 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
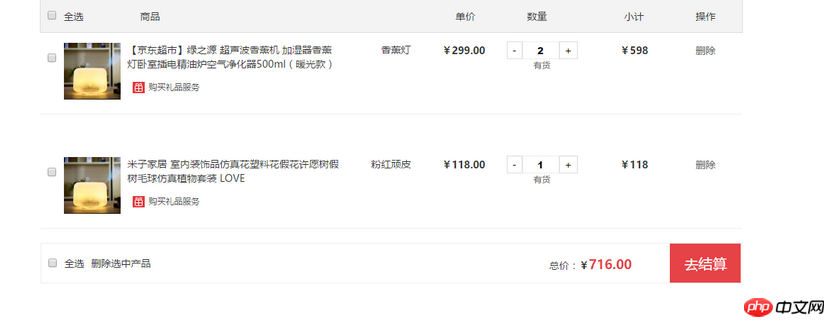
 Using Ajax and json to implement data interaction example of JD shopping cart settlement interface (graphic tutorial)
Using Ajax and json to implement data interaction example of JD shopping cart settlement interface (graphic tutorial)
Using Ajax and json to implement data interaction example of JD shopping cart settlement interface (graphic tutorial)
This article mainly introduces the data interaction example of using Ajax and json to realize the Jingdong shopping cart settlement interface. It is very good and has reference value. Friends in need can refer to it

<p class="goodsList_menu">
<p class="goodsList">
<p class="goodsListfl">
<input class="fl" style="margin:15px 10px 0 10px;" type="checkbox" name="" />
<ul>
<li>全选</li>
<li>商品</li>
</ul>
</p>
<p class="goodsListfr fr">
<ul>
<li>单价</li>
<li class="w100">数量</li>
<li class="w100">小计</li>
<li>操作</li>
</ul>
</p>
</p>
<!--内容-->
<p class='goodsListbox'></p>
<p class="checkout">
<p class="checkoutleft">
<input class="fl" style="margin:21px 10px 0 10px;" type="checkbox" name="" />
<ul>
<li>全选</li>
<li>删除选中产品</li>
</ul>
</p>
<p class="checkoutright fr">
<span>总价:<b>¥</b></span><span class="checkoutSum">0</span>
<input type="button" value="去结算" />
</p>
</p>
</p>body,html,ul,li,a{
margin:0;padding:0;font-family:"microsoft yahei";list-style:none;text-decoration:none;
}
.fl{
float:left;
}
.fr{
float:right;
}
.f12{
font-size:12px;
}
.disl{
display:inline-block;
}
.w100{
width:100px;
}
.fw{
font-weight:bold;
}
.goodsList_menu{
width:990px;height:45px;background:#f3f3f3;margin:0 auto;line-height:45px;
font-size:14px;color:#333;border:1px solid #ddd;
}
.goodsList_menu .goodsListfl ul li{
float:left;margin-right:80px;cursor:pointer;
}
.goodsList_menu .goodsListfr ul li{
float:left;margin-right:37px;text-align:center;cursor:pointer;
}
/*内容*/
.goodsList_content{
width:100%;height:80px;border-bottom:1px solid #eee;padding:20px 0;margin-top:40px;
}
.goodsList_content .disl{
line-height:20px;width:300px;cursor:pointer;margin-left:10px;
}
.goodsList_content .disl span:hover{
color:#e4393c;
}
.goodsList_content .disl p:hover{
color:#e4393c;
}
.goodsListnum .listNum{
widows:45px;height:21px;width:50px;border:1px solid #eee;text-align:center;
outline:none;
}
.goodsListnum ul li{
float:left;margin-right:30px;text-align:center;cursor:pointer;
}
.goodsListnum ul li a{
border:1px solid #ddd;padding:2px 7px;color:#000;
}
.goodsListnum ul li p{
line-height:0;color:#666;font-size:12px;margin-top:-2px;
}
.buy_goods p{
background:url(../images/arrow.png)no-repeat;padding-left:30px;background-position:-20px -20px;
}
.buy_goods{
position:relative;
}
/*底部结账*/
.checkout{
height:55px;border:1px solid #eee;margin-top:20px;line-height:55px;
}
.checkout .checkoutleft ul li{
float:left;margin-right:10px;cursor:pointer;
}
.checkout .checkoutSum{
font-weight:bold;font-size:18px;color:#e64346;
}
.checkout .checkoutright input{
border:none;color:#fff;outline:none;width:100px;height:55px;line-height:55px;
font-size:20px;background:#e64346;margin-left:50px;cursor:pointer;
}<script>
$.ajax({
type:"get",
url:"jd.json",
dataType:"json",
success:function(data){
var list = data.list;//拿到list数组
//console.log(list);
for(var i=0;i<list.length;i++){
var numArray = list[i];
numArray.price = (numArray.price).toFixed(2);
var text = "<p class='goodsList_content'><p class='fl buy_goods'>"+
"<input class='fl' style='margin:15px 10px 0 10px;' type='checkbox' name='' />"+
"<img align='top' src='images/1.jpg' /><p class='disl'>"+
"<span>"+numArray.description+"</span><p class='f12'>购买礼品服务</p></p>"+
"<p class='disl' style='width:auto;position:absolute;right:-100px;top:0;'>"+
"<span>"+numArray.color+"</span></p></p>"+
"<p class='fr goodsListnum' style='margin-top:-12px;'>"+
"<ul><li><b>¥</b><span class='fw'>"+numArray.price+"</span></li>"+
"<li class='w100'><a class='minus' onClick='minus(this);' href='javascript:void(0);'>-</a>"+
