
This time I will bring you a detailed explanation of the steps for using react reduxmiddleware, what are the precautions for using react redux middleware, the following is a practical case, let's take a look.
Students who have used react all know the existence of redux. Redux is a front-end warehouse used to store data and a framework for adding, deleting, modifying and checking the warehouse. It is not only applicable to react , also used in other front-end frameworks. Anyone who has studied the redux source code thinks that the source code is very sophisticated, and this blog post will introduce the processing of middleware in redux.
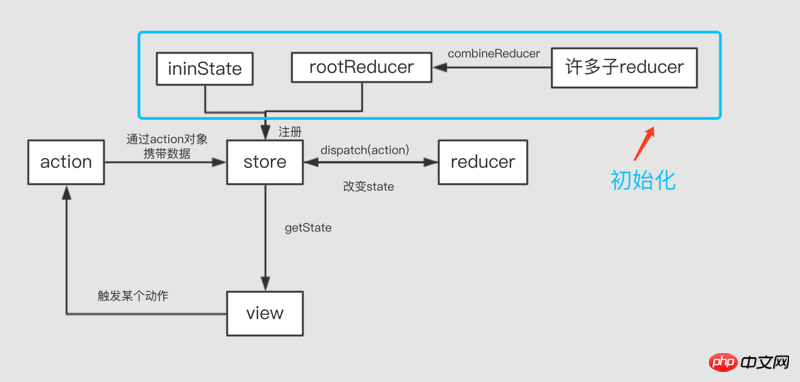
Before talking about redux middleware, let’s use two pictures to briefly introduce the basic principles of redux:

The picture shows the basic process of redux. I won’t go into details here.
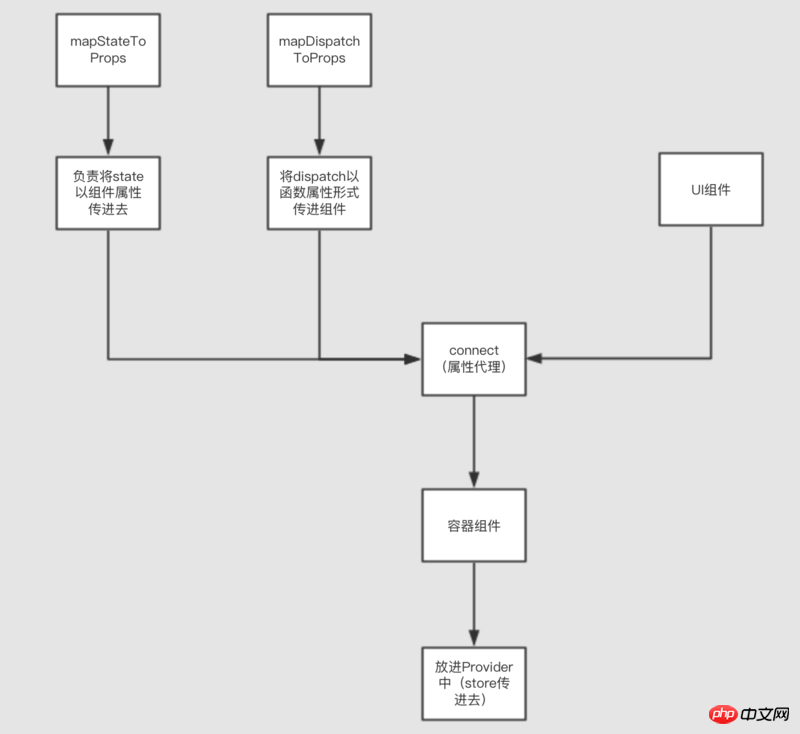
Generally, not only redux is used in react, but also react-redux:

react-redux will not be detailed here.
redux middleware
Under normal circumstances, redux does not have the ability to handle asynchronous requests. Young communication is done indirectly or by adding middleware to strengthen dispatch. The ability is that redux has the ability to be asynchronous;
Generally speaking, there are two ways for redux to handle asynchrony: indirect method and middleware method;
Indirect method:
The indirect method is to customize the asynchronous behavior and retain the dispatch synchronization function.
Idea: The asynchronously returned result is stuffed into action, and then synchronized to reduce through dispatch, and then the state is changed;

demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})This method does not destroy the synchronization mechanism of dispatch. It uses dispatch to synchronize data to the state. However, the disadvantage is that each call will write a long paragraph.
Middleware method
The core part of the middleware method is the high-order function applyMiddleWare provided by redux, which returns a brand new store through multiple layers of callsObject, the only difference between the new store object and the original object is that dispatch has the asynchronous function;
Source code:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}Just a dozen lines of code, but It contains many subtleties. The blogger chose three of them to analyze their subtleties:
1) MiddleWareAPI is mainly inserted into middleware, and finally inserted into the action, so that the action can It has the ability to dispatch, and why anonymous function is used here? The main reason is to keep the store in MiddleWareAPI.dispatch consistent with the store finally returned by applyMiddleWare. It should be noted that MiddleWareAPI.dispatch does not really allow When state changes, it can be understood as a bridge between action and middleware.
2) The change is to insert MiddleWareAPI into all middleware, and then return a function, and the form of middleware will be mentioned later.
3) This is the most subtle point. compose will inject the chainarray from right to left into the previous middleware, and store.dispatch will be injected to the rightmost A middleware. In fact, compose can be understood as a reduce function here.
eg:
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
From here you can actually know what middleware looks like:
Basic form of middleware:
const MiddleWare = store => next => action => {
...
}Parameter explanation:
store: Actually it is MiddleWareAPI;
next: There are two situations here. If the middleware is changed to the rightmost part of the middlewares array, Then next is store.dispatch; otherwise it is the return value of a middleware on the adjacent left (the closure function is the action => {} function);
区别:
next(最右边的中间件):其实是真正触发reducer,改变state的dispatch,这里的dispatch和state是同步关系的;这里的action必须是一个对象,不能含有异步信息;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
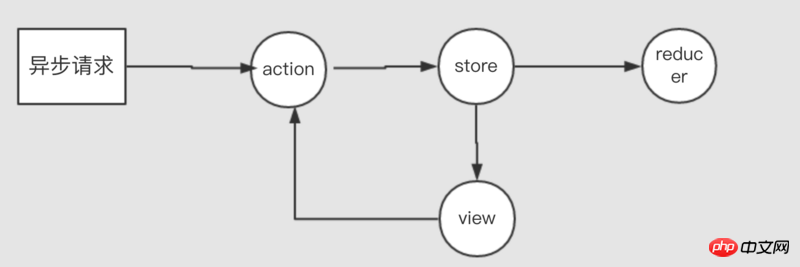
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of steps to use react redux middleware. For more information, please follow other related articles on the PHP Chinese website!
 What are the methods of rounding in sql
What are the methods of rounding in sql
 How to open WeChat html file
How to open WeChat html file
 Introduction to architectural drawing software
Introduction to architectural drawing software
 How to make a round picture in ppt
How to make a round picture in ppt
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays
 Commonly used techniques for web crawlers
Commonly used techniques for web crawlers
 Usage of source command in linux
Usage of source command in linux
 How to open state file
How to open state file




