
This time I will bring you a detailed explanation of the use of Vue filter, what are the precautions when using Vue filter, the following is a practical case, let's take a look.
Introduction to Vue filter and its use
VueJs provides a powerful filterAPI, which can perform various filtering processes on data and return the required results.
Vue.js comes with some default filters, such as:
capitalize Capitalize the first letter
uppercase All uppercase
lowercase All lowercase
currency Output money and decimal point
pluralize Output plural form
debounce Delayed executionFunction
limitBy Used in v-for to limit the quantity
filterBy is used in v-for to select data
orderBy is used in v-for to sort
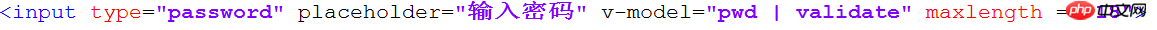
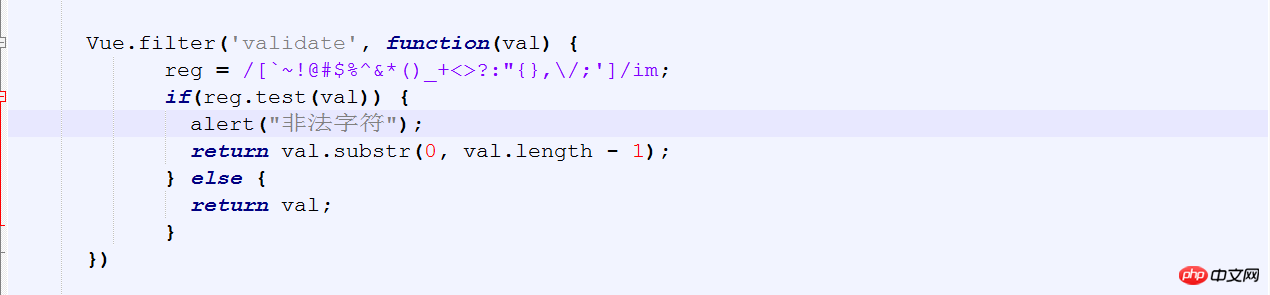
Vue also comes with filter custom filter code Explain everything:


