
This time I will bring you a summary of the data transfer method of the Vue parent and child components (with code). What are the precautions for the summary of the data transfer method of the Vue parent and child components. The following is a practical case, let's take a look.
When we are writing vue components, we may use data transfer; to pass the data of the parent component to the child component, sometimes we also need to pass it through the child component Event to trigger the event of the parent component;
Whenever we encounter such a need, we always think of three solutions:
Through props Method of passing to child components (parent-child components)
vuex Perform state management (parent-child components and non-parent-child components) vuex
Communication transfer of non-parent-child componentsVue Event Bus uses Vue instances to implement event monitoring and publishing, and to achieve transfer between components.
Later when I visited the community, I discovered that there is a fourth delivery method, inheritAttrs $attrs $listeners
Attached is the original link to the newly added attrs and listeners AttributesUsed and Vue.js best practices (five tips to help you Become a Vue.js master)
Basically, most companies or projects use the first two, and our company is no exception; I seem to have seen it in official documents, vuex is suitable Used in large projects. I have used the third method in my graduation design, but I don’t seem to have seen it elsewhere. At that time, there was only one function that needed to transfer data between sibling components. Using vuex is overkill. , and also requires time cost. So I chose Vue Event Bus; for the last method, I have not seen it applied in projects yet. But I personally feel that since there is this api, there must be a reason for its existence. Otherwise, what's the point of its existence? ? If there is a need, I personally think you can try it; embrace change and embrace opportunities
After working, I found that when I encounter bug, sometimes the conventional method is not necessarily the best. It may be better to think outside the box and solve problems in an outside-the-box way. Conventional methods can solve the problem but are somewhat bloated. It is more interesting to experience it in the actual mining pit
inheritAttrs $attrs $listeners
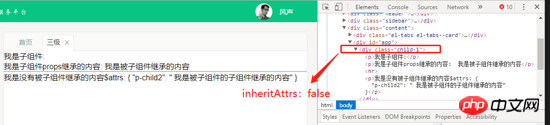
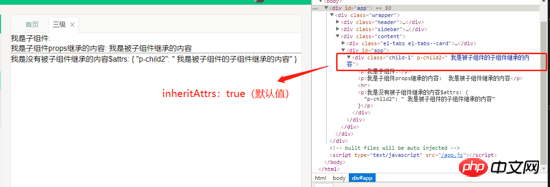
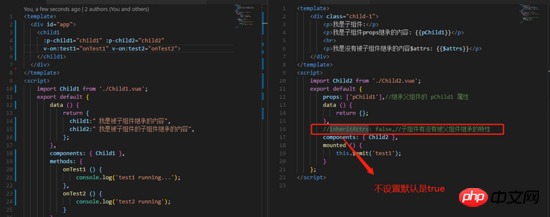
inheritAttrs: The default is true
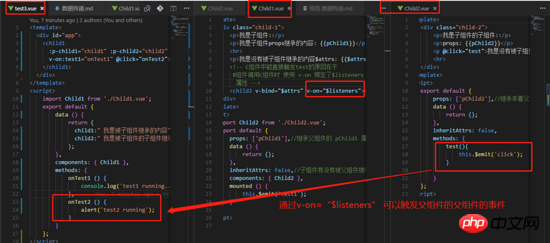
My explanation is: Parent component properties that are not inherited by child components will not be displayed as attributes on the root element of the child component. Speaking of which, it sounds a bit confusing. Just look at the screenshots and the code and you will understand.
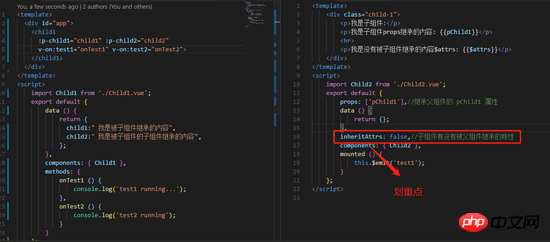
inheritAttrs :false


inheritAttrs :false


attribute bindings ) that are not recognized as props will "fall back" and be applied to child components as normal HTML attributes on the root element. When writing a component that wraps a target element or another component, this may not always conform to the expected behavior. By setting inheritAttrs to false, these default behaviors will be removed. These attributes can be made effective through the instance attribute $attrs (also new in 2.4), and can be explicitly bound to non-root elements through v-bind.
$attrs
Object; look at the picture

Official document explanation: Contains attribute bindings (except class and style) that are not recognized (and obtained) as props in the parent scope. When a component does not declare any props, all parent scope bindings (except class and style) will be included here, and internal components can be passed in via v-bind="$attrs" - when creating high-level components very useful.
$listeners
My understanding is: child components can trigger events of parent components (no need to use those troublesome vuex or an empty Vue Instance as event bus, or something else vm.$on )

I believe you have mastered the method after reading the case in this article, and more How exciting, please pay attention to other related articles on php Chinese website!
Recommended reading:
Detailed explanation of the use of vue nested routing and 404 redirection
Vue project global configuration WeChat sharing steps illustrate
The above is the detailed content of Summary of Vue parent-child component data transfer methods (with code). For more information, please follow other related articles on the PHP Chinese website!
 How to bind data in dropdownlist
How to bind data in dropdownlist
 OuYi withdrawal method
OuYi withdrawal method
 Popular explanation of what Metaverse XR means
Popular explanation of what Metaverse XR means
 What is a relational database
What is a relational database
 The role of registering a cloud server
The role of registering a cloud server
 Usage of Snoopy class in php
Usage of Snoopy class in php
 How to prevent the computer from automatically installing software
How to prevent the computer from automatically installing software
 The difference between wildcard masking and unmasking
The difference between wildcard masking and unmasking




