
This time I will bring you a detailed explanation of the steps for angular to implement partial page printing. What are the precautions for angular to implement partial page printing? The following is a practical case, let's take a look.
Preface
This article mainly introduces the relevant content about angular's implementation of the partial function of page printing. It is shared for your reference. There is not much to say below. Having said that, let’s take a look at the detailed introduction.Scenario
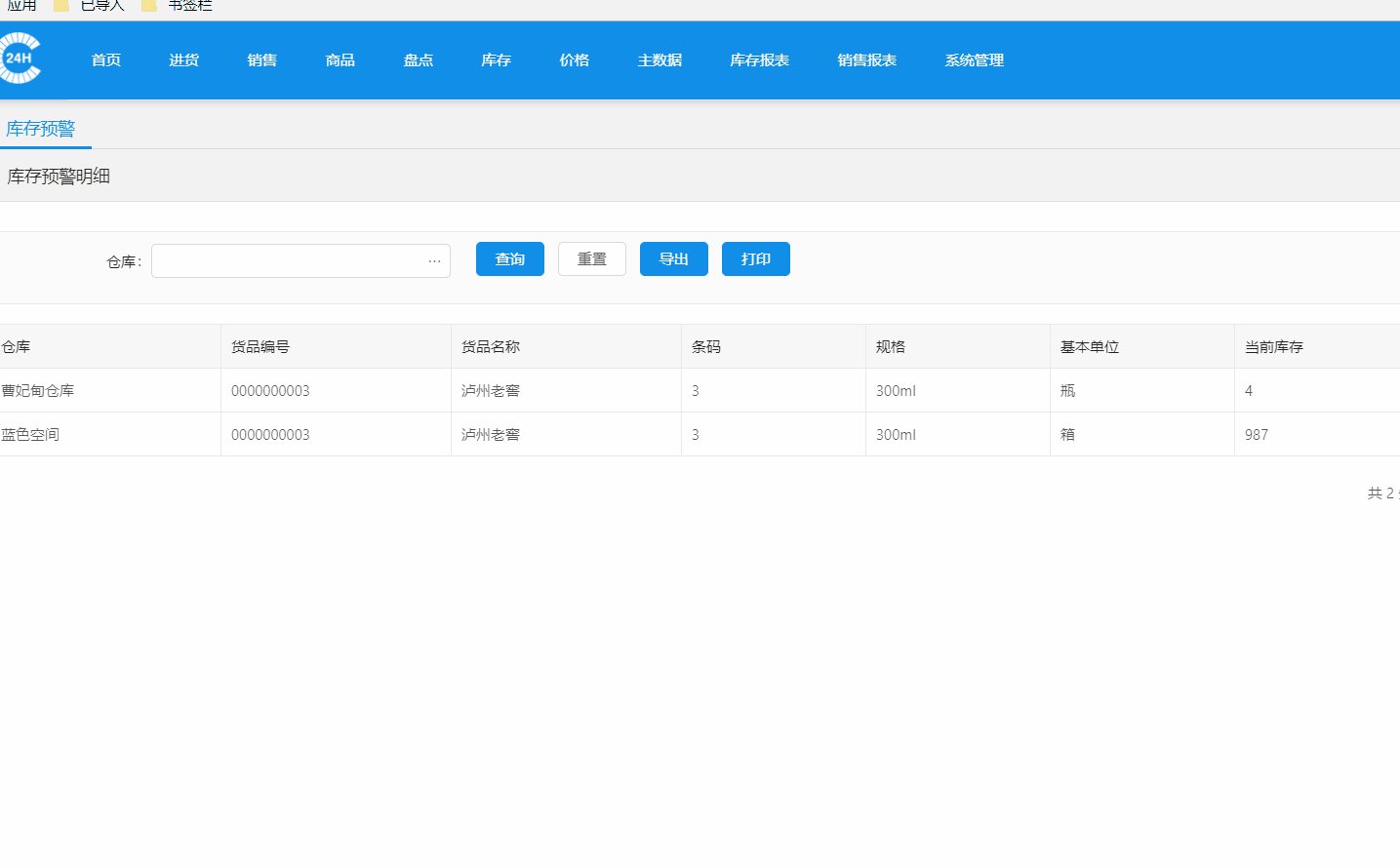
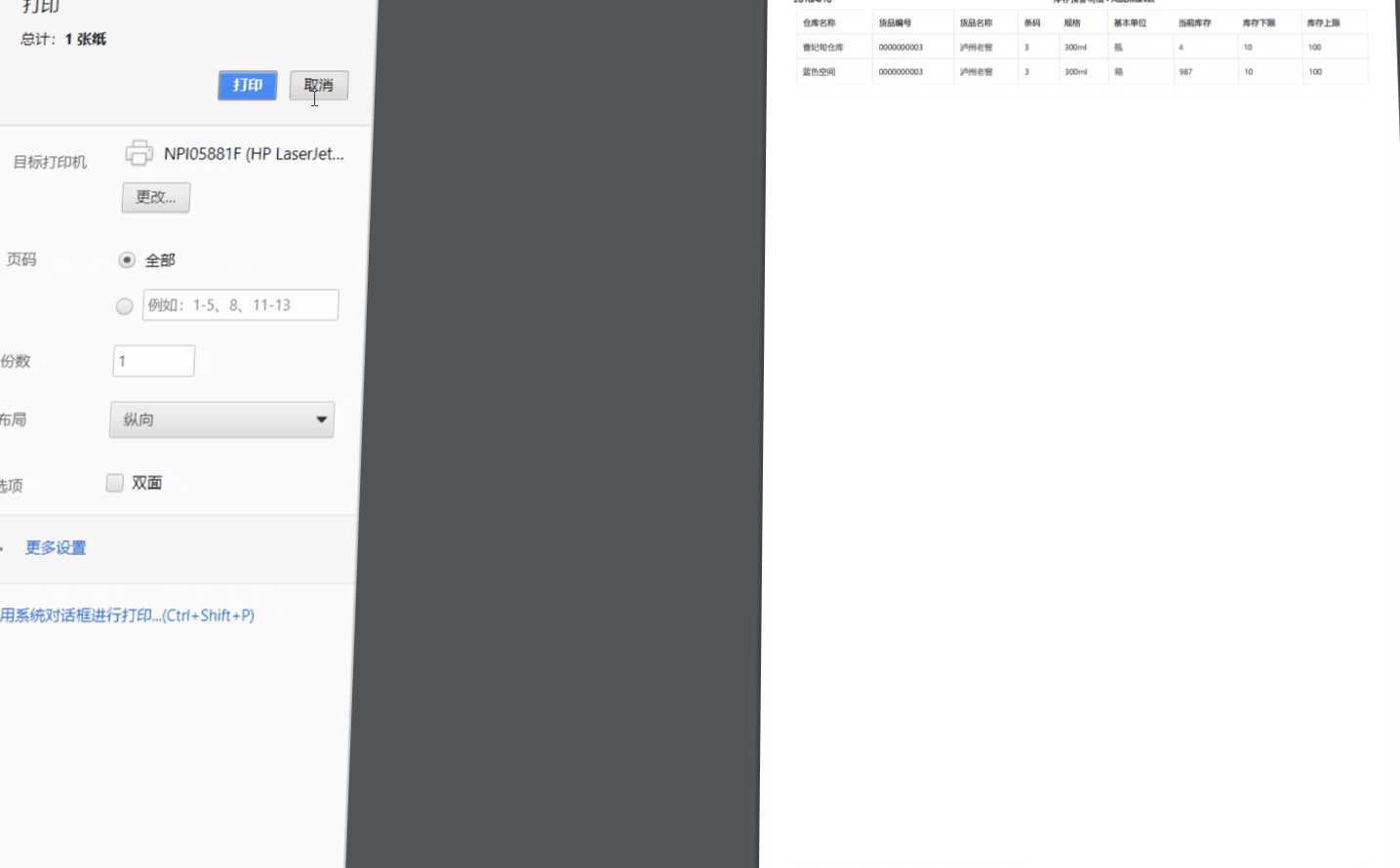
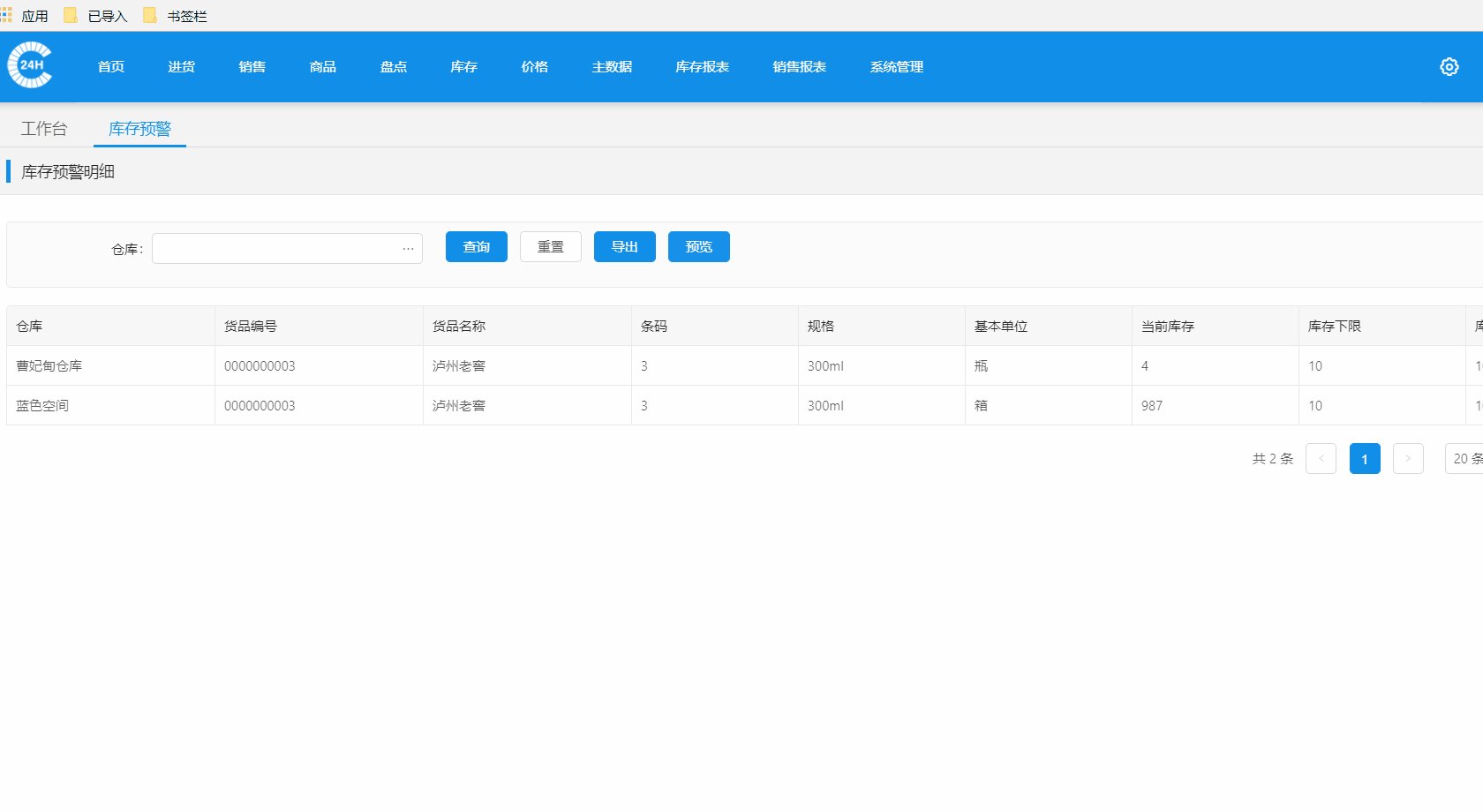
When the page is displayed, it is paging reality. The current page only has 10 pieces of data, but printing needs to print the complete 100 pieces. data. And the current page contains titles, menus and other elements other than tables. All