"<input value='1' class='listNum' /><a class='add' onClick='add(this)' href='javascript:void(0);'>+</a><p>有货</p></li>"+
"<li class='w100'><b>¥</b><span id='sub' class='fw'>"+numArray.price*numArray.quentity+"</span></li>"+
"<li><a style='border:none;color:#666;' href='javascript:void(0);'>删除</a></li>"+
"</ul></p></p>"
$(text).appendTo(".goodsListbox");
}
},
error:function(){
console.log("调用数据失败!");
}
});
var listNum,price,sums,sub1,sub2;
function add(obj){
listNum = $(obj).prev().val();//input值
listNum = parseInt(listNum);
var num = parseInt(listNum+1);//input值每次+1
$(obj).prev().val(num);
price = $(obj).parent().prev().children('span').text();//找到单价
price = parseInt(price);//转换成number类型
price = price.toFixed(2);
sums = $(obj).parent().next().children('span').text()//找到总金额
sums = parseInt(sums);
console.log(typeof sums);
$(obj).parent().next().children('span').text(price*num);
sub1 = $(".goodsList_content:eq(0)").find("#sub").text();
sub2 = $(".goodsList_content:eq(1)").find("#sub").text();
sub1 = parseInt(sub1);
sub2 = parseInt(sub2);
var res = $(".checkoutright .checkoutSum").text((sub1+sub2).toFixed(2));
}
function minus(obj){
listNum = $(obj).next().val();
listNum = parseInt(listNum);
if(listNum<=1){
listNum==1;
}else{
--listNum;
}
$(obj).next().val(listNum);
price = $(obj).parent().prev().children('span').text();//找到单价
price = parseInt(price);//转换成number类型
price = price.toFixed(2);
sums = $(obj).parent().next().children('span').text()//找到总金额
sums = parseInt(sums);
$(obj).parent().next().children('span').text(price*listNum);
$(".checkoutright .checkoutSum").text(price*listNum);
sub1 = $(".goodsList_content:eq(0)").find("#sub").text();
sub2 = $(".goodsList_content:eq(1)").find("#sub").text();
sub1 = parseInt(sub1);
sub2 = parseInt(sub2);
$(".checkoutright .checkoutSum").text(sub1+sub2);
}
</script>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Implementing WebApi Ajax cross-domain request solution based on CORS
ajax front-end and back-end cross-domain request processing method (Figure Text tutorial)
Native JS implements Ajax cross-domain request flask response content (graphic tutorial)
The above is the detailed content of Using Ajax and json to implement data interaction example of JD shopping cart settlement interface (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 How to save JSON data to database in Golang?
Jun 06, 2024 am 11:24 AM
How to save JSON data to database in Golang?
Jun 06, 2024 am 11:24 AM
JSON data can be saved into a MySQL database by using the gjson library or the json.Unmarshal function. The gjson library provides convenience methods to parse JSON fields, and the json.Unmarshal function requires a target type pointer to unmarshal JSON data. Both methods require preparing SQL statements and performing insert operations to persist the data into the database.
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 How to use PHP functions to process JSON data?
May 04, 2024 pm 03:21 PM
How to use PHP functions to process JSON data?
May 04, 2024 pm 03:21 PM
PHP provides the following functions to process JSON data: Parse JSON data: Use json_decode() to convert a JSON string into a PHP array. Create JSON data: Use json_encode() to convert a PHP array or object into a JSON string. Get specific values of JSON data: Use PHP array functions to access specific values, such as key-value pairs or array elements.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.
 Quick tips for converting PHP arrays to JSON
May 03, 2024 pm 06:33 PM
Quick tips for converting PHP arrays to JSON
May 03, 2024 pm 06:33 PM
PHP arrays can be converted to JSON strings through the json_encode() function (for example: $json=json_encode($array);), and conversely, the json_decode() function can be used to convert from JSON to arrays ($array=json_decode($json);) . Other tips include avoiding deep conversions, specifying custom options, and using third-party libraries.






