
This time I will bring you an analysis of how to use bootstarp table. What are the precautions when using bootstarp table. The following is a practical case, let’s take a look.
We used the native php html5 front-to-back separation technology in a project development. The PHP interface design is like RESTful. If you don’t know RESTful, please ask Baidu. All data returned is JSON.
When it comes to paging, because the front-end page uses bootstarp for compatibility issues, we continue to try the bootstarp table plug-in for data paging
bootstarp has two configuration methods. The writing and application are similar to the old easyui UI framework, but I think easyui is really easy to use, and easyui's asynchronous tree is really powerful. Of course, there are many ready-made tree components. Because the company's front end is lacking, we write pages part-time in PHP, you know.
The following introduces the bootstarp configuration: js configuration

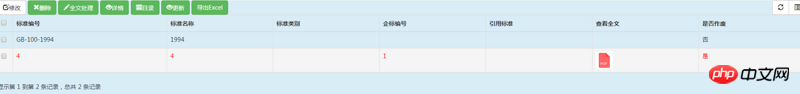
Attached is the table. The above paging is background paging. The data format returned by background paging should be {total: 'Your total', rows: 'Your data'} Foreground paging only needs to return {rows: rows}
Finally, attach my json format
{
"total": "2",
"rows": [{
"Id": "6",
"StandardName": "1994",
"StandardNumber": "GB-100-1994",
"StandardLevel": "",
"QyStandardNumber": "",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "否",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": null,
"FileContent": null
}, {
"Id": "4",
"StandardName": "4",
"StandardNumber": "4",
"StandardLevel": "",
"QyStandardNumber": "1",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "是",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": "变电设备在线监测I2接口网络通信规-范.pdf",
"FileContent": "{\"database\":\"m2018.php\",\"key\":\"4\"}"
}]}
Here I will not introduce how to directly generate tables from html. For details, you can check the documentation or Baidu
When using bootstarp table, we sometimes involve the operation of updating a piece of data on the page or deleting a piece of data. What is deleted and updated is the specified row.
You need to get the index table below
For example The following updateRow updates the specified row
$('#std-list').bootstrapTable('updateRow', {
index: getRowIndex('#std-list', row[current]),
row: {
StandardName: StandardName,
StandardLevel: StandardLevel,
QyStandardNumber: QyStandardNumber,
ReferStandardNumber: ReferStandardNumber,
UseDepartment: UseDepartment,
ReferLevel: ReferLevel,
ClassNumber: ClassNumber,
StructureId: StructureId,
DraftUnit: DraftUnit,
PublishDate: PublishDate,
InputDatabaseDate: InputDatabaseDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
CancelDate: CancelDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
IsCancel: cancellation
}
});I recommend using this method to get the index (subscript)
function getRowIndex(sel, row) {
var data = $(sel).bootstrapTable('getData');
for(var i = 0; i <p style="text-align: left;"><strong>The front-end paging artifact is worth using! </strong></p><p style="text-align: left;"> I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! </p><p style="text-align: left;">Recommended reading: </p><p style="text-align: left;"><a href="//m.sbmmt.com/js-tutorial-398044.html" target="_blank">Detailed explanation of the implementation steps of PromiseA</a></p><p style="text-align: left;"><a href="//m.sbmmt.com/js-tutorial-398039.html" target="_blank">Practical summary of the use of EasyCanvas drawing library in Pixeler project development</a></p>The above is the detailed content of Analysis of how to use bootstarp+table. For more information, please follow other related articles on the PHP Chinese website!




