
This article mainly introduces the sample code for php interface and front-end data interaction. It mainly uses php bootstrap-table js, which has certain reference value. If you are interested, you can learn about what
is doing recently. The attempt to interact with front-end and back-end data also jumped a lot of pitfalls. I used php bootstrap-table js and recorded some gains here for easy query.
This small project has only 3 files, namely:
1.crud.html
2.data.php
3.crud.sql
Data interaction implementation 1: Query
1.mysql database table creation
2.php query interface
3.Front-end data display
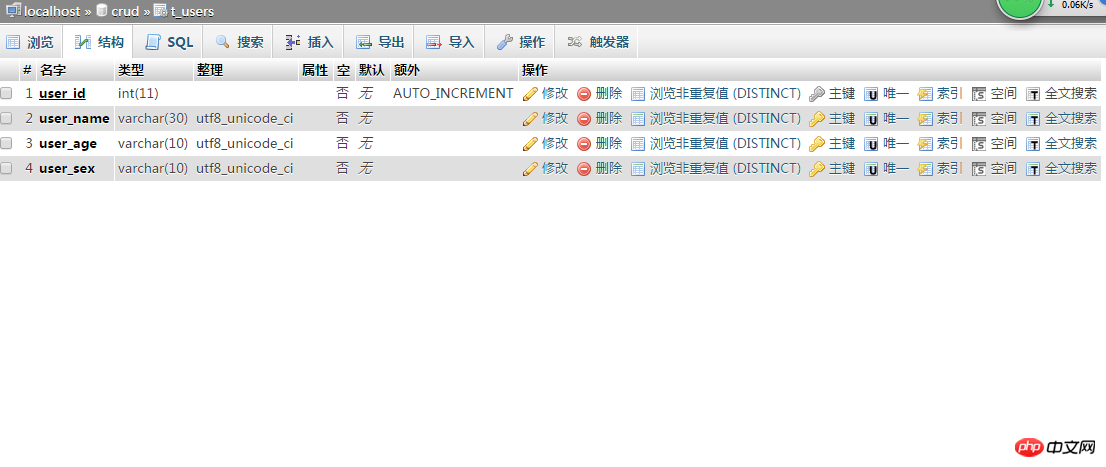
mysql database table creation
Database name: crud
First table name: t_users
Primary key: user_id, auto-increment order

php:
fetch_assoc()){ $data[] = $row; } $json = json_encode(array( "resultCode"=>200, "message"=>"查询成功!", "data"=>$data ),JSON_UNESCAPED_UNICODE); //转换成字符串JSON echo($json); } /**查询服务器中的数据 * 1、连接数据库,参数分别为 服务器地址 / 用户名 / 密码 / 数据库名称 * 2、返回一个包含参数列表的数组 * 3、遍历$sqls这个数组,并把返回的值赋值给 $s * 4、执行一条mysql的查询语句 * 5、关闭数据库 * 6、返回执行后的数据 */ function query_sql(){ $mysqli = new mysqli("127.0.0.1", "root", "root", "crud"); $sqls = func_get_args(); foreach($sqls as $s){ $query = $mysqli->query($s); } $mysqli->close(); return $query; } ?>
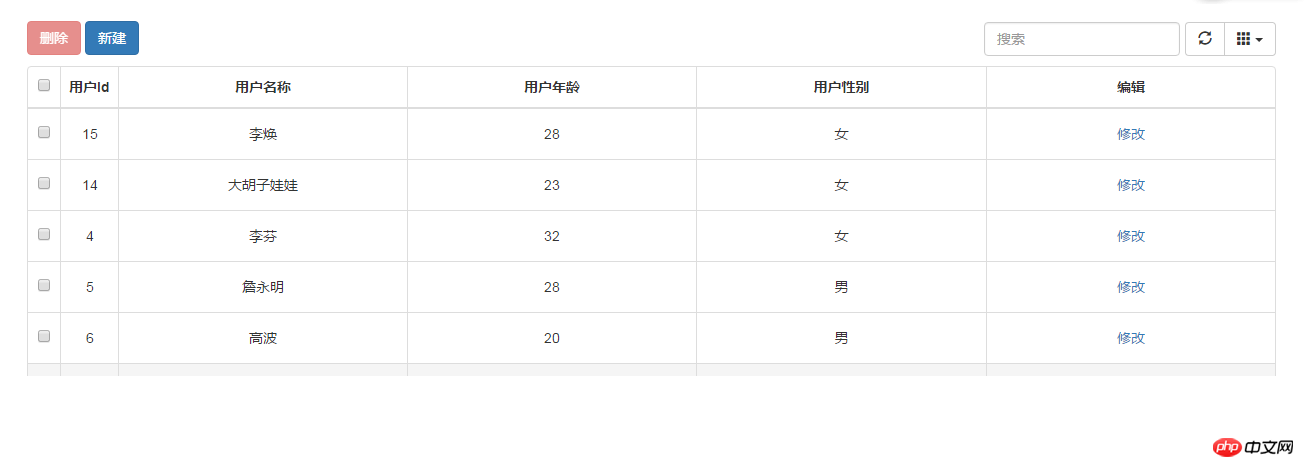
Front-end implementation:
Implementation effect:

