
This article introduces 10 javascript plug-ins for extending web forms. Let’s learn them together.
In website construction, you can use java to develop a lot of cool special effects and put them on your website, but we know that there are also many open source js libraries and plug-ins on the Internet to choose from. If you are designing custom forms such as user registration/login, guest message or event registration, then the following plug-ins can give your form a better user experience.
JCF Forms

My favorite js form plug-in is JCF Forms on PSD2HTML . Its name JCF is the abbreviation of Java Custom Forms, which means "Java Custom Form".
Using this plug-in, you can customize the styles of most web form controls such as drop-down lists, range sliders, radio/check buttons, and upload components. It's completely free, written based on JQuery, and very easy to configure.
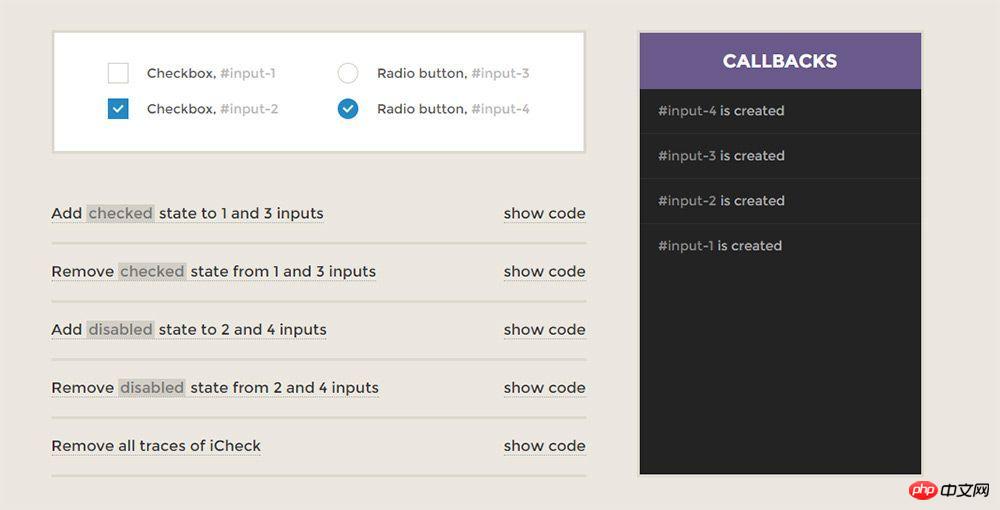
iCheck

iCheck is a plug-in for beautifying radio buttons and check boxes , this plug-in is developed based on Bootstrap. The calling code is very concise and requires little JS knowledge to use. The plug-in itself comes with a small number of preset themes, which you can use directly or design new themes yourself.
In addition to appearance, this plug-in also supports keyboard input, 32 custom options and more than a dozen callback methods to handle user behavior.
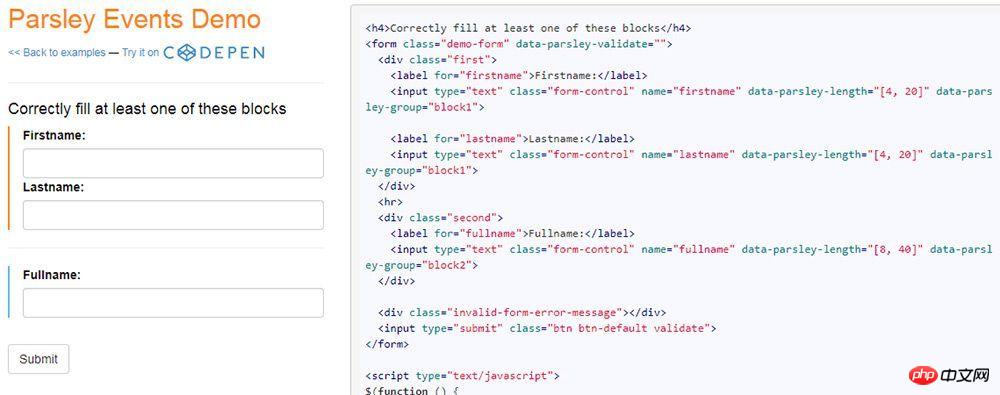
Parsley.js