api requests the day after tomorrow need to bring token informationThe front page jumps to the print page and then jumps back
1. Pass data through the cache, 2. Route to jump to the print page, 3. The page getscached data,
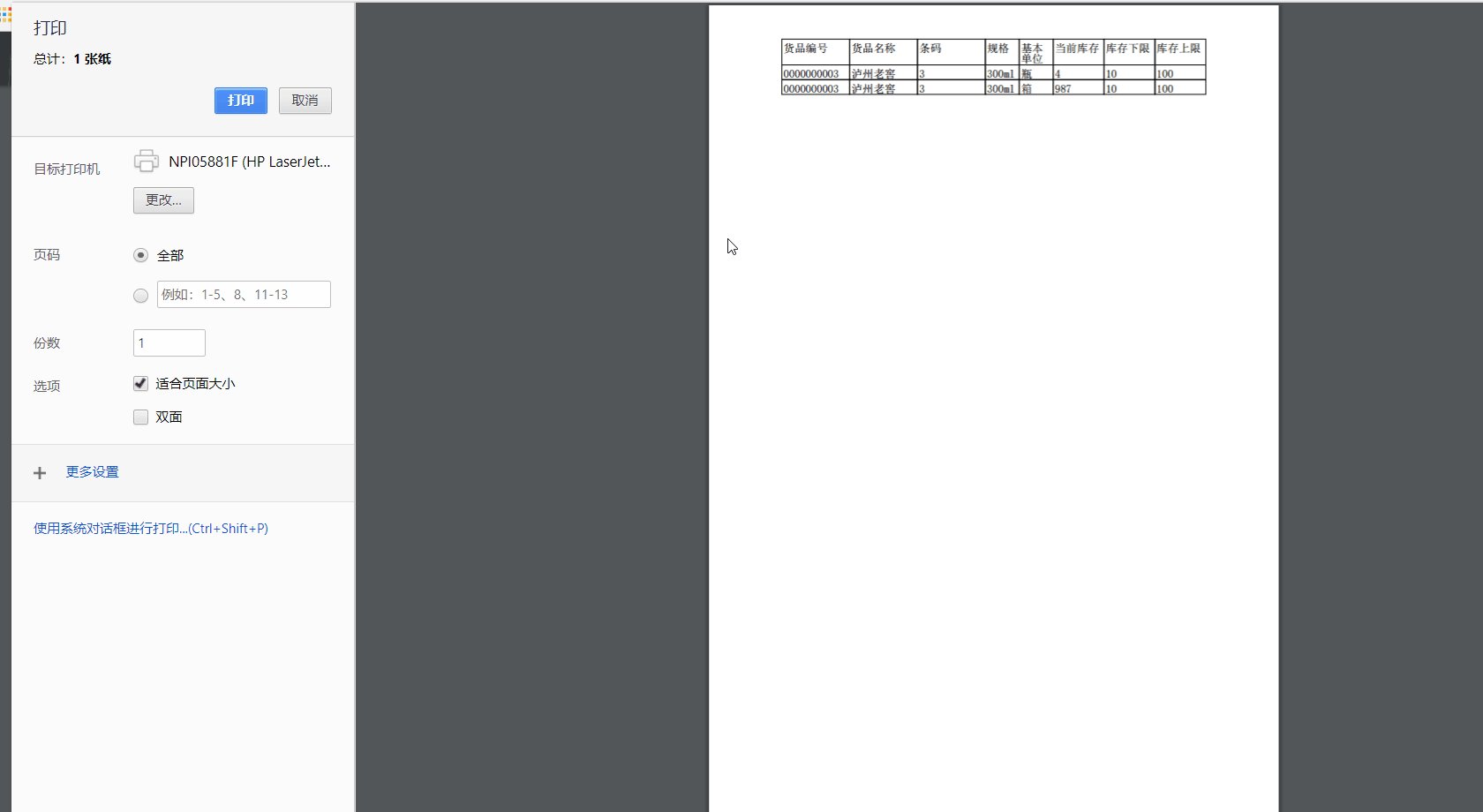
4. Call Browser printing method, 5. Step back from the page after the operation is completedCall the print page
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去 ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}