Data interaction implementation 2: Delete
I encountered a lot of pitfalls when deleting. The reason is that I am not familiar with SQL statements and not familiar with PHP. However, I have summarized the following points for reference:
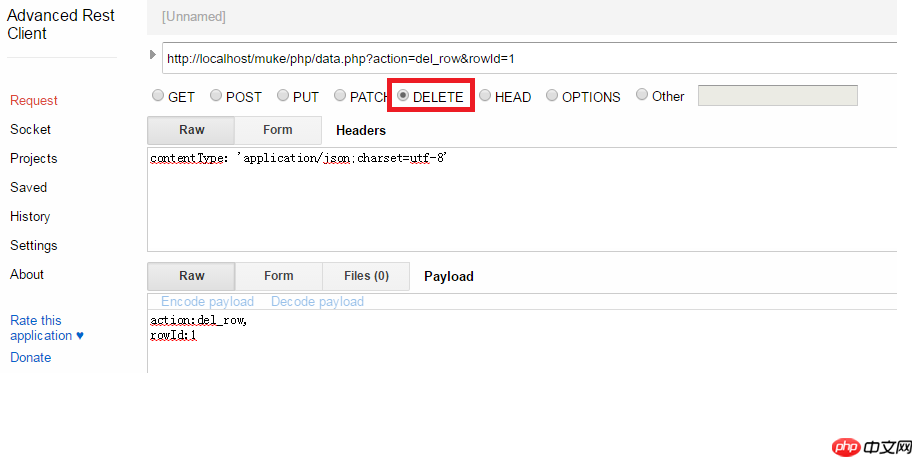
1.delete The returned parameters can only be obtained using $_GET;
2.delete The returned parameters must be placed in the URL, not in the body; the parameters in the body are used Query;
3. SQL statements must be proficient, one wrong step will lead to wrong step;
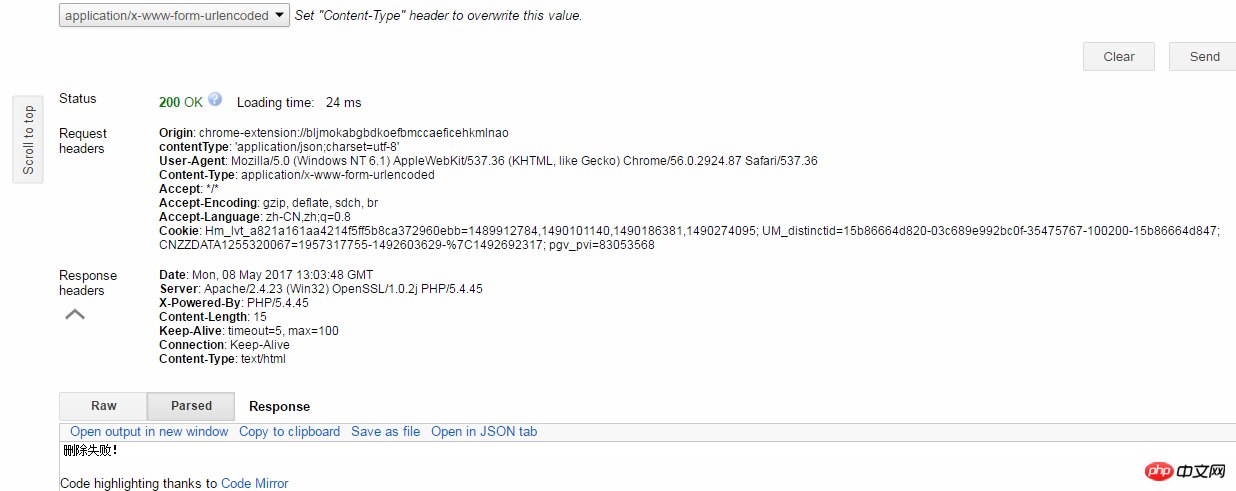
4. To execute SQL statements in the database to check whether the statements are executed correctly, use Rest Client to test Whether the URL request is correct;
php:
Front-end implementation JS part:
var $table = $('#table'), $remove = $('#remove'); $(function() { delData(); }); function delData() { $remove.on('click', function() { if(confirm("是否继续删除")) { var rows = $.map($table.bootstrapTable('getSelections'), function(row) { //返回选中的行的索引号 return row.user_id; }); } $.map($table.bootstrapTable('getSelections'),function(row){ var del_url = "./php/data.php"; //根据userId删除数据,因为这个id就是 传给服务器的参数 var rowId = row.user_id; $.ajax({ type:"delete", url:del_url + "?action=del_row&rowId=" + rowId, dataType:"html", contentType: 'application/json;charset=utf-8', success: function(data) { $table.bootstrapTable('remove',{ field: 'user_id', values: rows }); $remove.prop('disabled', true); }, error:function(data){ alert('删除失败!'); } }); }); }) }
Debugging method:



##Data interaction implementation 3: Newly added
In terms of the method of writing PHP, I think there is a problem with my method, because all parameters, that is, all data that needs to be added, are passed through the interface? The method followed by parameters is added successfully. The function can be implemented, but if the newly added data is large, this method is not feasible, but a suitable method has not been found yet. Please give me some advice. php:query($s); } $mysqli->close(); return $query; } ?>
用户新增
var $table = $('#table'), $remove = $('#remove'); $(function() { searchData(); delData(); $('#save').click(function(){ addData(); }); }); function addData(){ var userName = $('#userName').val(); var userAge = $("#userAge").val(); var userSex = $('#user-sex').val() == '0' ? '男' : '女'; var addUrl = "./php/data.php?action=add_row&user_name=" + userName + "&user_age=" + userAge + "&user_sex=" + userSex; $.ajax({ type:"post", url:addUrl, dataType:'json', contentType:'application/json;charset=utf-8', success:function(data){ console.log("success"); }, error:function(data){ console.log("data"); //添加成功后隐蒧modal框 setTimeout(function(){ $('#exampleModal').modal('hide'); },500); //隐藏modal框后重新加载当前页 setTimeout(function(){ searchData(); },700); } }); }
How PHP interacts with js data
##
The above is the detailed content of PHP interface and front-end data interaction implementation sample code. For more information, please follow other related articles on the PHP Chinese website!