If you like Vanilla JS, then you will also like Parsley, A free JS-based form validation library. Parsley is unique in that it does not require complex regular expressions to make it work. It provides built-in validators for all types of input validation, such as phone numbers, emails, addresses, or credit card numbers, etc.
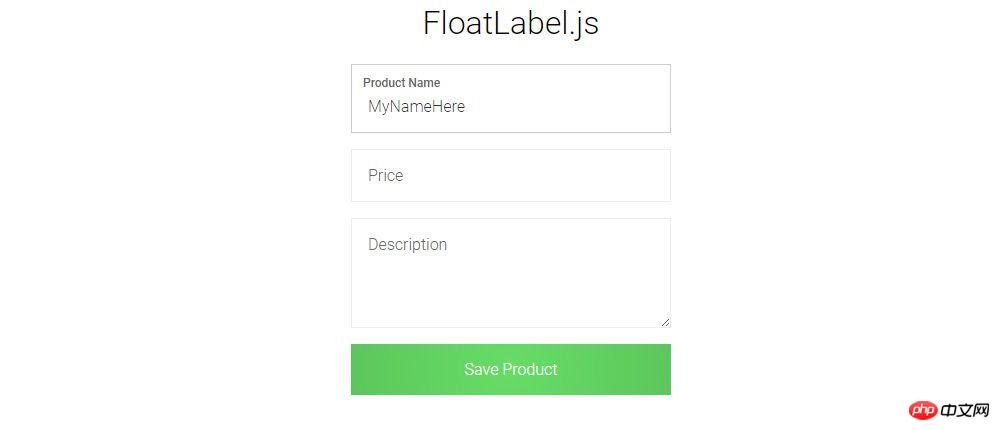
FloatLabel.js

Tooltipster
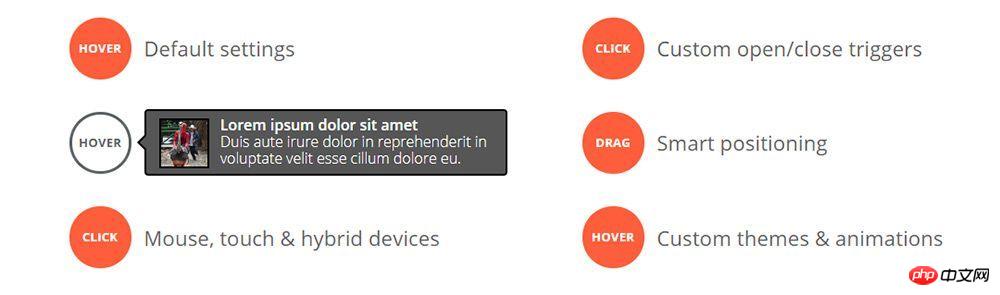
 ##It is a very good choice to use Tooltipster as a prompt tool in relatively complex forms. , Tooltipster is a free JQuery plug-in that allows you to add tip information anywhere on the screen.
##It is a very good choice to use Tooltipster as a prompt tool in relatively complex forms. , Tooltipster is a free JQuery plug-in that allows you to add tip information anywhere on the screen.
You can customize prompt effects based on actual user behavior, such as hover, click, focus trigger, etc. You can also customize their styles and animations, and support Ajax request callback methods.
Fort.js
 You may have noticed that some websites display a progress bar at the top of the screen , used to prompt the completion level of form filling. This is very helpful when users want to know how long it will take to fill out a lengthy form.
You may have noticed that some websites display a progress bar at the top of the screen , used to prompt the completion level of form filling. This is very helpful when users want to know how long it will take to fill out a lengthy form.
Using Fort.js, you only need to enter a few lines of code to achieve the form filling progress bar effect on the website. This plugin is also completely free and does not limit the number of fields in your form.
jQuery CC Validator
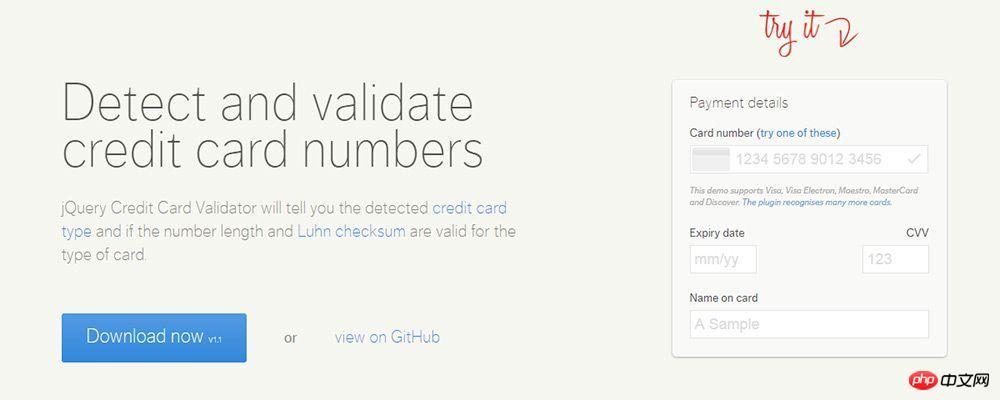
##In websites, data security is an eternal theme, especially In e-commerce websites, the function of allowing users to enter credit card information is often used. I believe that jQuery CC Validator is by far the best plug-in to solve this application scenario.
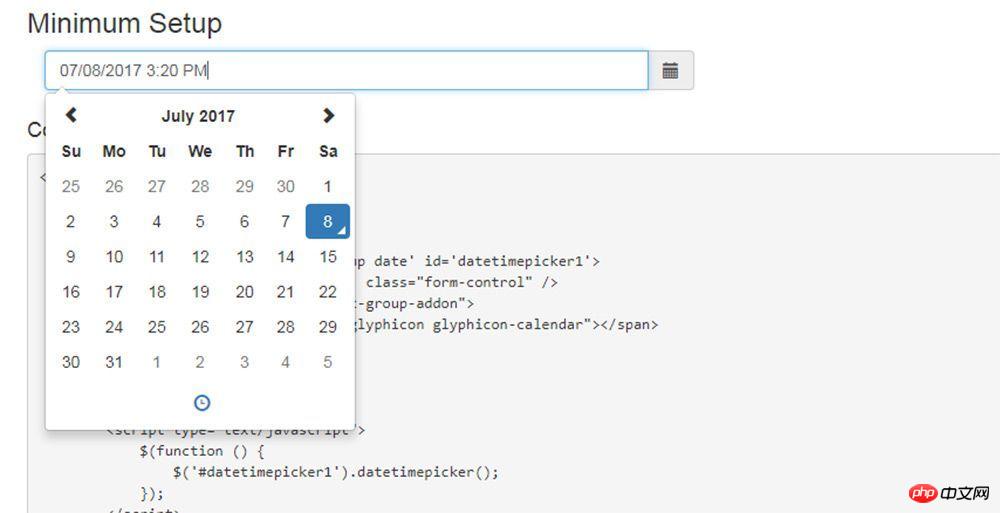
##BS3 Datepicker is a plug-in for customizing date controls in web forms , written based on the Bootstrap framework, completely centered around the design style of Bootstrap, the interface is simple and clear, making it clear at a glance. In fact, you can find a lot of awesome plugins in Bootstrap.

