
This time I will introduce to you the methods of operating render execution, and what are the precautions for operating render execution. The following is a practical case, let's take a look.
We all know that Render will be executed during component instantiation and lifetime. Instantiation will be executed after componentWillMount is executed. There is nothing to say about this. Here we mainly analyze the execution of lifetime component updates. Existence methods include:import * as React from "react";
class HelloWorldComponent extends React.Component {
constructor(props) {
super(props);
}
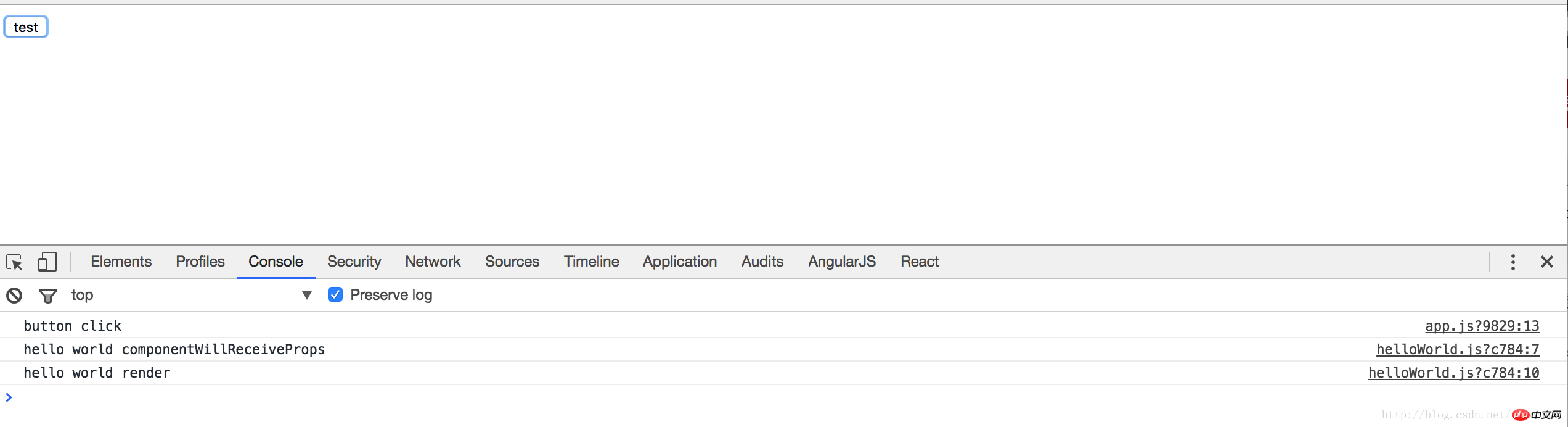
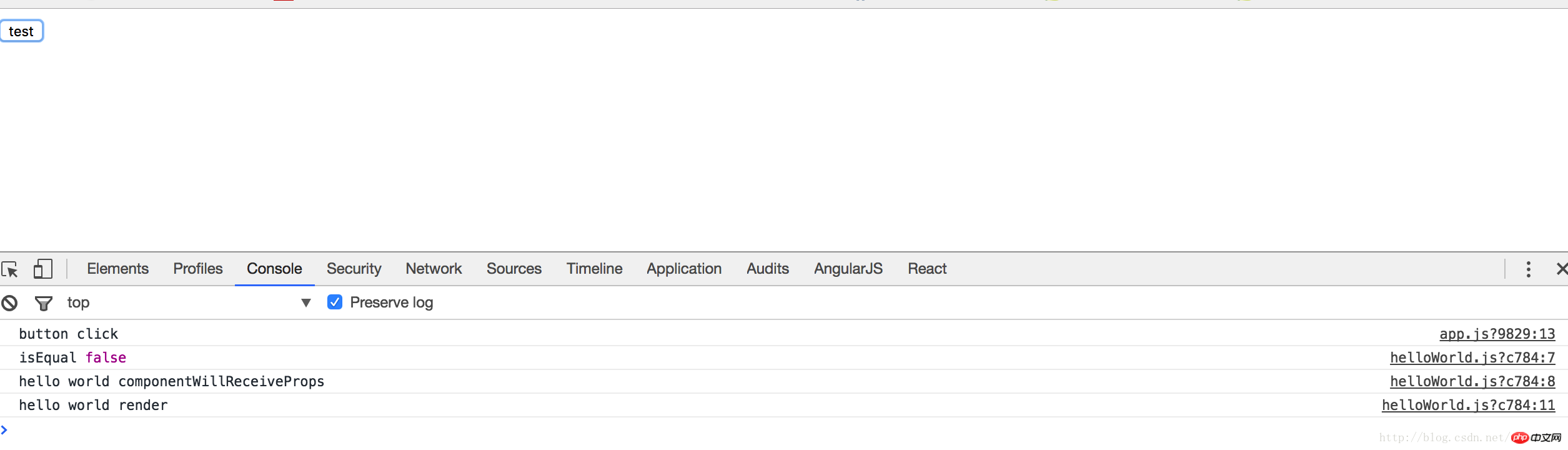
componentWillReceiveProps(nextProps) {
console.log('hello world componentWillReceiveProps');
}
render() {
console.log('hello world render');
const { onClick, text } = this.props;
return (
<button onClick={onClick}>
{text}
</button>
);
}
}
HelloWorldComponent.propTypes = {
