
This time I will bring you vue-cliCreating a projectdetailed steps, what are the notes for creating a project with vue-cli, the following is a practical case, let’s take a look.
Use npm and vue-cli to build the vue project
Step one: Install the running environment (node and npm)
nodeJ official website: http://nodejs.cn/ Download the installation package (installation)
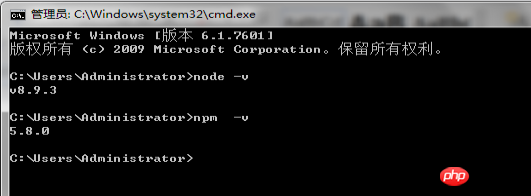
After the installation is completed, you need to check whether the installation is successful
Use the command line cmd to open the dos black window, run node -v and npm –v, and the version number will appear to explain the installation. Success

Note (npm comes with node and has been installed when installing node)
How to upgrade the version of npm? Very simple
Execute the command: npm i –g to update (global installation: recommended) or npm install –g npm
Step 2: Install scaffolding vue -clic
Install vue-cli There are two installation methods (npm and cnpm), choose one of the two
(1) Use npm to install vue-cli, install globally (this method of installation is slower , foreign mirror)
Run: npm install g vue –cli
(2) Use cnpm (domestic Taobao mirror) to install vue-cli
(2.1) First register cnpm
Run: npm install -g cnpm --registry=<a href="//m.sbmmt.com/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org

cnpm install –g vue-cli
 Run:
Run:
For example:

Initialize the project
Run: vue init webpack myfilst-vueproject (custom file directory name) Generally default, just press Enter
So far, a vue project has been created, Directory structure
For example: (see the official website for detailed structure explanation) 3. Follow the prompts to run the process and install the module in the directory of the current project

Step 4: Start/run the project 

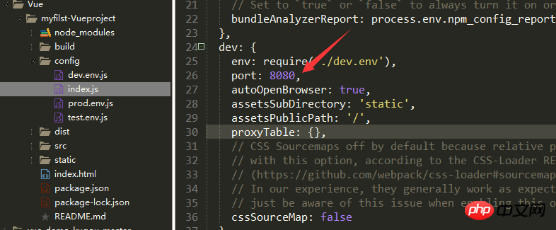
If no normal page is displayed, check whether the port is occupied. The default running port is 8080,
In the project root directory->config->index .js

Modify the port value and re-run: npm run dev
Each time you modify the configuration file you must re-run
Step 5: Package and go online
Run: npm run build
After the packaging is completed, a dis folder will be generated in the root directory, which can be opened and browsed locally. When the project goes online, just put the dis folder on the server
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Summary of how to use watch in Vue
Analysis of listener use cases in Vue.js
The above is the detailed content of Detailed explanation of the steps to create a project with vue-cli. For more information, please follow other related articles on the PHP Chinese website!