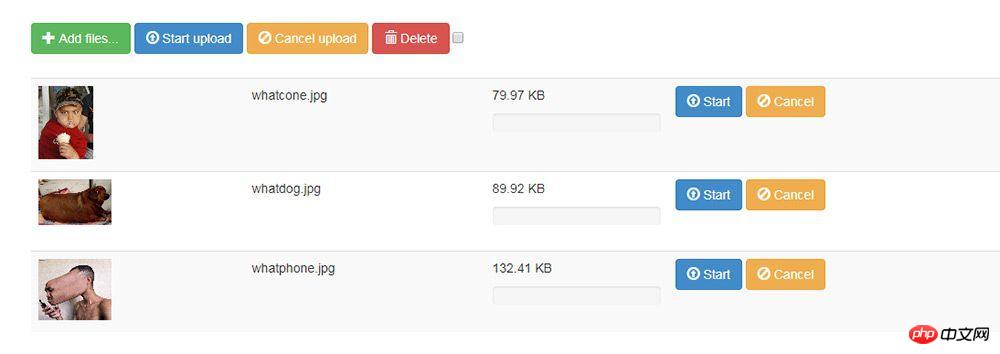
jQuery File Uploads

It is undeniable that processing user uploaded files is a very complex form task, especially when you need to create an upload control that applies to all devices and also define specific types of files and know how to process them on the backend, the job becomes more complicated.
This JQuery file upload plug-in can be used as a good solution on the website. It solves most of the problems or configurations you may encounter when uploading files.
jQuery Autotab

Summary of parent-child mutual communication methods in VueJs components
Detailed explanation of JS cross-domain POST implementation steps
The pointing of this in JS and the functions of call and apply_Basic knowledge
The above is the detailed content of Recommend to everyone 10 JS plug-ins for extending web forms (very practical). For more information, please follow other related articles on the PHP Chinese website!




