CHROME, and the correct results are not always displayed.
My local development environment is as follows:
google chrome version 28.0.1469.0m
Server Tomcat6.0
The code of the server-side Spring MVC is as follows :
Controller part:
@RequestMapping(value="/searchRecordBlackListByCardId.json") public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){ response.setContentType("application/json;charset=UTF-8"); PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId); mm.addAttribute("pwCardSpeciallist", pcs); return "jsonView"; }
xxx-Servlet.XML configuration part:
Front page section:
For the above If the problem occurs, please give three screenshots so that everyone can know why. . . .
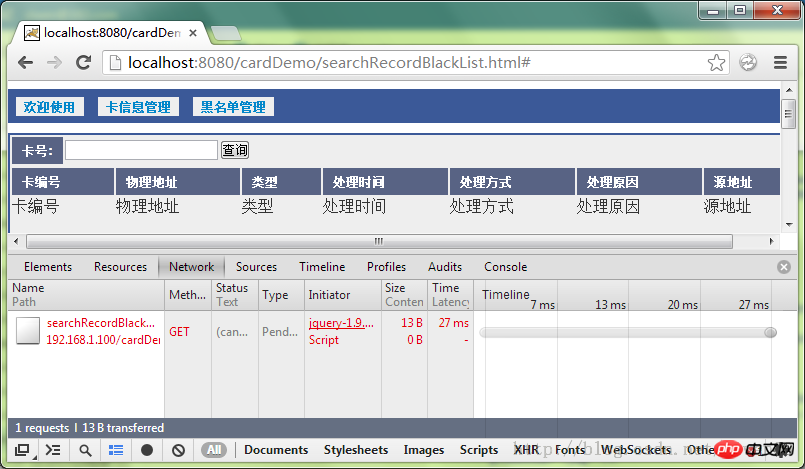
The first one, when accessed using the localhost:8080/cardDemo/searchRecordBlackList.html# address:

The second one, using 127.0.0.1: 8080:8080/cardDemo/searchRecordBlackList.html#When accessed:

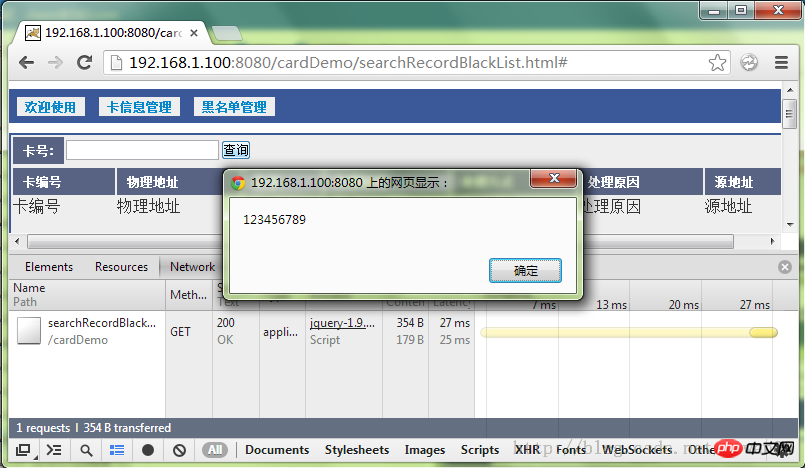
The third one, when accessed using my local IP 192.168.1.100:8080/cardDemo/ searchRecordBlackList.html

#It turns out that Google Chrome prohibits access to local ajax resources due to a certain security policy! This is still a bit cheating, after all, the company I worked for previously claimed to "only support the GOOGLE CHROME browser" on certain projects.
This story tells us.... When debugging in the future, try to use the local IP to access the SERVER, instead of using 127.0.0.1 or localhost, so that you won’t spend several hours like me. I spent hours looking for this error.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use jQuery post to pass data containing special characters
SSH Jquery Ajax framework integration
The similarities and differences between ajax and traditional web development
The above is the detailed content of How to solve ajax failure on google chrome browser. For more information, please follow other related articles on the PHP Chinese website!