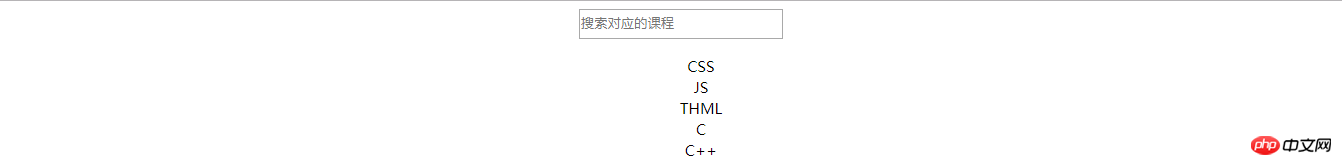
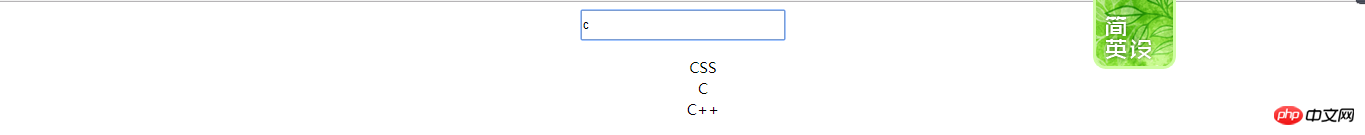
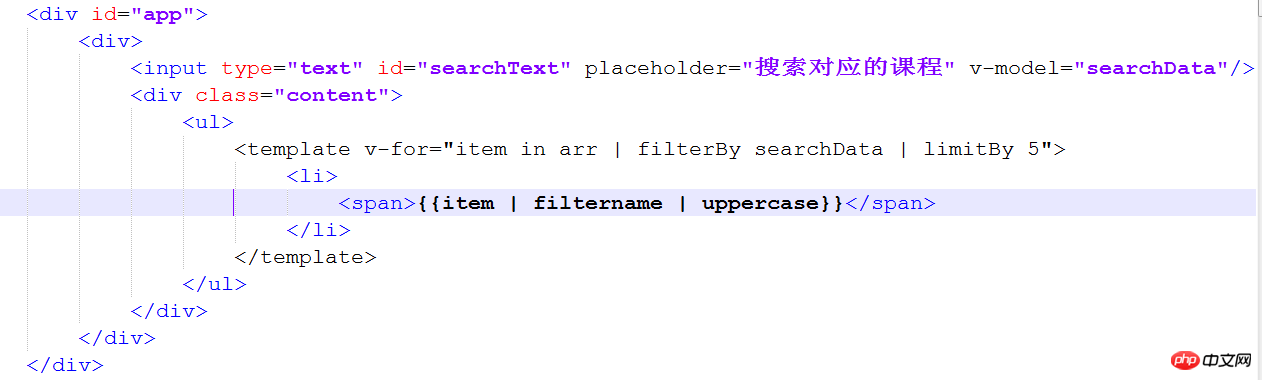
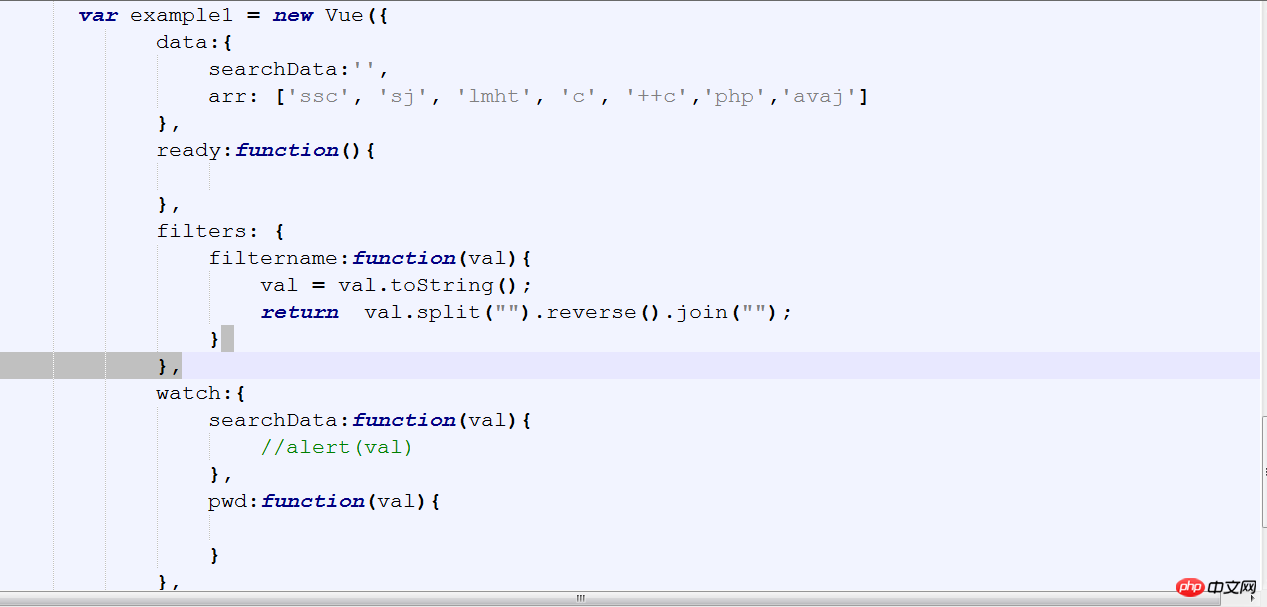
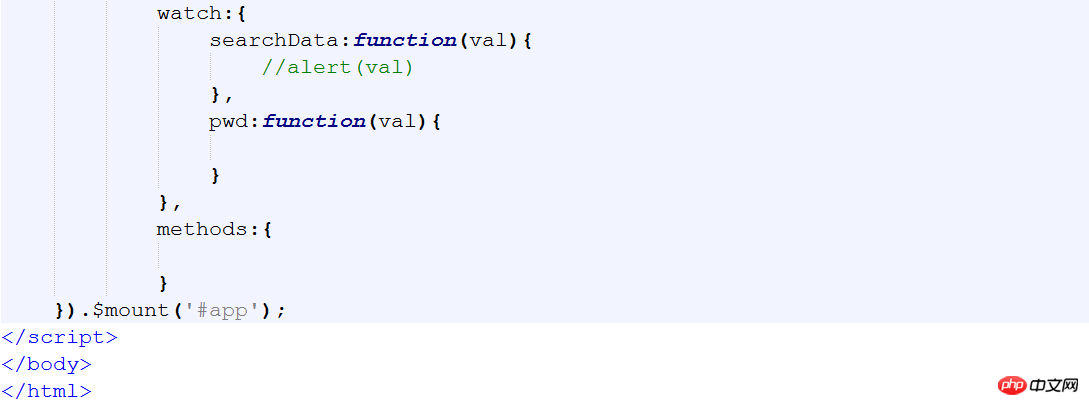
The following example explains the use of Vue’s own filter:
Rendering:


Code:



I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JS implementation of timer + prompt box
How to use vue cli to upgrade webapck4
The above is the detailed content of Detailed explanation of the use of Vue filter. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 WiFi shows no access to the Internet
WiFi shows no access to the Internet
 Domestic free ChatGPT encyclopedia
Domestic free ChatGPT encyclopedia
 How to check server status
How to check server status
 bootmgr is missing and cannot boot
bootmgr is missing and cannot boot
 How to delete your own works on TikTok
How to delete your own works on TikTok
 The difference between large function and max function
The difference between large function and max function
 Self-study for beginners in C language with zero foundation
Self-study for beginners in C language with zero foundation




