
This time I will bring you Vue to implement the drag and drop effect (with code). What are the precautions for Vue to implement the drag and drop effect? The following is a practical case, let's take a look.
Rendering 
Clear the difference between clientY pageY screenY layerY offsetY
When we want to make the drag effect, we need to distinguish the differences between these attributes. These attributes are all used to calculate the offset value of the mouse click. We need to understand them before we can continue to implement our Drag effectclientY refers to the distance from the upper left corner of the visible pagepageY refers to the distance from the upper left corner of the visible page (not affected by page scrolling)
screenY refers to Is the distance from the upper left corner of the screen
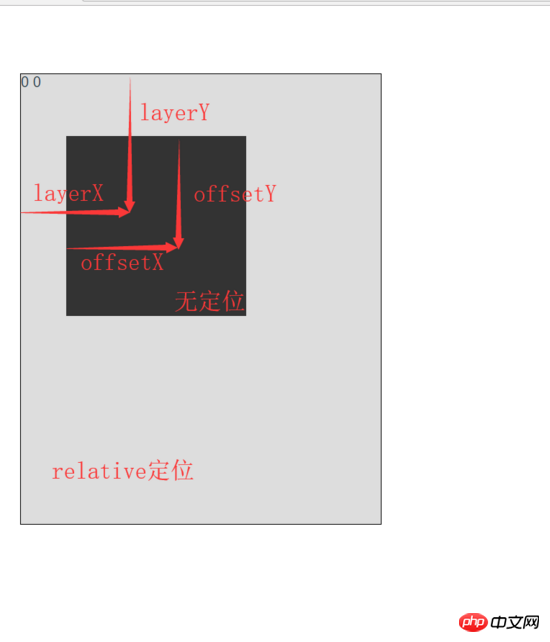
layerY refers to the distance to the nearest positioned upper left corner of it or its parent element
offsetY refers to the distance from its own upper left corner
A picture strip Everyone has a brief understanding of

The difference
After we have a brief understanding of these attributes, there are several attributes that need to be distinguished.|
Similar points | Different points||
|---|---|---|
| Distance from the upper left corner of the page | Affected by page scrolling | |
| The distance from the upper left corner of the page | Not affected by page scrolling |
 The difference between layerY and offsetY
The difference between layerY and offsetY
Now that we are familiar with the meaning of these offset properties, let’s get to our focus. Without further ado, let’s get straight to the code
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});Of course, we can bind it as a custom instruction, so that it can be implemented in the form of a calling instruction Drag effect, the following is the code to define custom instructions
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--实现用指令形式实现拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定义
bind: function (el) {
let op = el; //获取当前元素
op.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});Finally
At this point we have implemented the drag effect with Vue , we used two different methods to implement drag and drop, but in fact, we need to clarify the differences between pageY, screenY, clientY, layerY, offsetY, etc. Of course, we also learned some methods of Vue, such as custom instructions.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue jquery lodash top suspension fixed function when sliding AnalysisThe above is the detailed content of Vue implements drag and drop effect (with code). For more information, please follow other related articles on the PHP Chinese website!




