
This time I will bring you the JS click on the small picture to display the large picture in association, and the JS click on the small picture to display the large picture in association What are the precautions , the following is a practical case, one Get up and take a look.

Online preview Source code download
html code:
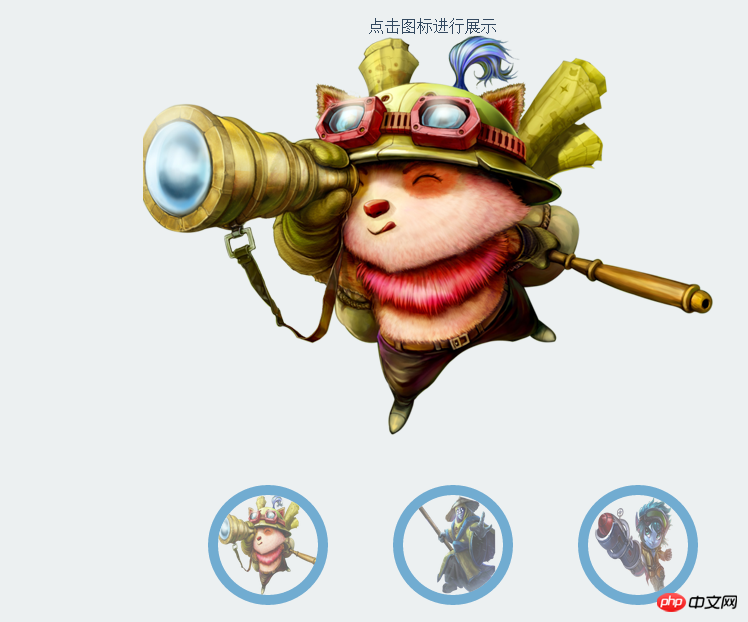
<center><p style="color:#334960">点击图标进行展示</p></center>
<p class="main">
<p id="coolShow"></p>
<p id="handBar"></p>
</p>
<script type="text/javascript">
/*定义需要展示的图片以及图片的展示时间*/
$(document).ready(function () {
$('#coolShow').coolShow({
imgSrc: ['images/1.png', 'images/2.png', 'images/3.png'],
speed: 40
});
});
</script>I believe I have read it You have mastered the method in the case of this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
jQuery realizes the fade-in and fade-out effect of advertising content
jQuery imitates the focus image effect on Alipay homepage
The above is the detailed content of JS clicks on the small picture to display the large picture associated with it. For more information, please follow other related articles on the PHP Chinese website!




