
This time I will bring you the precautions for converting strings with html fields into HTML tags , and converting strings with html fields into HTML tags. What are they? The following is a practical case. Let’s take a look.
A tagged string is passed from the background. The front end can be directly converted into html format, but what to do in vue

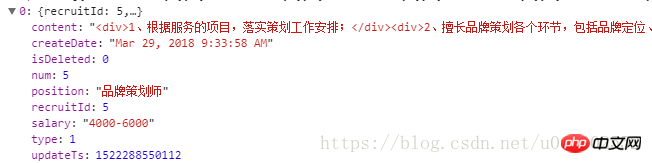
In this DEMO , the string contained in item.content will be converted into HTML code.
Note: The content in the tag using v-html will be replaced by item.content:
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to php Chinese Other related articles online!
Recommended reading:
Detailed explanation of the steps to implement file upload in Koa2
jQuery implements the preview function when uploading images
The above is the detailed content of Convert string with html fields to HTML tags. For more information, please follow other related articles on the PHP Chinese website!




