
This time I will bring youjquerycss3 to realize mouse and form interaction, jquery css3 to realize mouse and form interactionWhat are the precautions, the following is a practical case, let’s take a look one time.
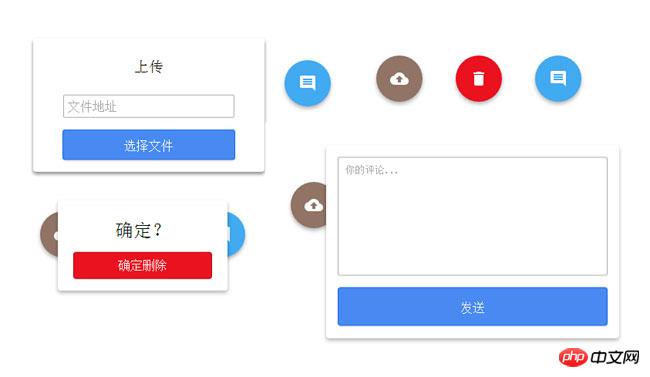
The renderings are shown below:

Online preview Source code download
html code:
上传
确定?
js code:
$(function () { var quttonUpload = Qutton.getInstance($('#qutton_upload')); quttonUpload.init({ icon: 'images/icon_upload.png', backgroundColor: '#917466' }); var quttonDelete = Qutton.getInstance($('#qutton_delete')); quttonDelete.init({ icon: 'images/icon_delete.png', backgroundColor: "#eb1220" }); var quttonComment = Qutton.getInstance($('#qutton_comment')); quttonComment.init({ icon: 'images/icon_comment.png', backgroundColor: "#41aaf1" }); });
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
jQuery creates a responsive image carousel effect
The above is the detailed content of jquery+css3 realizes mouse and form interaction. For more information, please follow other related articles on the PHP Chinese website!