onClick: React.PropTypes.func,
};
export default HelloWorldComponent;class MyApp extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('button click');
this.props.addNumber();
}
render() {
return (
<HelloWorld onClick={this.onClick} text="test"></HelloWorld>
)
}
}
const mapStateToProps = (state) => {
return { count: state.count }
};
const mapDispatchToProps = {
addNumber
};
export default connect(mapStateToProps, mapDispatchToProps)(MyApp); 

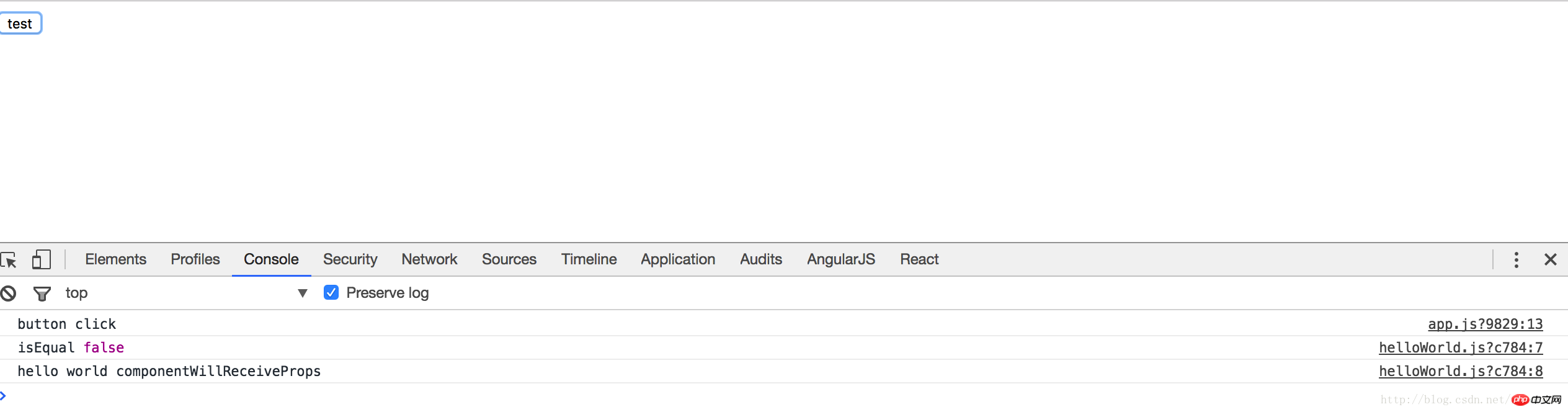
class HelloWorldComponent extends React.PureComponent

objects and arrays occur Changes will not trigger render.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:Implementation of indexed address book on the right side (with code)
vue-ssr static website generation Detailed explanation of the use of VuePress
The above is the detailed content of What are the methods to operate render execution?. For more information, please follow other related articles on the PHP Chinese website!




