
This time I will show you how to deal with the vue:src file path error problem, and what are the precautions for dealing with the vue:src file path error problem. The following is a practical case, let's take a look.
First of all, let’s explain the difference between the two files of vue-cli’s assets and static, because this will be helpful for you to understand the subsequent solutions
assets : During the project compilation process, it will be processed and parsed into module dependencies by webpack. Only relative path forms are supported, such as < img src=”./logo.png”> and <code><a href="//m.sbmmt.com/wiki/892.html" target="_blank">background</a>:url(./logo.png), "./logo.png" is a relative resource path, which will be parsed by webpack as a module dependency
static: files in this directory will not be Webpack processing, simply means that the place where third-party files are stored will not be parsed by webpack. It will be copied directly to the final packaging directory (default is dist/static). These files must be referenced using absolute paths, which are determined via the build.assetsPublic and build.assertsSubDirectory links in the config.js file. Any file placed in static/ needs to be referenced in the form of an absolute path: /static[filename] According to the characteristics of webpack, in general, static files will not change. Files in the third file may be asserted. Changed files
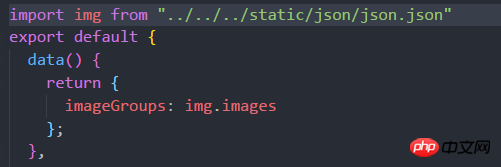
code example
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}/static/img/[filename].png, the complete address is localhost:8080/static/img/[filename].png】
Solution:
①Load the image as a module, such asimages:[{src:require<a href="//m.sbmmt.com/wiki/136.html" target="_blank">('./1.png')},{src:require('./2.png' )}]</a>So webpack can parse it.
images:[{src:”/static/1.png”},{src:”/static/2.png ”}]The picture will also be displayed. Of course, you can also shorten the writing length of the path by defining it in webpack.base.config.js.



Detailed explanation of how to use the $http service in AngularJS
vue addRoutes Detailed explanation of the steps to implement dynamic permission routing menu
The above is the detailed content of How to deal with vue:src file path error problem. For more information, please follow other related articles on the PHP Chinese website!