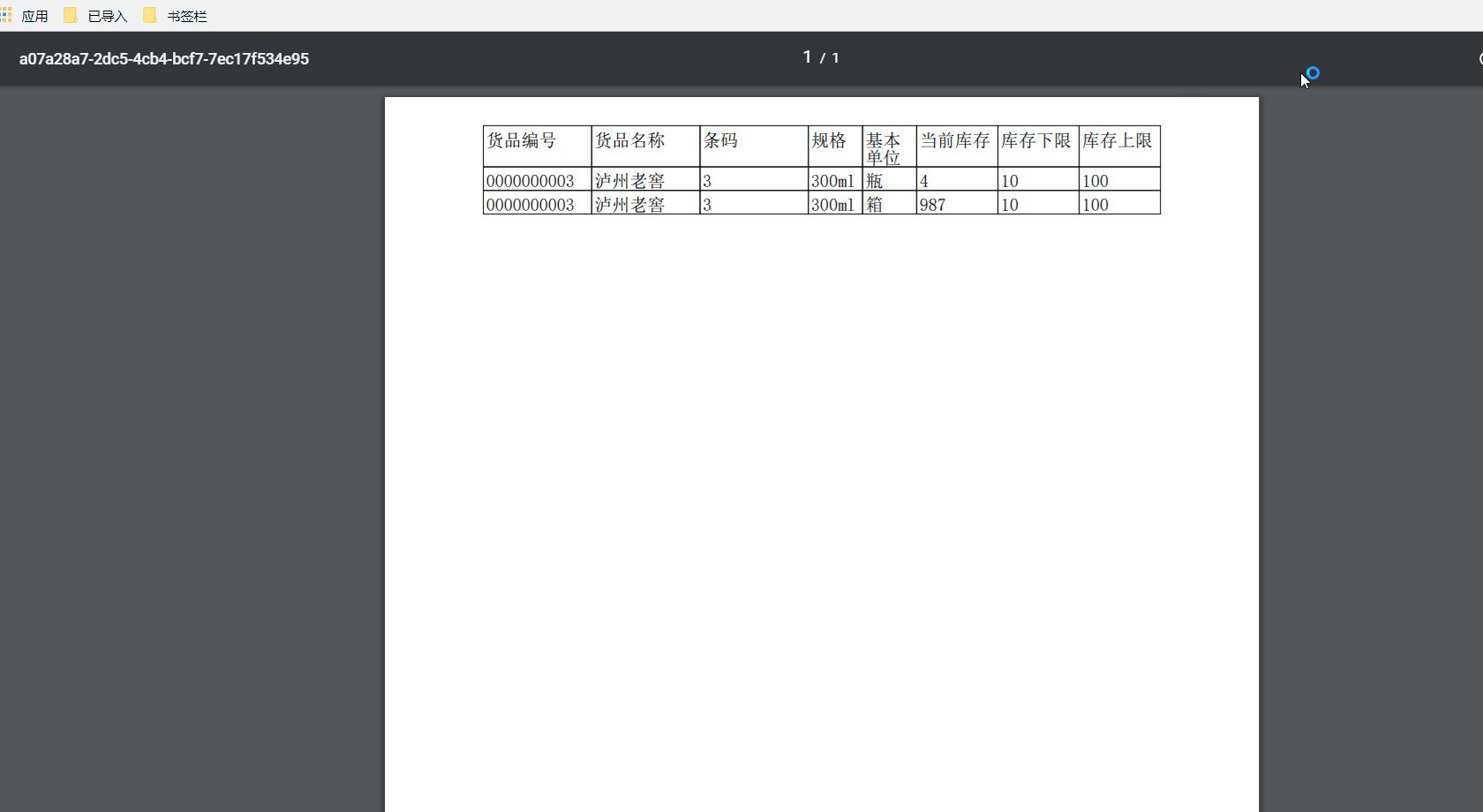
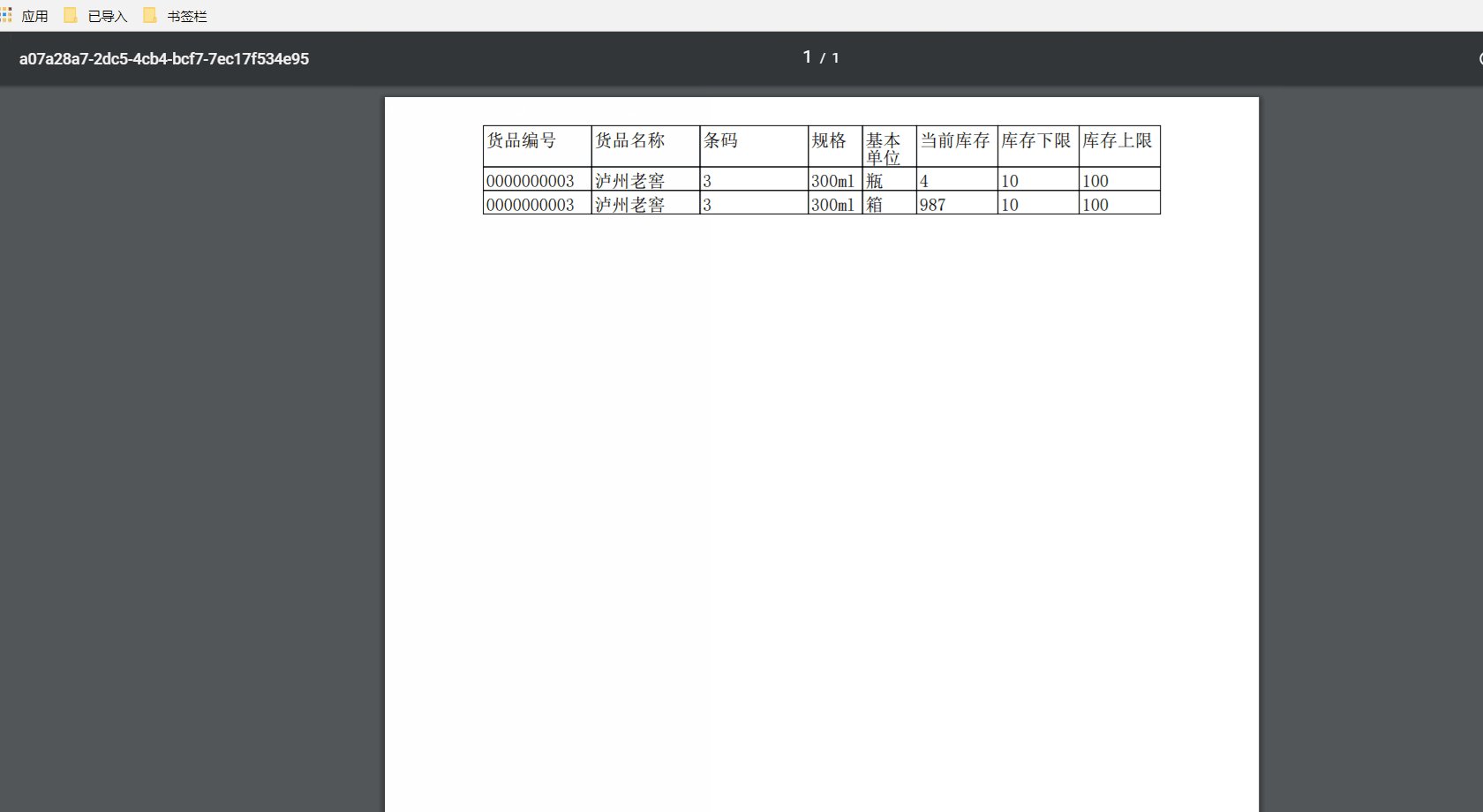
Generate PDF pages in the background to display the print and download function
1. Generate PDF files in the background and return binary streams. 2. If token information is not required and the get request is supported, the address can be opened directly in the browser. Or use a tag to achieve downloading and page display. And realize the printing function. 3. If token verification is required, use the blob type to receive data and create a local address for browser access. The subsequent operations are as in step 2. private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}
Call printing in the iframe page
This method can be used in combination with the first two methods. Put the first two pages in iframe pages. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:Detailed explanation of the use of common components in vue
js realizes the function of copying text files (detailed step-by-step explanation)
Detailed explanation of the use of js closure
The above is the detailed content of Detailed explanation of the steps to implement partial printing of pages in angular. For more information, please follow other related articles on the PHP Chinese website!




